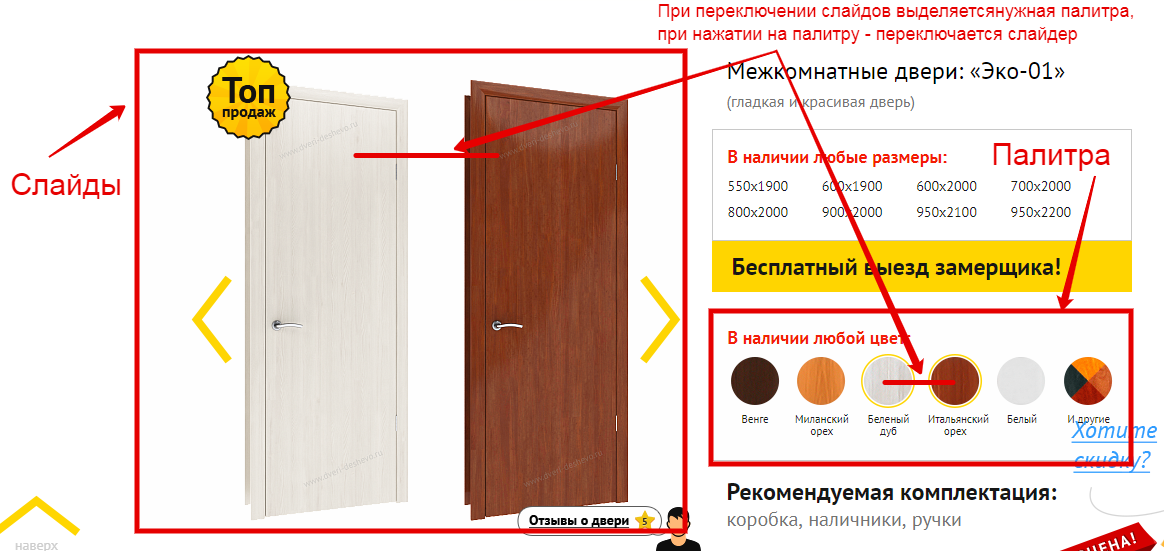
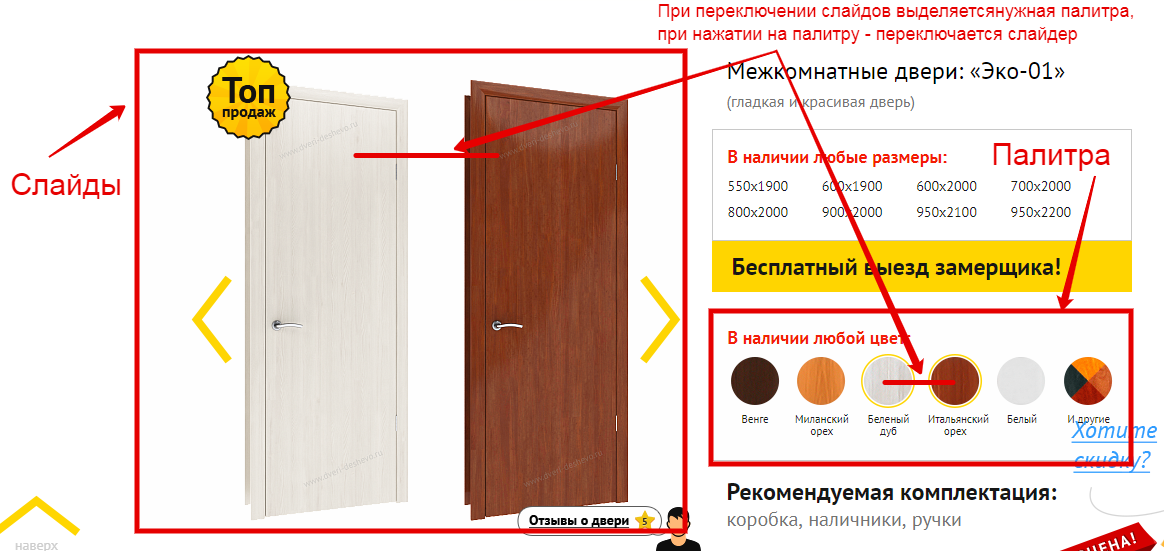
Добрый день. Может кто то сталкивался. Необходимо сделать слайдер с изменением цвета товара и вынесенными палитрами, по клику на которые слайдер будет переключаться и при переключении самого слайдера и выборе товара должна подсвечиваться текущая палитра, которая расположена вне слайда. Прикрепляю скрин примера (там выбирается по 2 товара и подсвечивается 2 палитры, вполне достаточно будет 1 товар 1 палитра) Может есть готовое решение, если на основе slick slider или owl carousel - будет вообще супер. Посещали мысли что если вручную добавить индикаторы слайдов (dots) в нужном количестве и стилизовать их, но не нашел как это сделать (они выводятся автоматически). Скрин: