Добрый день. Начал верстать шаблон и встретился впервые с странным поведением обложки.
Вот шаблон.
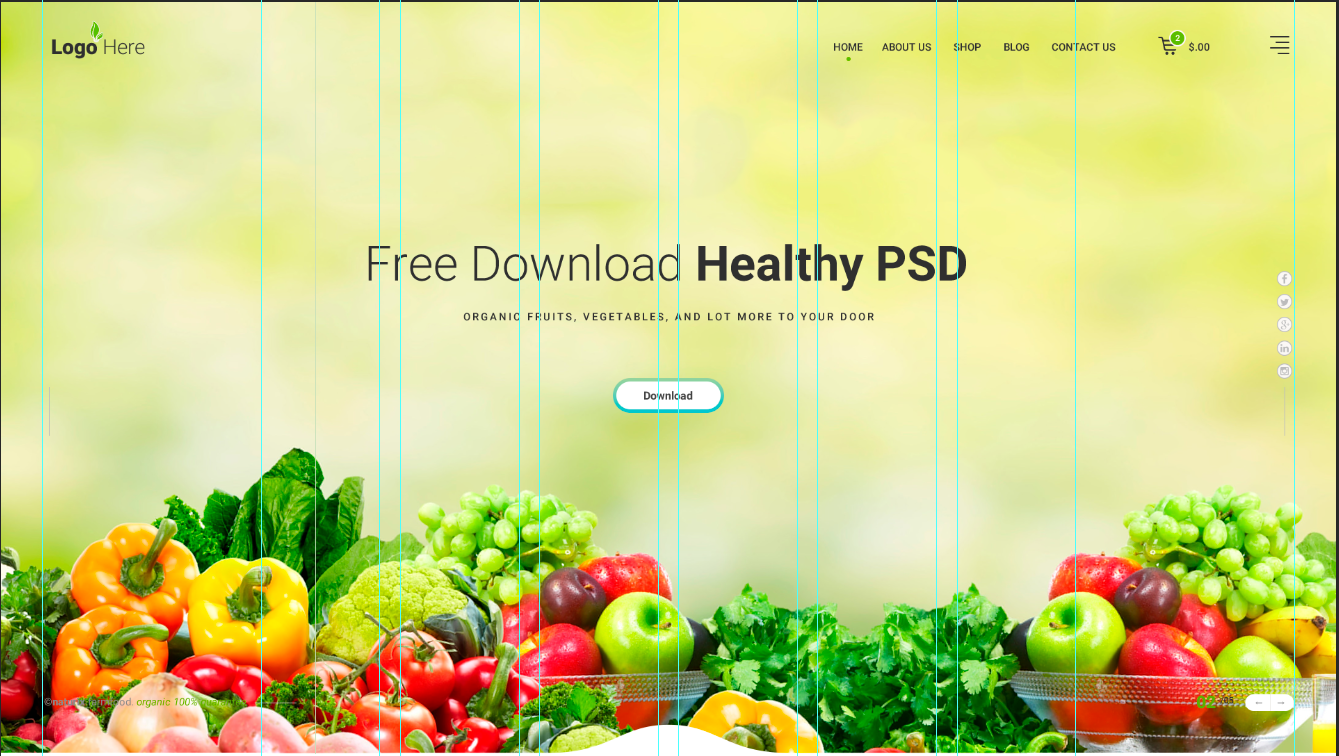
Вот что происходит в браузере.
Исходный код HTML
HTML<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/main.css">
<link href="https://fonts.googleapis.com/css?family=Roboto:400,500,900&subset=cyrillic" rel="stylesheet">
<title>Document</title>
</head>
<body>
<header>
<div class="container">
<div class="head">
<div class="logo">
<img src="img/logo.png" alt="">
</div>
<div class="menu">
<nav>
<ul>
<li>Home</li>
<li>About Us</li>
<li>Shop</li>
<li>Blog</li>
<li>Contact Us</li>
</ul>
</nav>
</div>
</div>
</div>
</header>
</body>
</html>
Код CSS.
CSS*{
margin: 0;
padding: 0;
}
body{
font-family: 'Roboto', sans-serif;
}
header{
background: url(../img/header_background.jpg) no-repeat center top / cover;
height: 1080px;
}
.container{
width: 1800px;
margin: 0 auto;
}
.head{
margin-top: 27px;
}
Если я задаю к примеру .container свойство border: 1px solid red, то пробел пропадает.
И посоветуйте, как правильно верстать такие шаблоны с картинками. Какой способ лучше, оборачивать условный header или section или создать отдельный div ему задавать фоном изображение.
Заранее спасибо за ответы.