Ребята подскажите почему не работает css ?
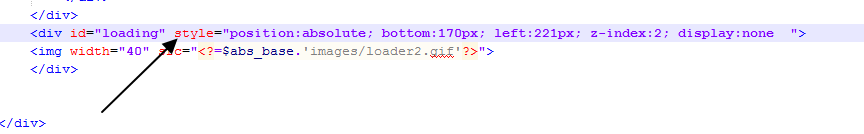
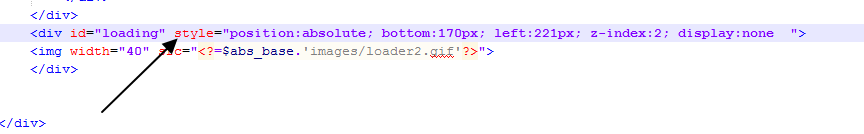
Если я прописываю в коде вот так то все работает колесо загрузки крутится фото 1
<div id="loading" style="position:absolute; bottom:170px; left:221px; z-index:2; display:none ">
<img width="40" src="<?=$abs_base.'images/loader2.gif'?>">
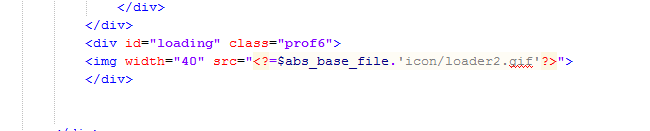
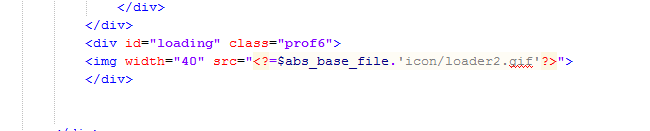
А если вынести в се в css таблицу то не работает
<div id="loading" class="prof6">
<img width="40" src="<?=$abs_base_file.'icon/loader2.gif'?>">
</div>
.prof6 {
position:absolute; bottom:170px; left:221px; z-index:2; display:none;
}
в чем причина как мне вывести эти стили в таблицу ?