Добрый вечер! Имеется такой код:
<input type="email" placeholder="you@example.com" id="email">
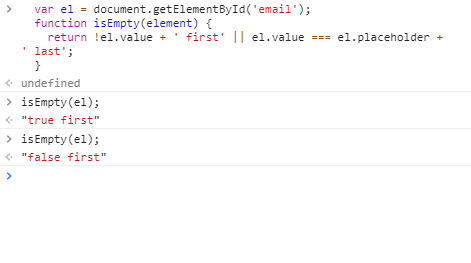
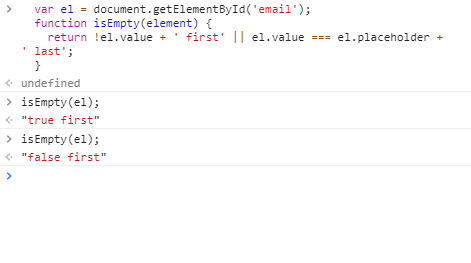
var el = document.getElementById('email');
function isEmpty(element) {
return !el.value + ' first' || el.value === el.placeholder + ' last';
}
isEmpty(el);
Если поле для ввода email
не имеет значения то как и положено возвращается первый вариант "true first", но если значение в поле имеется, то почему то возвращается опять первый вариант "false first". Почему? Ведь по идее должен возвращаться последнее ложное значение.