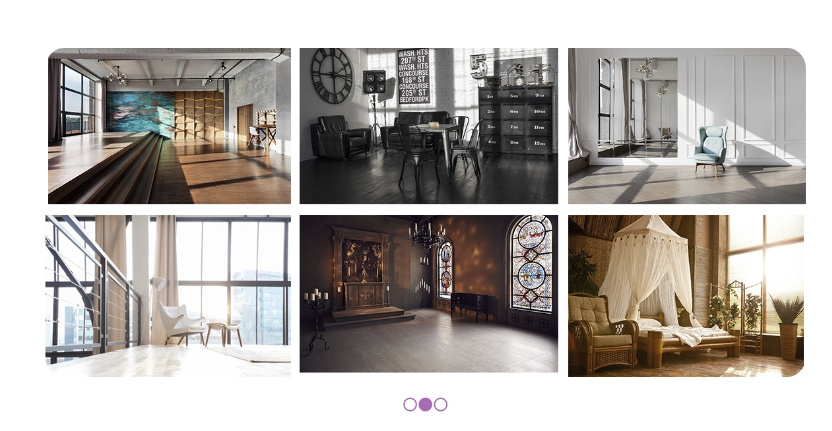
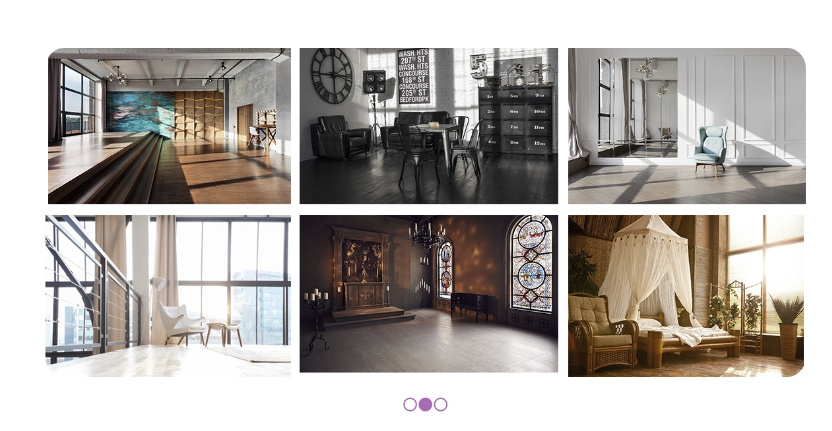
На макете слайдер выглядит так

Я использую slick.js
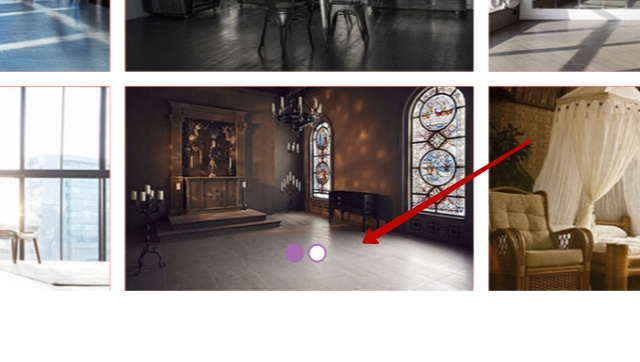
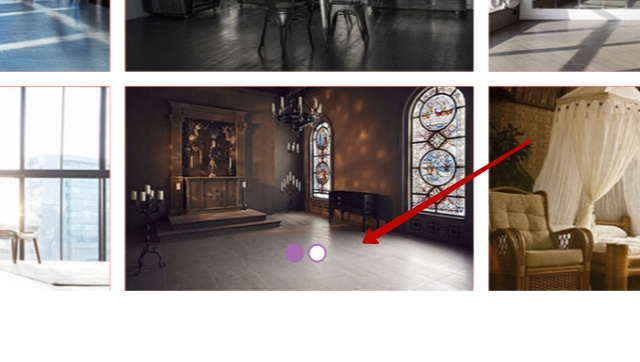
Слайдер я округлил, родителю задал border-radius и overflow hidden. Только возникла проблема, исчезли точки. Их можно выставить только на сам слайдер, но нельзя за его пределом.

Так как округлить слайдер, чтобы были видны точки?
Заранее благодарен.