Возникла проблема, не могу понять как собрать мои стили с двух папок, и при этом мнговенно отображать изменения в браузере при правках в этих файлах.
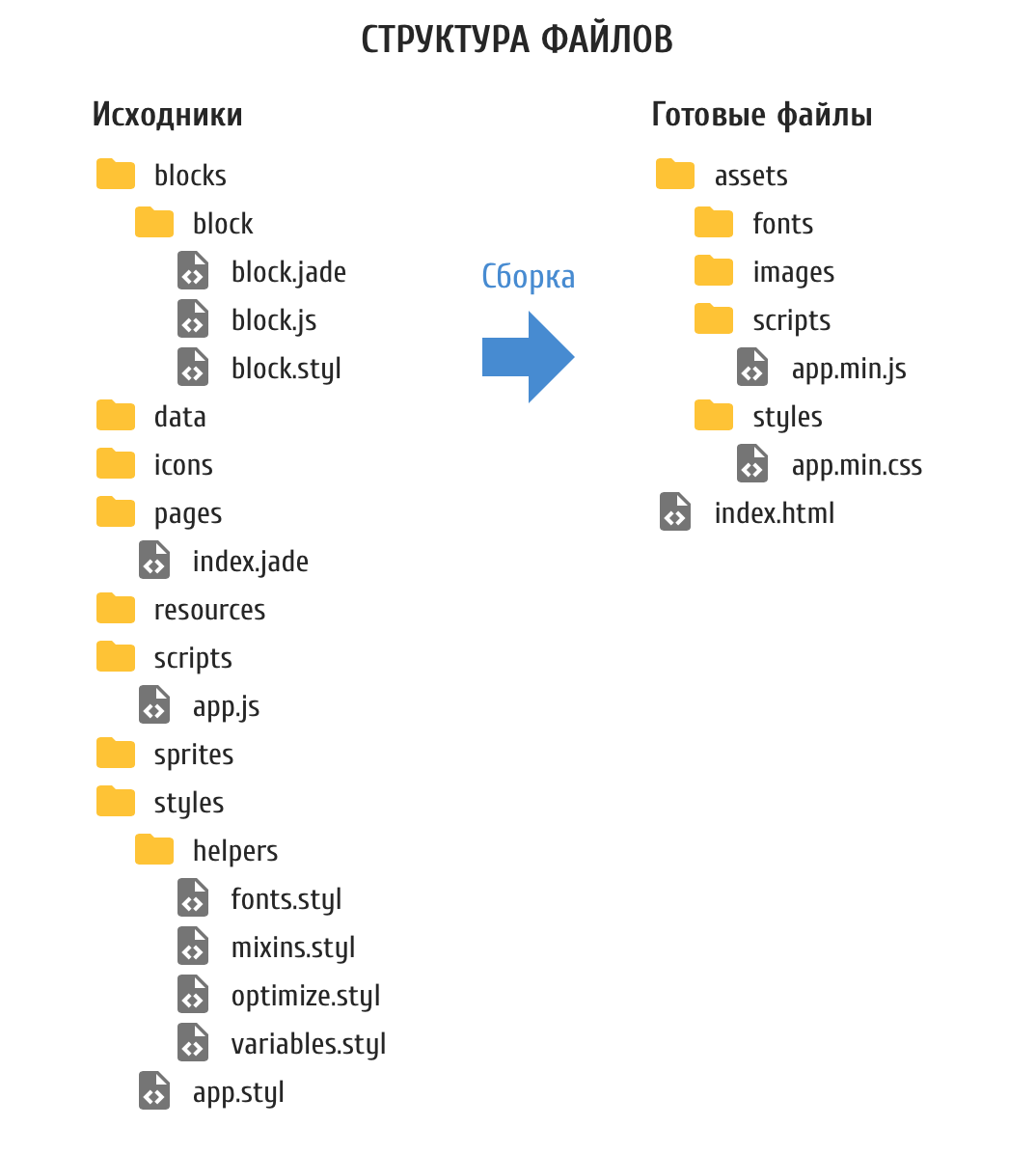
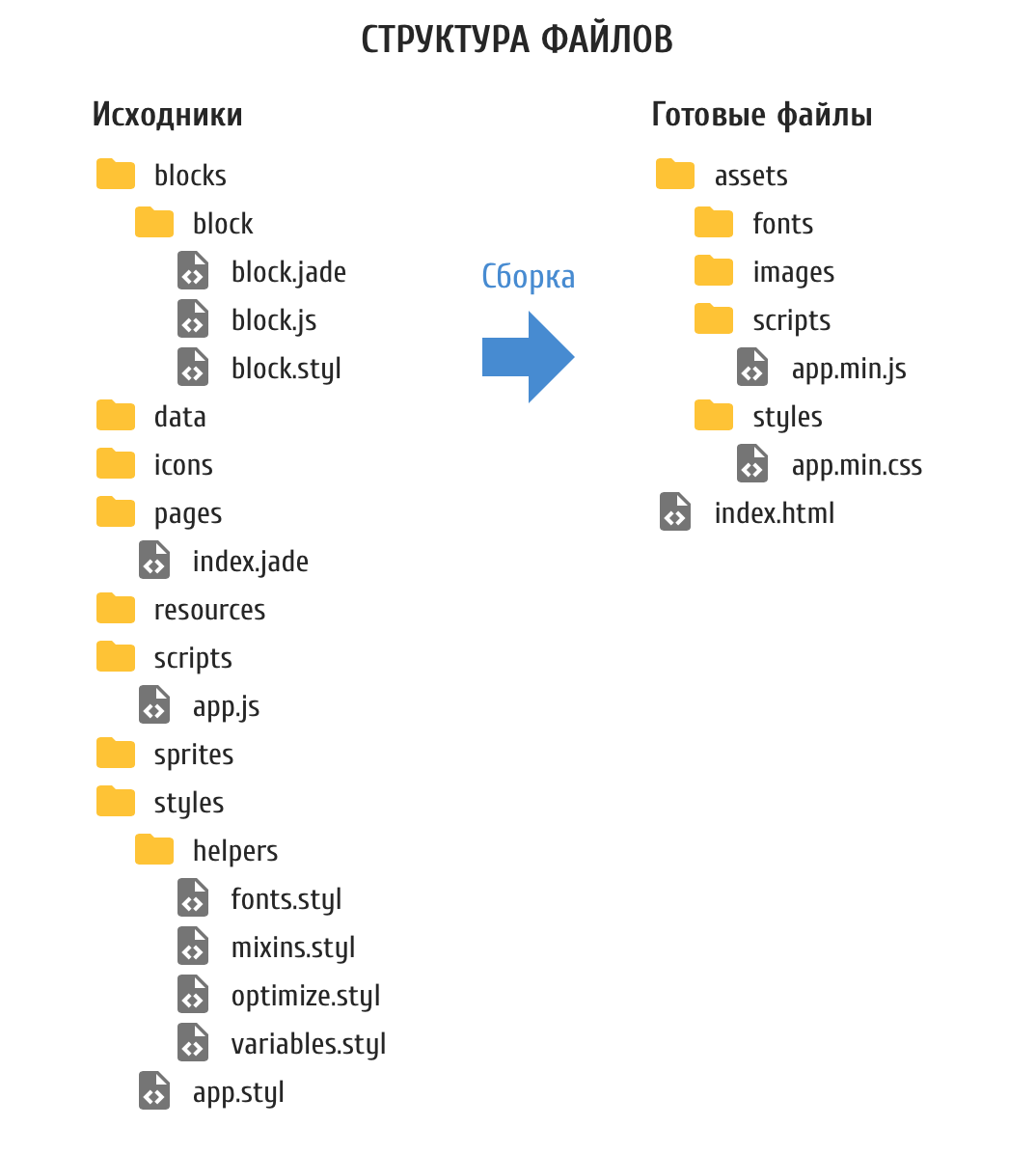
Есть 2 соседние папки со styl-файлами: helpers и blocks. Я хочу чтобы все эти файлы соединялись в один, и при вводе команды gulp serve (где происходит все соединения и компилирования и отправляются на локальный браузер через browsersync) мнгновенно отображались все правки которые я вношу в стили. Структура проекта примерно такая

Вот мой gulpfile.js. Мучают 2 проблемы:
1. Как запихнуть таск concatcss (с соедининением всех стилей в один) в gulp serve
2. Как запихнуть 2 директории в concatcss
const gulp = require('gulp');
const stylus = require('gulp-stylus');
const autoprefixer = require('gulp-autoprefixer');
const run = require('run-sequence');
const del = require('del');
const server = require('browser-sync').create();
const pug = require('gulp-pug');
const prettify = require('gulp-html-prettify');
const concatCss = require('gulp-concat-css');
gulp.task('pug', function() {
return gulp.src('src/pages/*.pug')
.pipe(pug({ pretty: true }))
.pipe(gulp.dest('src'))
});
gulp.task('pretty', function() {
gulp.src('./src/*.html')
.pipe(prettify({ indent_char: ' ', indent_size: 2 }))
.pipe(gulp.dest('./src/'))
});
gulp.task('styl', function() {
return gulp.src('src/blocks/**/*.styl')
.pipe(stylus())
.pipe(autoprefixer({
browsers: ['last 4 versions'],
cascade: true
}))
.pipe(gulp.dest('src/css/blocks'));
});
gulp.task('concatcss', function () {
return gulp.src('src/css/blocks/**/*.css')
.pipe(concatCss("bundle.css"))
.pipe(gulp.dest('src/css'));
});
gulp.task('serve', ['styl'], function() {
server.init({
server: 'src',
notify: true,
open: true,
cors: true,
ui: false
});
gulp.watch('src/blocks/**/*.styl', ['styl']);
gulp.watch('src/helpers/pug/*.pug', ['pug']).on('change', server.reload);
gulp.watch('src/pages/*.pug', ['pug']).on('change', server.reload);
gulp.watch('src/blocks/**/*.pug', ['pug']).on('change', server.reload);
gulp.watch('src/css/main.css').on('change', server.reload);
run(
'pretty'
);
});
gulp.task('build', function(fn) {
run(
'clean',
'copy',
'styl',
fn
);
});
gulp.task('copy', function() {
return gulp.src([
'src/fonts/**',
'src/img/**',
'src/js/**',
'src/css/**',
'src/*.html',
], {
base: 'src'
})
.pipe(gulp.dest('build'));
});
gulp.task('clean', function() {
return del('build');
});
Как по-грамотному тут все сделать? Буду рад любым советам