
Прошу прощения за мой дилетантский вопрос. Как можно сверстать данные два блока на bootstrap 4 или чтоб они были адаптивны.
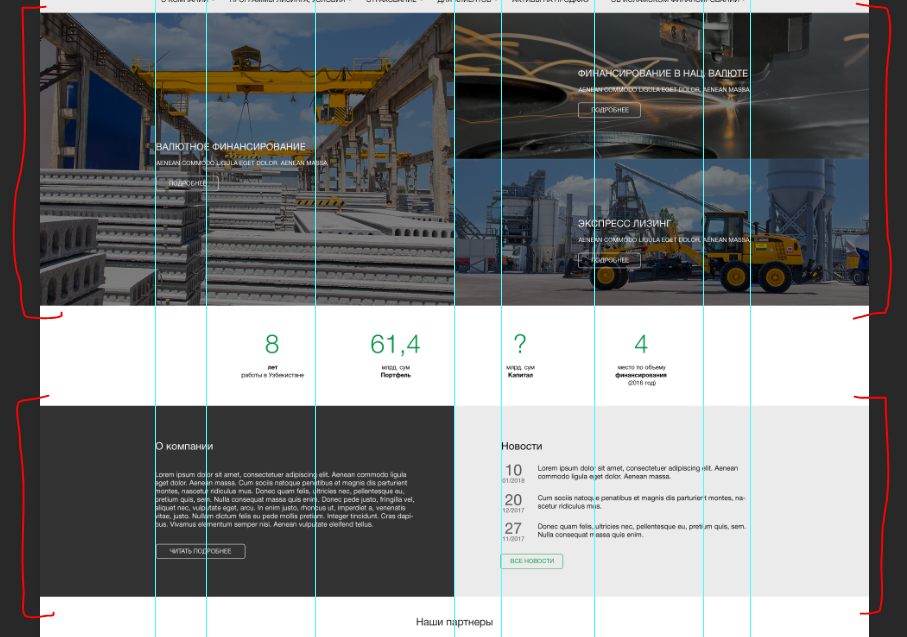
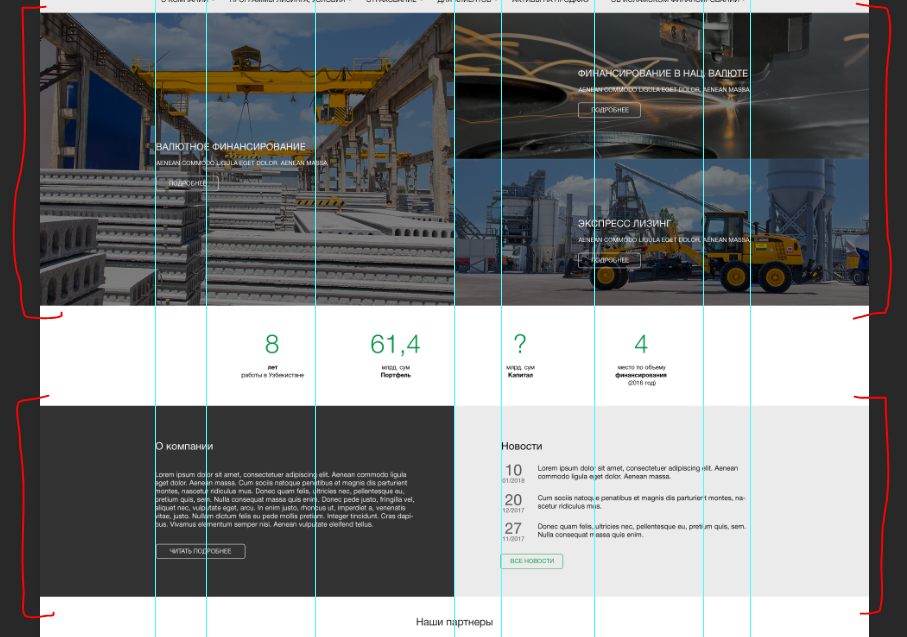
В первом блоке изображения верстаются по сетке на всю ширину, но как в них вписать текст, чтоб он не выходил за пределы контентной зоны (container).
Во втором блоке структура такая, но как сделать, чтоб background выходил за пределы container?
<div class="container">
<div class="row">
<div class="col-md-6"></div>
<div class="col-md-6"></div>
</div>
</div>