Добрый день, сразу извиняюсь за название вопроса, всё, что пришло в голову.
Имеется форма с полями, которые появляются по мере заполнения каждого из них
$('.vacancies-form-row__container:not(.hide-first)').hide();
$('.hide-first select').change(function() {
if ($(this).val() != 'default' ) {
$('.hide-second').show(100);
}
});
$('.hide-second select').change(function() {
if ($(this).val() != 'default' ) {
$('.vacancies-form-row__container').show(100);
}
});
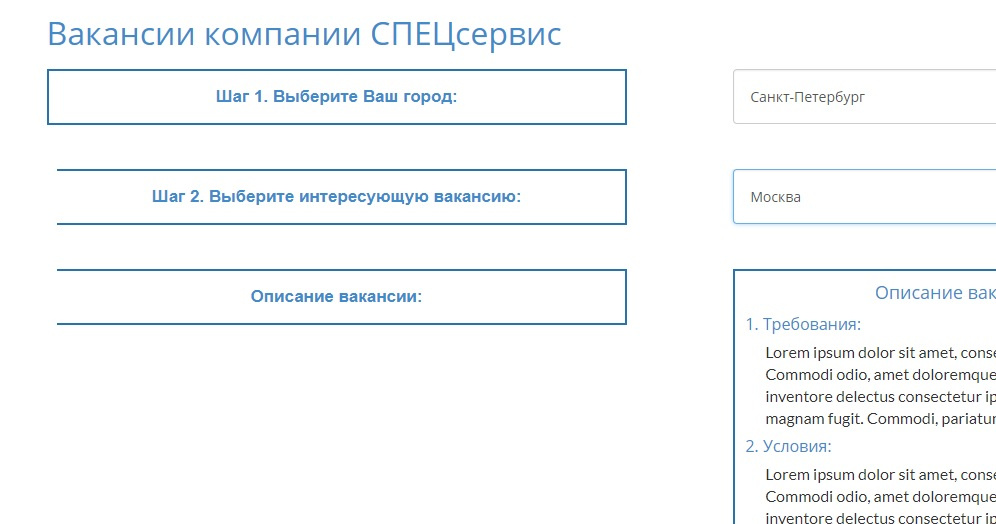
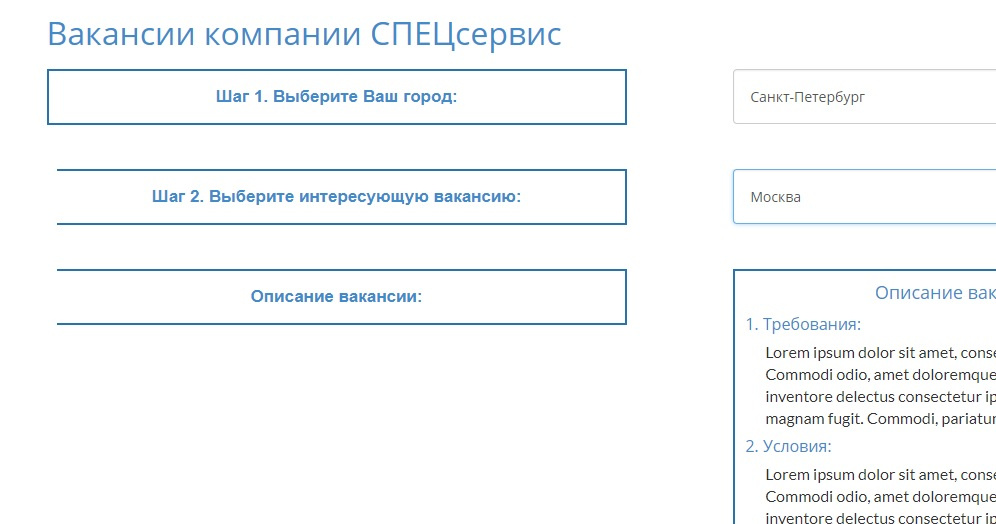
Если прятать выводить элементы функцией show() без указания параметров всё работает хорошо и левый бордер у блоков на месте, а если задать show(300) | show("slow") или любой другой параметр, левая рамка уезжает, скриншот приложу ниже.
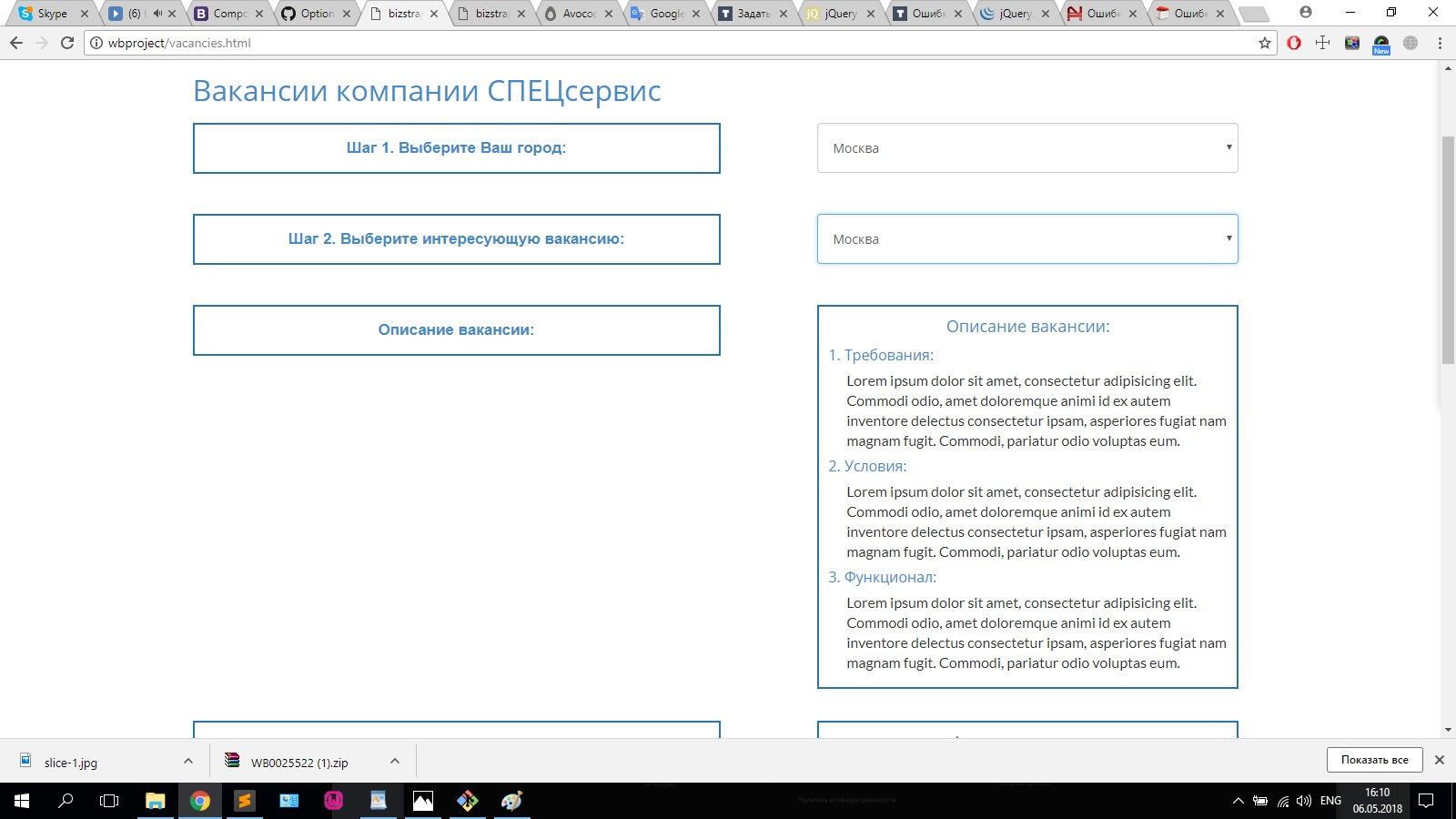
spoilerПри указании времени анимации:

\
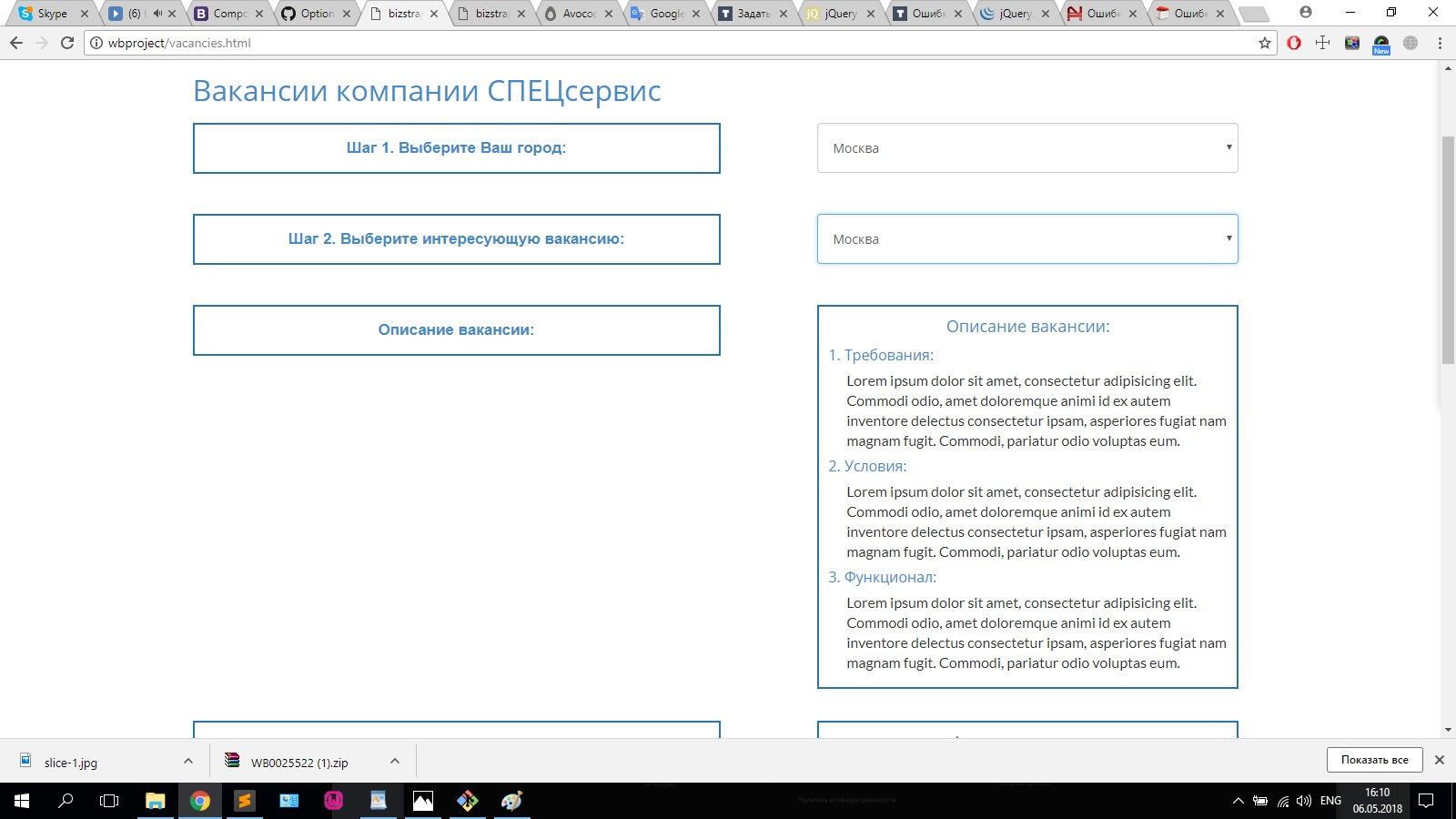
И без него:

P.S. вёрстка на бутстрапе 3, что-то мне подсказывает это он виноват, но не могу понять в чём именно, стили в коде не меняются.
 \
\