Добрый день!
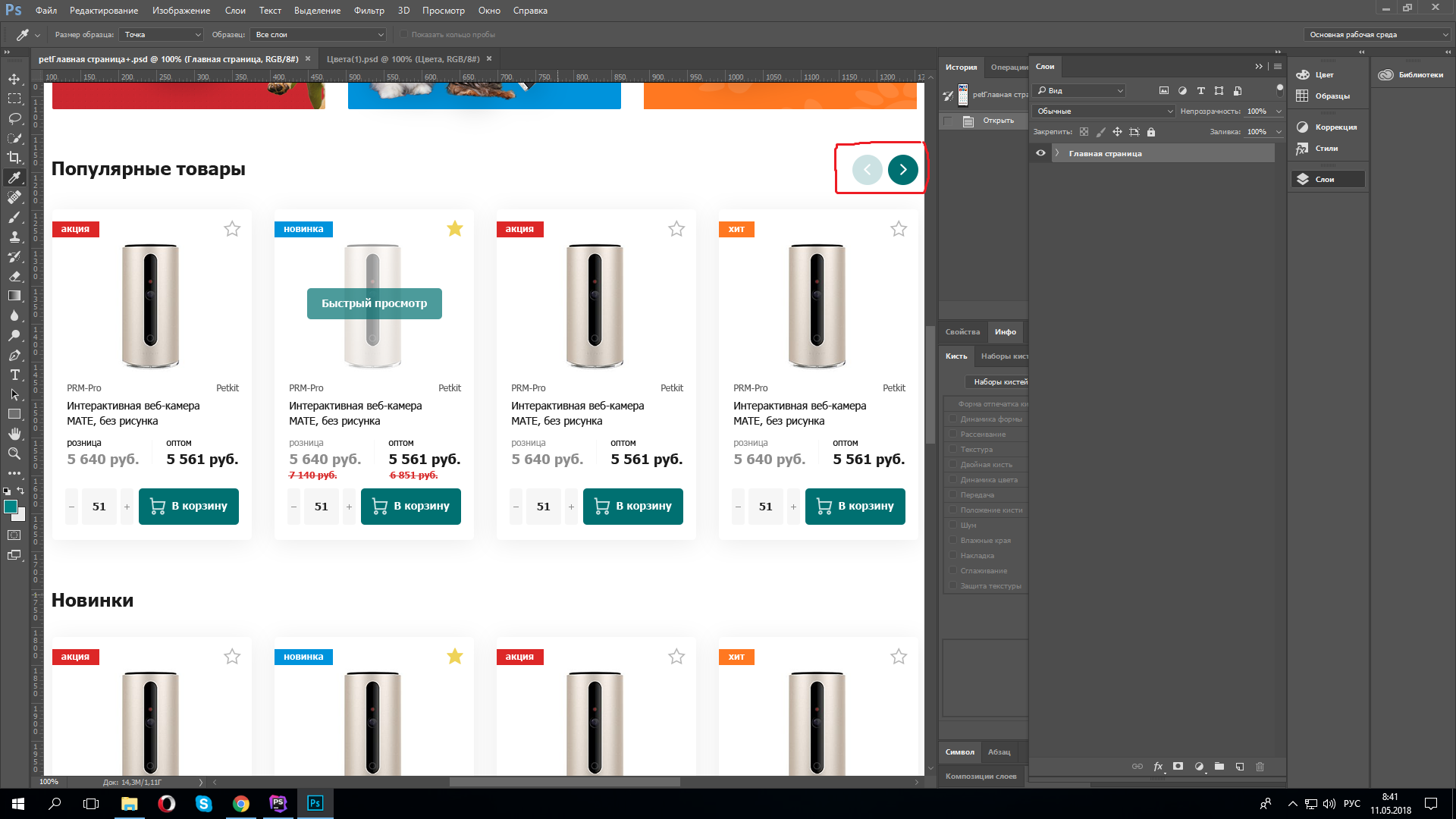
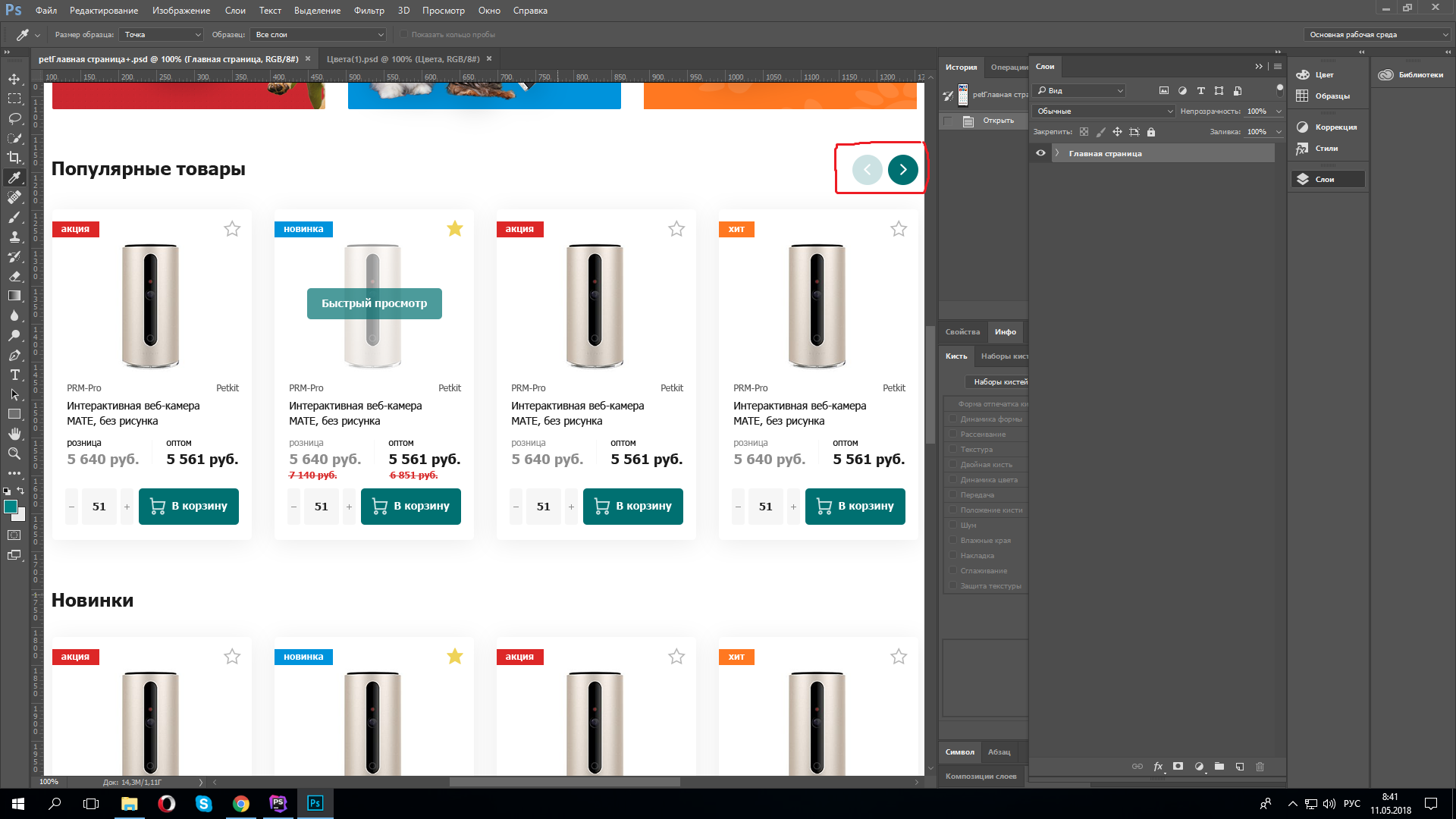
Скажите пожалуйста, как можно сделать кнопку активной с помощью jQuery?
К примеру у меня на слайдере должна быть кнопка активной при нажатии и соответственно при этом должна менять цвет

$('.popular_product_slider').owlCarousel({
loop:true,
margin:10,
nav:true,
responsive:{
0:{
items:1
},
600:{
items:3
},
1000:{
items:4
}
}
});
<div class="owl-carousel popular_product_slider owl-theme owl-loaded">
<div class="owl-stage-outer">
<div class="owl-stage">
<div class="owl-item">
<a href="#">
<div class="block_product">
<div class="head_product">
<span>акция</span>
<div class="star"></div>
</div>
<img src="images/product.png" alt="">
<a href="#" class="link_speed">Быстрый просмотр</a>
<div class="desk_product">
<p class="pro">PRM-Pro</p>
<p class="petkit">Petkit</p>
</div>
<p class="text_product">
Интерактивная веб-камера
MATE, без рисунка
</p>
<div class="wrap_count_product">
<div class="count_product">
<p class="retail">розница</p>
<p class="number">5 640 руб.</p>
</div>
<div class="count_product">
<p class="retail">оптом</p>
<p class="number2">5 561 руб.</p>
</div>
</div>
<div class="wrap_num_basket">
<div class="click_number">
<div class="minus">-</div>
<div class="counter">10</div>
<div class="plus">+</div>
</div>
<button>В корзину</button>
</div>
<strong>Уже в корзине</strong>
</div>
</a>
</div>
<div class="owl-item">
<a href="#">
<div class="block_product">
<div class="head_product">
<span class="xit">хит</span>
<div class="star"></div>
</div>
<img src="images/product.png" alt="">
<a href="#" class="link_speed">Быстрый просмотр</a>
<div class="desk_product">
<p class="pro">PRM-Pro</p>
<p class="petkit">Petkit</p>
</div>
<p class="text_product">
Интерактивная веб-камера
MATE, без рисунка
</p>
<div class="wrap_count_product">
<div class="count_product">
<p class="retail">розница</p>
<p class="number">5 640 руб.</p>
</div>
<div class="count_product">
<p class="retail">оптом</p>
<p class="number2">5 561 руб.</p>
</div>
</div>
<div class="wrap_num_basket">
<div class="click_number">
<div class="minus">-</div>
<div class="counter">10</div>
<div class="plus">+</div>
</div>
<button>В корзину</button>
</div>
<strong>Уже в корзине</strong>
</div>
</a>
</div>
<div class="owl-item">
<a href="#">
<div class="block_product">
<div class="head_product">
<span>акция</span>
<div class="star"></div>
</div>
<img src="images/product.png" alt="">
<a href="#" class="link_speed">Быстрый просмотр</a>
<div class="desk_product">
<p class="pro">PRM-Pro</p>
<p class="petkit">Petkit</p>
</div>
<p class="text_product">
Интерактивная веб-камера
MATE, без рисунка
</p>
<div class="wrap_count_product">
<div class="count_product">
<p class="retail">розница</p>
<p class="number">5 640 руб.</p>
</div>
<div class="count_product">
<p class="retail">оптом</p>
<p class="number2">5 561 руб.</p>
</div>
</div>
<div class="wrap_num_basket">
<div class="click_number">
<div class="minus">-</div>
<div class="counter">10</div>
<div class="plus">+</div>
</div>
<button>В корзину</button>
</div>
<strong>Уже в корзине</strong>
</div>
</a>
</div>
<div class="owl-item">
<a href="#">
<div class="block_product">
<div class="head_product">
<span class="novelty">новинка</span>
<div class="star"></div>
</div>
<img src="images/product.png" alt="">
<a href="#" class="link_speed">Быстрый просмотр</a>
<div class="desk_product">
<p class="pro">PRM-Pro</p>
<p class="petkit">Petkit</p>
</div>
<p class="text_product">
Интерактивная веб-камера
MATE, без рисунка
</p>
<div class="wrap_count_product">
<div class="count_product">
<p class="retail">розница</p>
<p class="number_price">5 640 руб.</p>
<p class="old_price">7 640 руб.</p>
</div>
<div class="count_product">
<p class="retail">оптом</p>
<p class="number2_price">5 561 руб.</p>
<p class="old_price">7 640 руб.</p>
</div>
</div>
<div class="wrap_num_basket">
<div class="click_number">
<div class="minus">-</div>
<div class="counter">10</div>
<div class="plus">+</div>
</div>
<button>В корзину</button>
</div>
<strong>Уже в корзине</strong>
</div>
</a>
</div>
<div class="owl-item">
<a href="#">
<div class="block_product">
<div class="head_product">
<span>акция</span>
<div class="star"></div>
</div>
<img src="images/product.png" alt="">
<a href="#" class="link_speed">Быстрый просмотр</a>
<div class="desk_product">
<p class="pro">PRM-Pro</p>
<p class="petkit">Petkit</p>
</div>
<p class="text_product">
Интерактивная веб-камера
MATE, без рисунка
</p>
<div class="wrap_count_product">
<div class="count_product">
<p class="retail">розница</p>
<p class="number">5 640 руб.</p>
</div>
<div class="count_product">
<p class="retail">оптом</p>
<p class="number2">5 561 руб.</p>
</div>
</div>
<div class="wrap_num_basket">
<div class="click_number">
<div class="minus">-</div>
<div class="counter">10</div>
<div class="plus">+</div>
</div>
<button>В корзину</button>
</div>
<strong>Уже в корзине</strong>
</div>
</a>
</div>
<div class="owl-item">
<a href="#">
<div class="block_product">
<div class="head_product">
<span class="xit">хит</span>
<div class="star"></div>
</div>
<img src="images/product.png" alt="">
<a href="#" class="link_speed">Быстрый просмотр</a>
<div class="desk_product">
<p class="pro">PRM-Pro</p>
<p class="petkit">Petkit</p>
</div>
<p class="text_product">
Интерактивная веб-камера
MATE, без рисунка
</p>
<div class="wrap_count_product">
<div class="count_product">
<p class="retail">розница</p>
<p class="number">5 640 руб.</p>
</div>
<div class="count_product">
<p class="retail">оптом</p>
<p class="number2">5 561 руб.</p>
</div>
</div>
<div class="wrap_num_basket">
<div class="click_number">
<div class="minus">-</div>
<div class="counter">10</div>
<div class="plus">+</div>
</div>
<button>В корзину</button>
</div>
<strong>Уже в корзине</strong>
</div>
</a>
</div>
</div>
</div>
<div class="owl-dots">
<div class="owl-dot active"><span></span></div>
<div class="owl-dot"><span></span></div>
<div class="owl-dot"><span></span></div>
</div>
</div>
.popular_product_slider .owl-loaded {
max-height: 435px;
}
.popular_product_slider .owl-stage-outer {
max-height: 435px;
}
.popular_product_slider.owl-drag .owl-item {
margin-left: 1px !important;
margin-top: 7px !important;
}
.popular_product_slider .owl-dots.disabled {
display: block;
width: 40px;
height: 40px;
background-color: #cce2e3;
}
.popular_product_slider .owl-nav {
position: absolute;
top: -90px;
right: 0;
}
.popular_product_slider .owl-nav button.owl-next {
background-color: #cce2e3;
color: #fff;
outline: none;
}
.popular_product_slider .owl-nav button.owl-prev {
background-color: #cce2e3;
color: #fff;
outline: none;
margin-right: 5px;
}
.popular_product_slider .owl-next, .popular_product_slider .owl-prev {
border-radius: 50%;
width: 40px;
height: 40px;
}
.popular_product_slider .owl-nav button.owl-next:hover,
.popular_product_slider .owl-nav button.owl-prev:hover {
background-color: #008687;
}