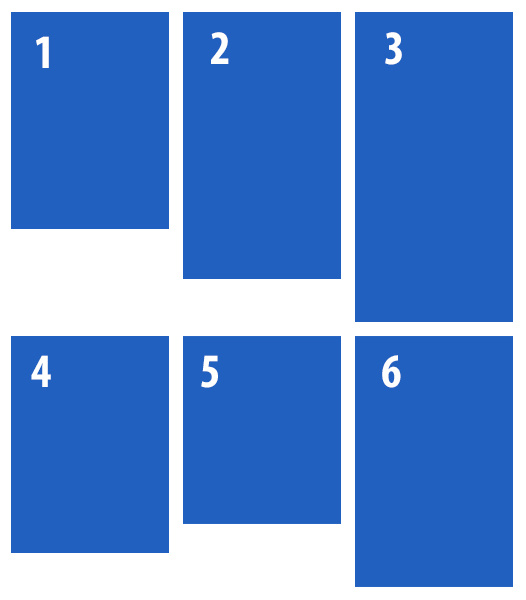
<div class="container">
<div class="row">
<div class="col-md-4">1</div>
<div class="col-md-4">2</div>
<div class="col-md-4">3</div>
<div class="col-md-4">4</div>
<div class="col-md-4">5</div>
<div class="col-md-4">6</div>
</div>
</div>

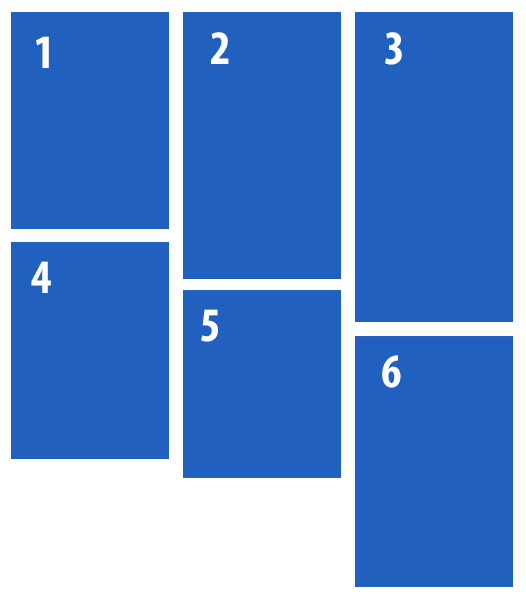
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="block">1</div>
<div class="block">4</div>
</div>
<div class="col-md-4">
<div class="block">2</div>
<div class="block">5</div>
</div>
<div class="col-md-4">
<div class="block">3</div>
<div class="block">6</div>
</div>
</div>
</div>