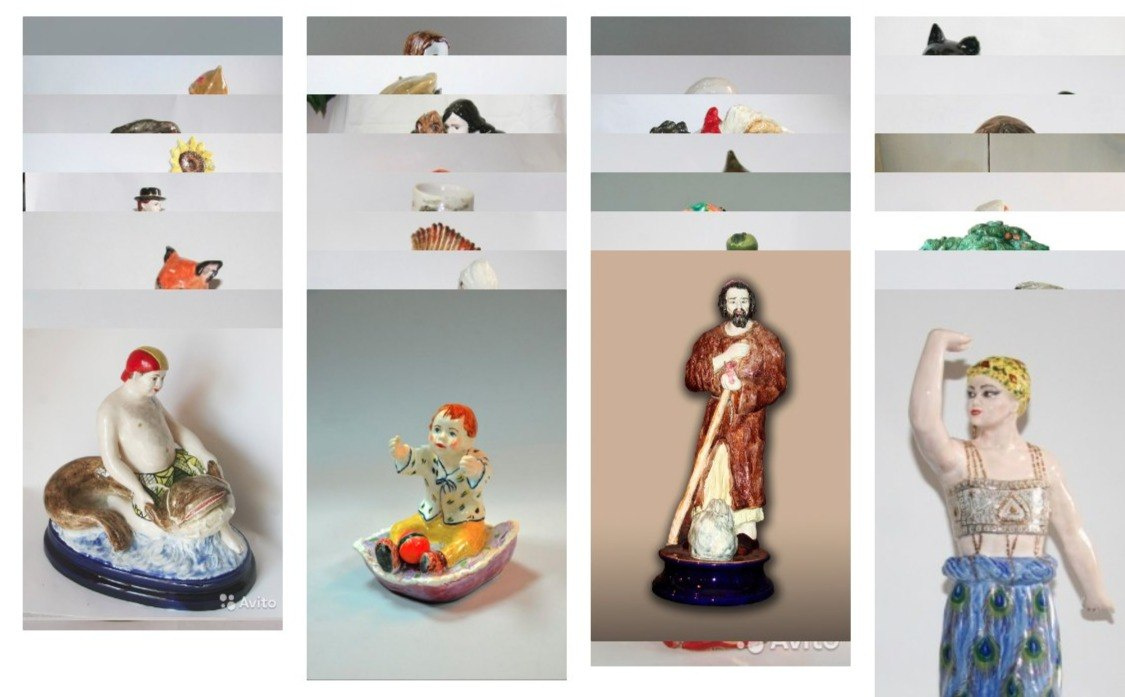
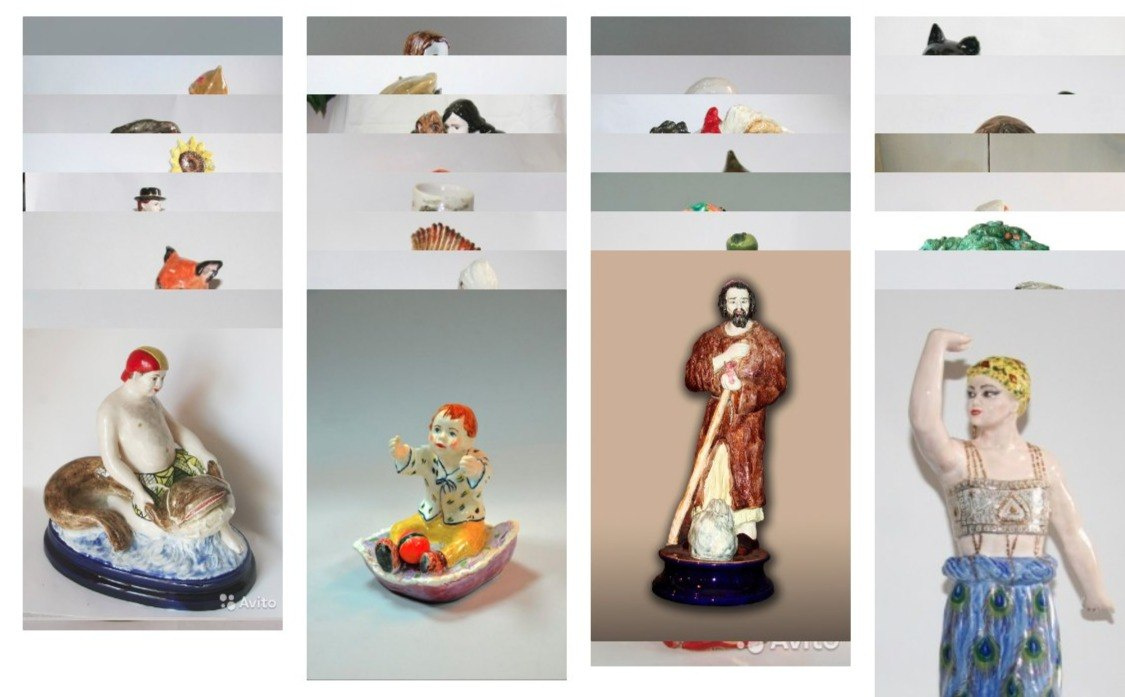
Сейчас у меня загрузка картинок выглядит таким образом:

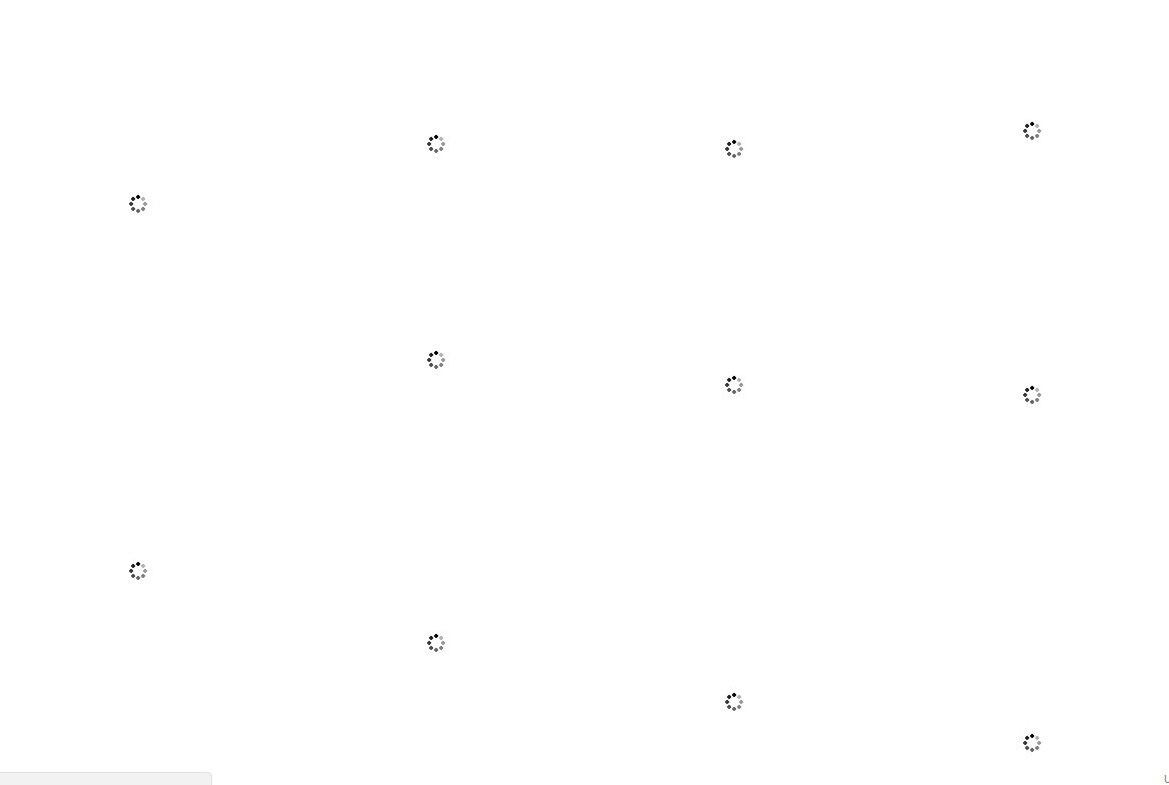
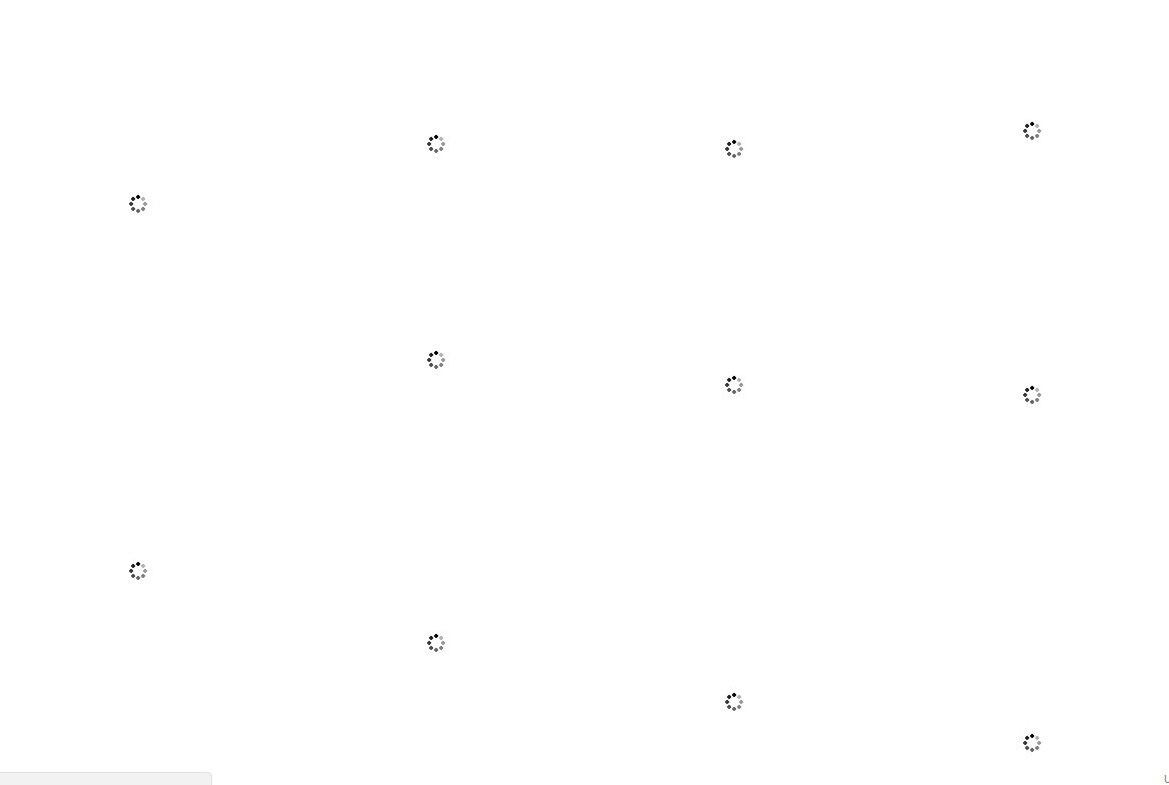
Затем они занимают свои места. Проблема в том, что мне неизвестна заранее высота изображений, поэтому замена изображений на лоадеры выглядит некрасиво. Они рендерятся как и картинки - крутятся все где-то вверху, а потом исчезают.
Хотелось бы чтобы каждый лоадер занимал именно то место, которая потом займет картинка. Пример:

Насколько я понял, погуглив тему, что если у приложения нет серверной части, то высоту узнать заранее невозможно.
Может быть, есть какие-то еще варианты сделать все красиво?
Для создания галлереи пользуюсь react-masonry-component, если есть лучшие варианты, посоветуйте, плиз.
П.С. Хотелось бы вообще посмотреть разные варианты кода для галлереи с лоадерами, как это обычно делают. Я новичок и неуверен в своем коде. Сам не смог нагуглить, если у вас есть где в закладках примеры, буду благодарен.