Здравствуйте! У меня на страницу есть два
<select>. В каждом из них располагаются даты в формате
dd.mm.yyyy.
<select id="s1">
<option value="" selected disabled>Дата1</option>
<option value="">27.01.2018</option>
<option value="">17.02.2018</option>
<option value="">24.03.2018</option>
<option value="">31.04.2018</option>
<option value="">06.05.2018</option>
</select>
<select id="s2">
<option value="" selected disabled>Дата2</option>
<option value="">27.01.2018</option>
<option value="">17.02.2018</option>
<option value="">24.03.2018</option>
<option value="">31.04.2018</option>
<option value="">06.05.2018</option>
</select>
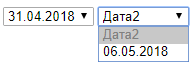
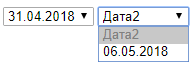
Как я могу сделать так, чтобы при выборе даты в
s1, в
s2отображались только те даты, которые "старше", чем выбранная дата в
s1.