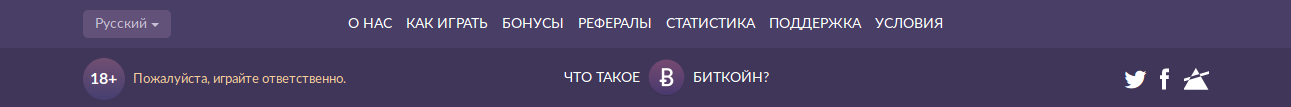
 Как сделать такие же 2 таблицы с ссылками , перерыл весь гугл но не нашел ответа, только начинаю учить html+css. если можно то ответьте с примером
Как сделать такие же 2 таблицы с ссылками , перерыл весь гугл но не нашел ответа, только начинаю учить html+css. если можно то ответьте с примером <div class="nav_top">Text</div>
<div class="nav_bottom">Text 2</div>* {
padding: 0;
margin: 0;
}
.nav_top {
height: 50px; /* Для примера */
width: 100%;
background-color: #000000; /* Для примера */
}
.nav_bottom {
height: 60px; /* Для примера */
width: 100%;
background-color: #4f54f5; /* Для примера */
}

<div id="footer">
<div class="footer-row footer-row--1">
<div class="select select--lng">
<select name="lng">
<option value="Русский">Русский</option>
<option value="Английский">Английский</option>
...
</select>
</div>
<div class="menu menu--footer">
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Как играть</a></li>
...
</ul>
</div>
</div>
<div class="footer-row footer-row--2">
<div class="policy--footer">
<p>18+</p>
</div>
<div class="info--footer">
<p>Что такое</p>
</div>
<div class="soc soc--footer">
<ul>
<li><a href="#">twitter</a></li>
<li><a href="#">facebook</a></li>
...
</ul>
</div>
</div>
</div>