Высота должна быть динамической...
Смотреть:
https://codepen.io/lubus/pen/WJvQpR
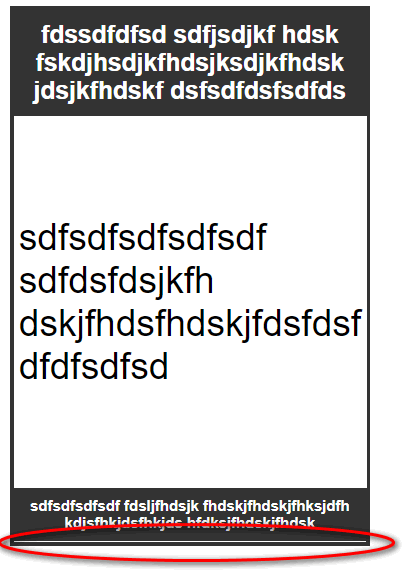
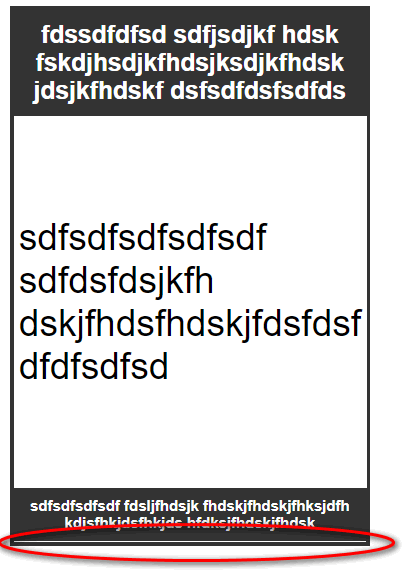
Скрин:

Высота трех блоков задана в процентах (20%, 70%, 10%).
Родитель имеет высоту 4,5in (если умножить на 96 - это 432px).
Минус 6px border - имеем 426px
20% от 426px - это
85,2px (хотя по факту там
84,8px)
70% от 426px - это
298,2px (хотя по факту там
297,6px)
10% от 426px - это
42,6x (хотя по факту там
42,4px)
Т.е. в сумме рендерится меньше на
1,2px. Почему?