Здравствуйте! Суть вопроса собственно в заголовке.
Нужно, что бы основной блок и блок сайдбара растягивались по высоте максимум на оставшуюся область просмотра, а далее скролл.
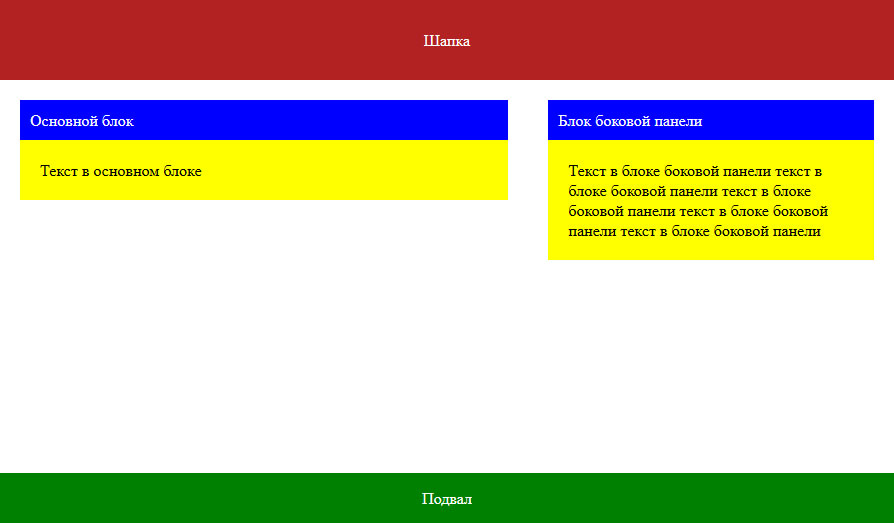
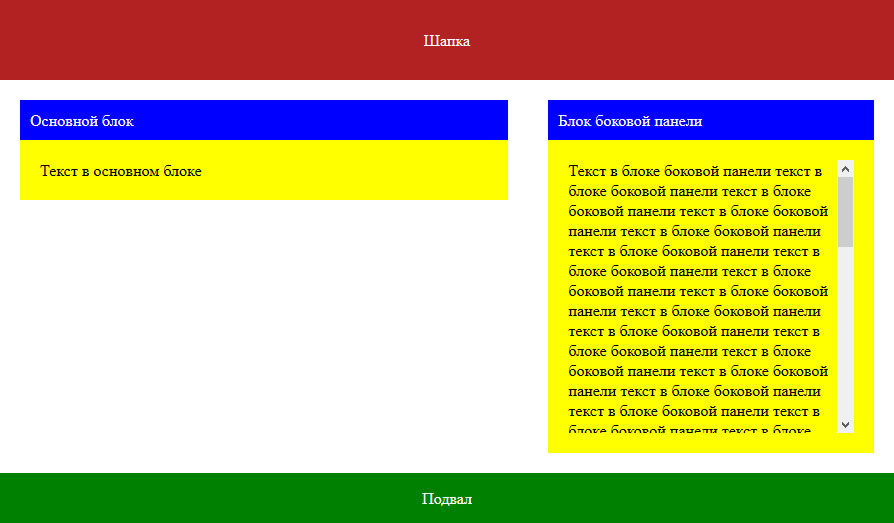
Пример, когда контента мало А вот когда он уже не вмещается Вот примерная верстка этого всего<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Тест</title>
<style type="text/css">
html,
body
{
height: 100%;
padding: 0;
margin: 0;
}
.body
{
display: flex;
flex-direction: column;
overflow-y: scroll;
}
.header
{
color: #fff;
background: #b22222;
flex-shrink: 0;
padding: 30px;
text-align: center;
}
.footer
{
color: #fff;
background: #008000;
padding: 15px;
text-align: center;
flex-shrink: 0;
}
.wrapper
{
display: flex;
flex-grow: 1;
}
.main
{
width: 60%;
padding: 20px;
}
.sidebar
{
width: 40%;
padding: 20px;
}
.block
{
background: #ffff00;
}
.block__title
{
color: #fff;
background: #0000ff;
padding: 10px;
}
.block__body
{
padding: 20px;
}
</style>
</head>
<body class="body">
<div class="header">Шапка</div>
<div class="wrapper">
<div class="main">
<div class="block">
<div class="block__title">Основной блок</div>
<div class="block__body">Текст в основном блоке</div>
</div>
</div>
<div class="sidebar">
<div class="block">
<div class="block__title">Блок боковой панели</div>
<div class="block__body">Текст в блоке боковой панели текст в блоке боковой панели текст в блоке боковой панели текст в блоке боковой панели текст в блоке боковой панели</div>
</div>
</div>
</div>
<div class="footer">Подвал</div>
</body>
</html>
Если бы требовалось, чтобы блоки изначально должны были занимать всю оставшуюся область просмотра по вертикали, то проблем бы особых не возникло. А вот как сделать когда высота зависит от контента сообразить что-то не могу. Помогите пожалуйста.