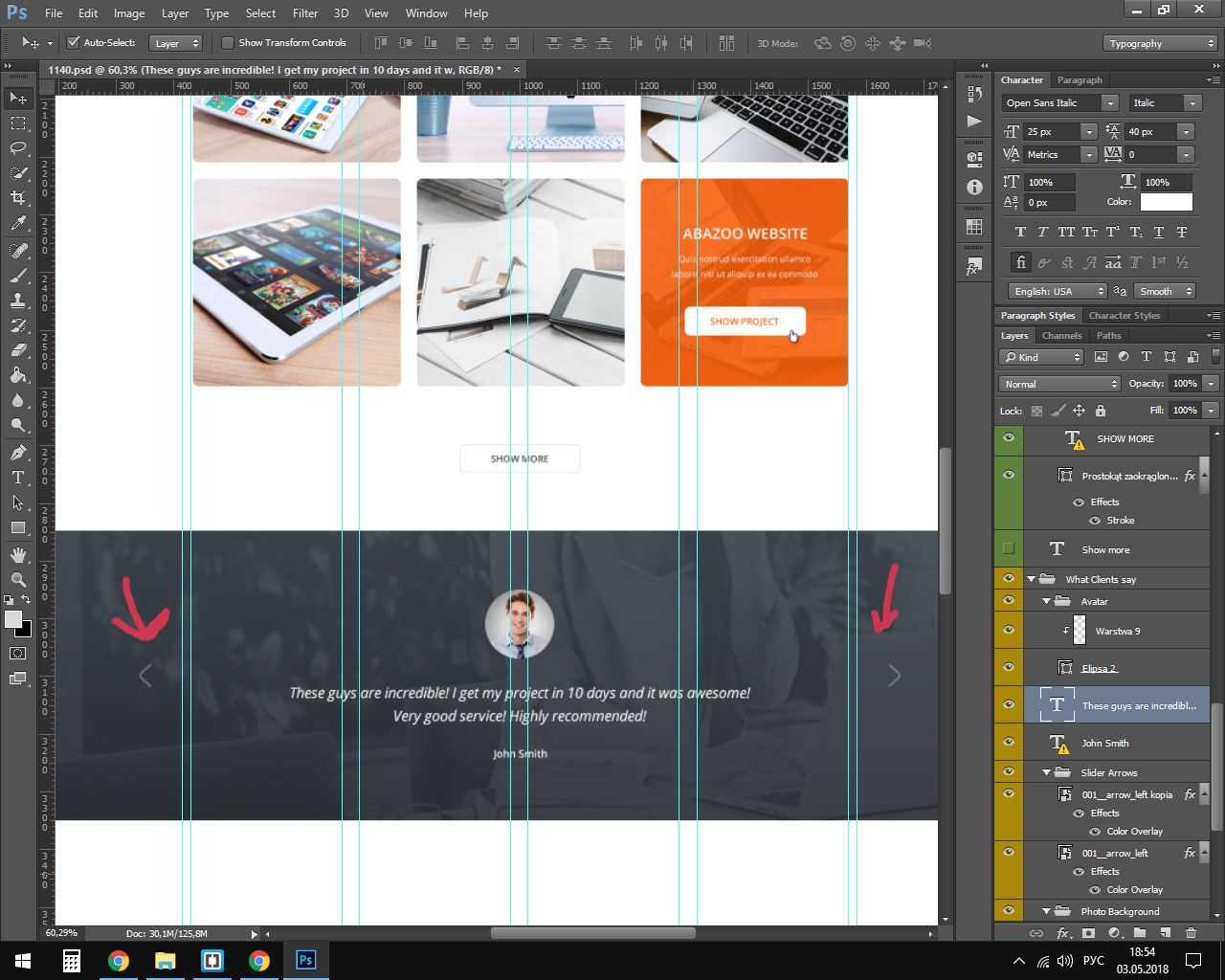
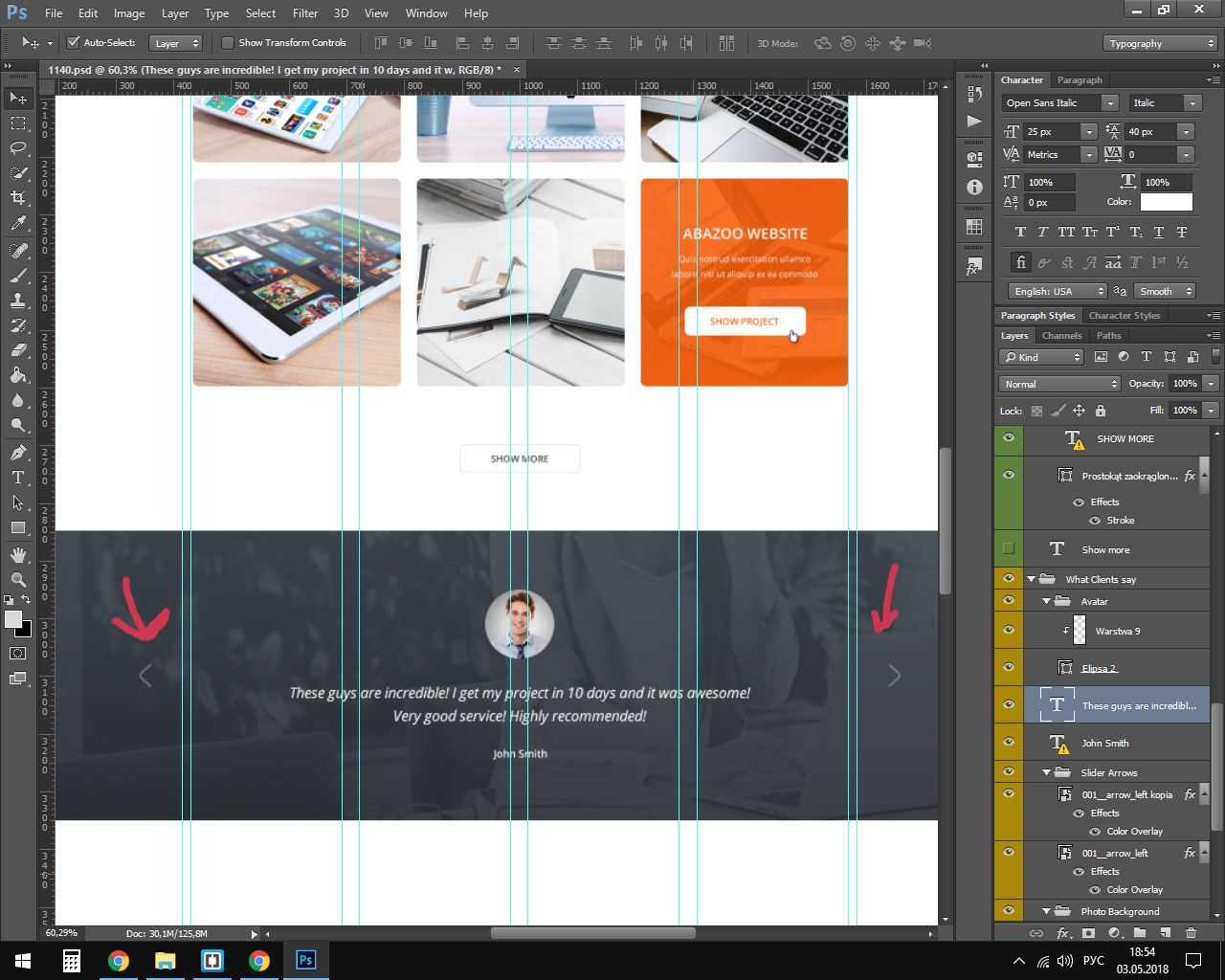
Как верстать стрелки, которые за сеткой? В вёрстке использую Bootstrap.
Я не понимаю относительна чего мне их позиционировать, пробывала относительно блока .clients, но тогда не понятно какие отступы ставить, чтобы было как в макете.
Код блока:
<div class="clients"> <!-- start. clients -->
<div class="container">
<div class="row">
<div class="wrap-clients col-sm-12">
<div class="wrap-img-clients col-sm-12 text-center">
<img src="assets/img/icons/icon-5.jpg" class="img-clients rounded-circle" alt="client">
</div>
<p class="paragraph col-sm-12 text-center">These guys are incredible! I get my project in 10 days and it was awesome!<br> Very good service! Highly recommended!</p>
<p class="name col-sm-12 text-center">John Smith</p>
</div>
</div>
<div class="box-arrows">
<a href="#" class="arrow arrow-left"><img src="assets/img/icons/icon-7.png" alt="arrow-left"></a>
<a href="#" class="arrow arrow-right"><img src="assets/img/icons/icon-8.png" alt="arrow-right"></a>
</div>
</div>
</div> <!-- end. clients -->
.clients {
color: #fff;
height: 501px;
background: url('../img/bg/bg-clients.png') no-repeat center;
font-family: 'Open Sans', sans-serif;
position: relative;
}
.clients .wrap-clients {
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
position: absolute;
}
.clients .wrap-img-clients {
margin-bottom: 50px;
border-radius: 50%;
display: inline-block;
}
.clients .wrap-img-clients .img-client {
width: 120px;
}
.clients .paragraph {
color: #fff;
font-style: italic;
font-size: 1.563em;
line-height: 40px;
margin-bottom: 28px;
}
.clients .name {
font-size: 18px;
font-weight: 600;
}