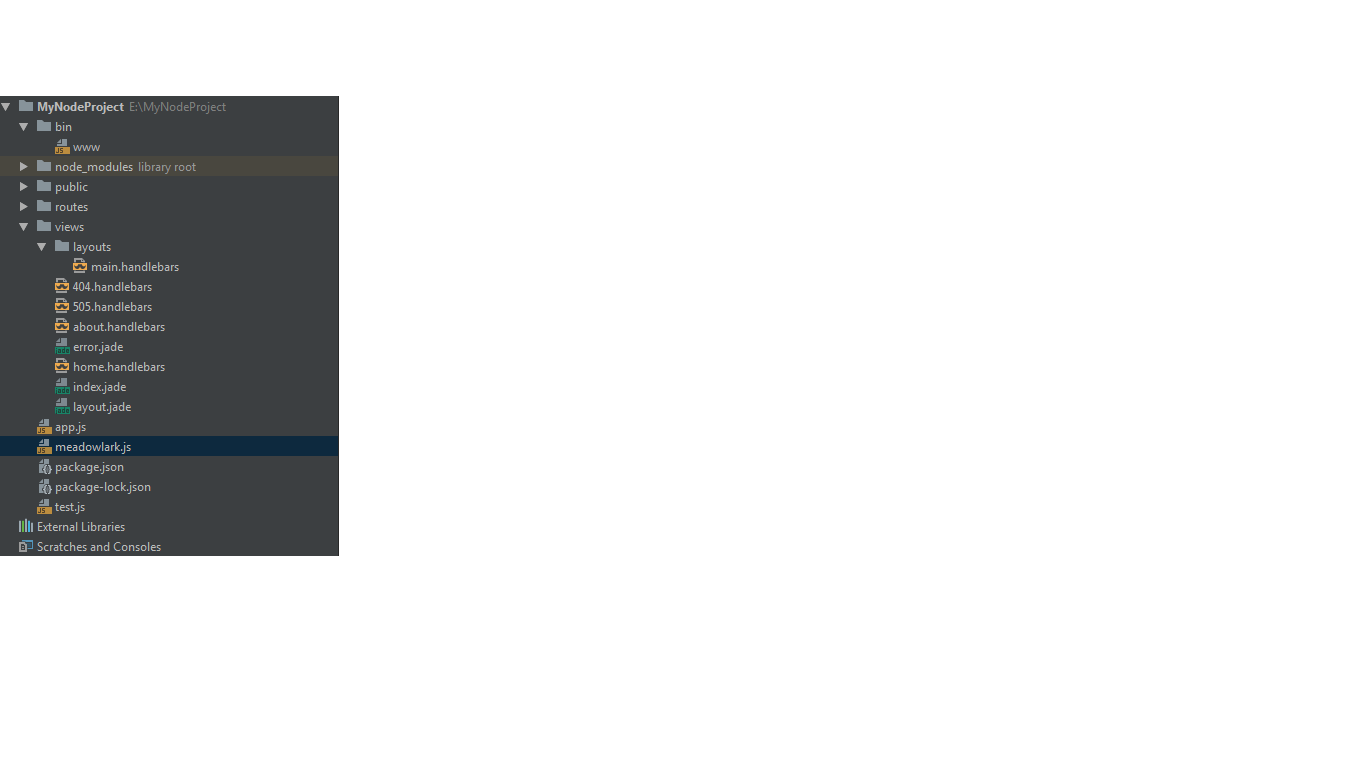
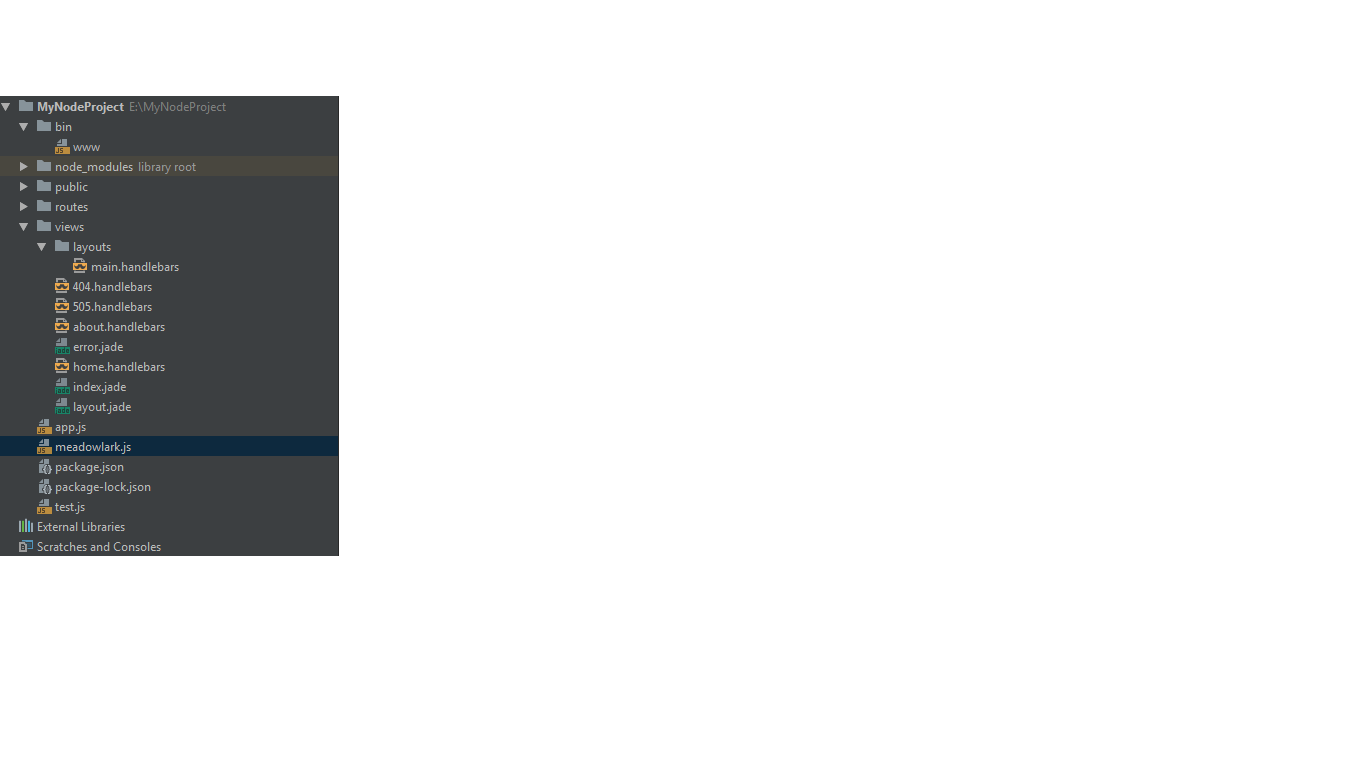
Начал учить express и наткнулся на handlebars. Вот структура проекта:

Не могу кое что понять:
1)Мой основной модуль meadowlark.js . В нем есть
app.get('/', function(req, res) {
res.render('home');
});
Как он находит home.handlebars если он лежит в views?
2)Почему шаблон (main.handlebars) должен лежать в отдельной папке layouts, если перетащу его в views выкинет ошибку
3) Как handlebars файлы принимаю объекты :
app.get('/about', function(req, res){
let randomFortune =
fortunes[Math.floor(Math.random() * fortunes.length)];
res.render('about', { fortune: randomFortune});
});
Кидает объект в about.handebars и в нем должно быть что-то вроде {{fortune}}
Как понять как происходит взаимодействие?