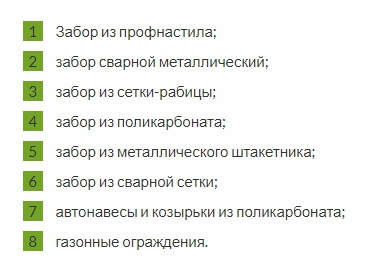
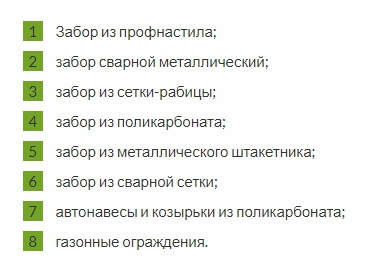
Нужно получить список следующего вида

Вот список в html
<ol class="order-list">
<li>
<a href="#">Забор из профнастила;</a>
</li>
<li>
<a href="#">забор сварной металлический;</a>
</li>
<li>
<a href="#">забор из сетки-рабицы;</a>
</li>
<li>
<a href="#">забор из поликарбоната;</a>
</li>
<li>
<a href="#">забор из металлического штакетника;</a>
</li>
<li>
<a href="#">забор из сварной сетки;</a>
</li>
<li>
<a href="#">автонавесы и козырьки из поликарбоната;</a>
</li>
<li>
<a href="#">газонные ограждения.</a>
</li>
</ol>
А вот стилизация в css
.order-list{
counter-reset: myCounter;
color: #343430;
li{
list-style: none;
}
li:before {
counter-increment: myCounter;
content:counter(myCounter);
display: inline-block;
text-align: center;
margin: 5px 10px;
line-height: 20px;
width: 20px;
height: 20px;
background: $accent;
}
a {
color: inherit;
}
}
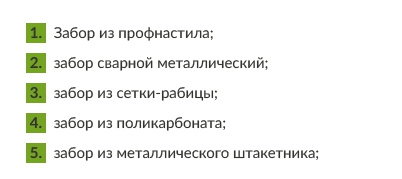
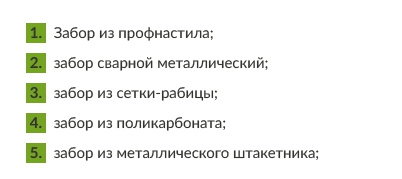
Вот что получилось

Почти то, что нужно, вот только не хватает точки после номера.