Всем привет! Вопрос, скорей всего простой, но чем глубже я копаю основы, тем больше всяких интересных для меня тонкостей всплывает, хотя раньше я на это внимания не обращал.
К сожалению мне не показать всей картины, т.к. на локалке делаю, но суть такова, что есть изображение и текст, который его обтекает, заданы
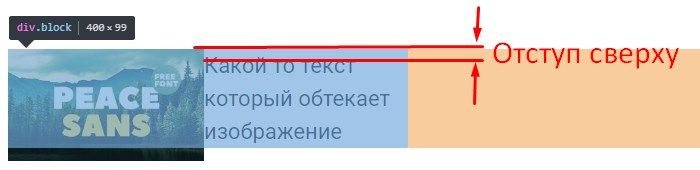
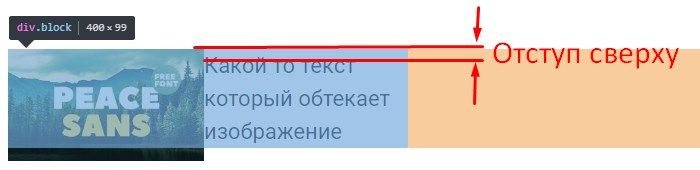
line-height: 1.5 и font-size: 22px . И вот тут я заметил, что у текста при большом размере шрифта, появляется отступ сверху, хотя при небольших размерах его не видно почти. Для наглядности пример (на моём проекте этот отступ ещё больше)

Я так понимаю, что природа этого заключается в шрифте, из-за него появляется такой отступ.
Мне же нужно, чтобы верх изображения и текста совпадали, были на одной линии. Конечно можно задать изображению верхний отступ, но хотелось бы узнать если какие то ещё варианты решения.