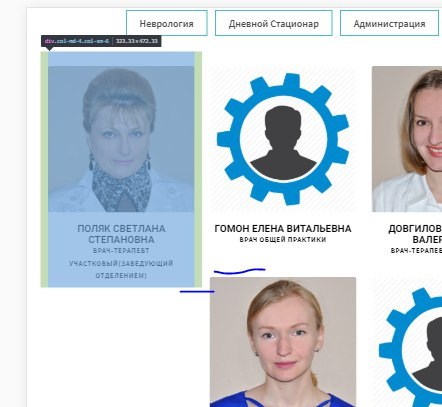
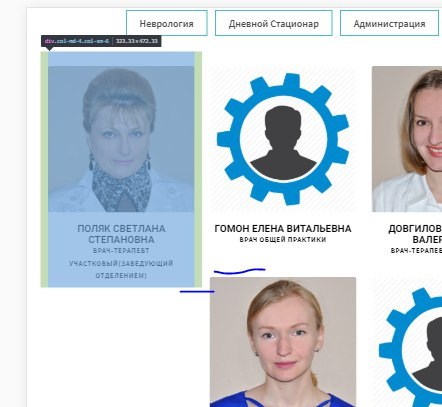
Искал какого Х оно пустое место оставляет при генерации врачей циклом форич. Нашёл косяк шаблона. Как видите первый блок из-за более длинного текста получится более высокий чем соседний. Из-за этого и пошло пустое место.

Могу конечно показать шаблон, но мб и не надо. Вот сама генерация.
Кодикус<div class="tabs">
<ul class="nav nav-tabs" role="tablist">
<?php foreach ($cat as $item) :?>
<?php if ($item['visibility'] == 1): ?>
<li role="presentation" class="<?php $i = 'active'; if ($item['id'] == 1): ?><?=$i;?><?php endif; ?>">
<a href="#<?=$item['id']?>" data-toggle="tab"><?=$item['name']?></a>
</li>
<?php endif; ?>
<?php endforeach; ?>
</ul>
</div>
<div class="tab-content">
<!--Start single tab content-->
<?php foreach ($cat as $item) :?>
<div class="team-members tab-pane fade in <?php $i = 'active'; if ($item['id'] == 1): ?><?=$i;?><?php endif; ?> row" id="<?=$item['id']?>">
<?php foreach ($doc as $doctor) :?>
<?php if ($item['id'] == $doctor['category_id']): ?>
<div class="col-md-4 col-sm-6">
<div class="team-person text-center">
<img src="images/team/<?php if (isset($doctor['img'])): ?><?=$doctor['img'];?><?php else: ?>user-28-512.png<?php endif; ?>" class="img-responsive" alt="team">
<h6><?=$doctor['name']?></h6>
<p><?=$doctor['position']?></p>
</div>
</div>
<?php endif; ?>
<?php endforeach; ?>
</div>
<?php endforeach; ?>
<!--End single tab content-->
</div>
</div>
Как я понял стили блока это класс team-person.
Но вот все стили этих блоков
.team-section .team-member .contents .btn-main:hover {
background: #48bdc5;
color: #fff;
}
.team-members .team-person {
margin-top: 30px;
}
.team-members .team-person img {
border-radius: 5px;
width: 100%;
}
.team-members .team-person h6 {
margin-top: 20px;
font-size: 20px;
text-transform: uppercase;
color: #000;
}
.team-members .team-person p {
font-weight: bold;
letter-spacing: 1px;
text-transform: uppercase;
font-size: 14px;
font-family: "Source Sans Pro", sans-serif;
}