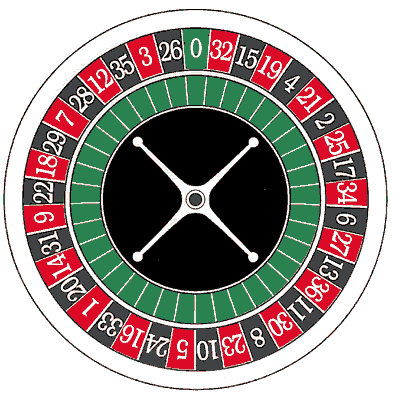
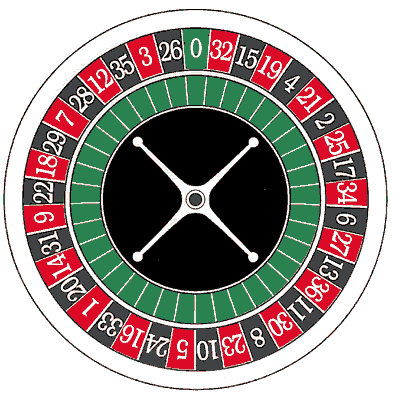
Здравствуйте, у меня есть такая картинка

его нужно вращать сначала медленно, потом быстро, потом опять медленно.
Я это сделал через tansform и поставил transition 8с, и получился не то что хотелось.
Попробовал через animation keyframes-
@keyframes a {
20%{
transform: rotate(300deg);
}
50%{
transform: rotate(1500deg);
}
100%{
transform: rotate(2000deg);
}
}
и возникло у меня такая проблема: кода он с 20% дошел до 50%, остановился потом продолжал, и так и на 100%.
Как можно сделать что по процентам он не остановился а плавно изменил скорость.
всем спасибо