1)
https://codepen.io/frontnerd/pen/JGwvYq я верно понял ? пример не мой
2 )
https://codepen.io/topicstarter/pen/PeVojE?editors=1100 или этот который я украл
от сюда
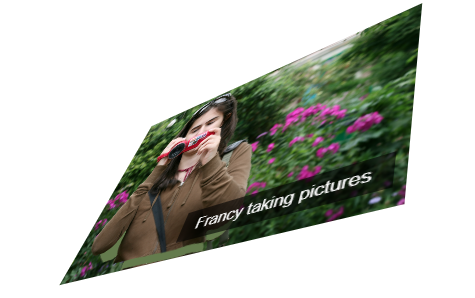
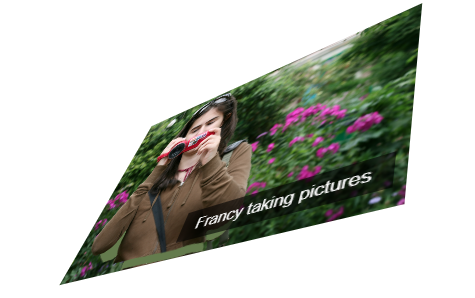
со второго примера я взял url изображений перенёс в codepen и так же через devtools вытащил script который обрабатывает данный 3D parallax с перспективой фона и так же для частичной адаптивности сделал zoom
как видно во втором примере сам эффект подготовлен т.е в изображение в любом растровом редакторе вырезают нужный объект ... вот он и будет создавать 3D объём и в этом случае автор вырезал девушку с фотоаппаратом и поместил выше ...при zoom это очень хорошо видно
смотрится конечно изумительно parallax 3D
если чуть чуть изменить эти строчки
cx = Math.ceil($(window).width() / 4.0);
cy = Math.ceil($(window).height() / 4.0);
а именно 4.0 на значения выше или ниже то можно получить практически реальный поворот изображения