Подскажите, нашел интересную статью по обучению реакт, вроде подробно описано создание приложения,
jsraccoon.ru/react-sort-and-search
там есть ссылка на Git и инструкция как установить данный проект,
Установить все зависимости npm install
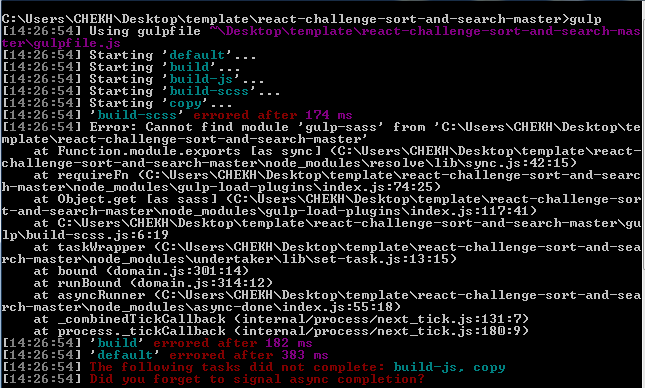
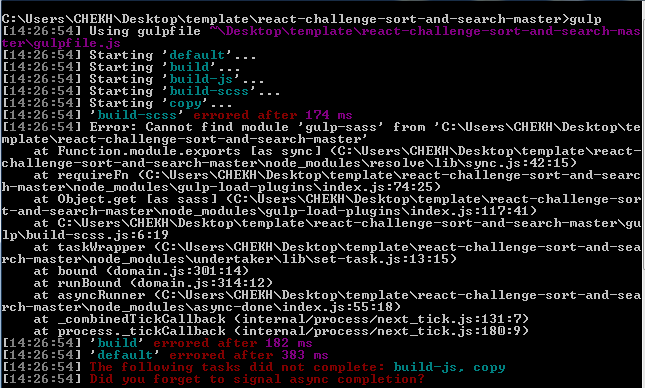
Запустить галп gulp
при npm intsall у меня много deprecated сообщений, а команда gulp выдает кучу ошибок.Подскажите из- за чего это может быть, вроде все делаю по файлу readme.