Я тоже после долгой спячки этого не знал.
Суть в медиа-запросах.
Погуглите.
Смысл такой:
в CSS пишите:
.item {
width:100%;
}
/* а тут создаете условие для итема */
@media (max-width:500){
.item {
width:50%;
}
}
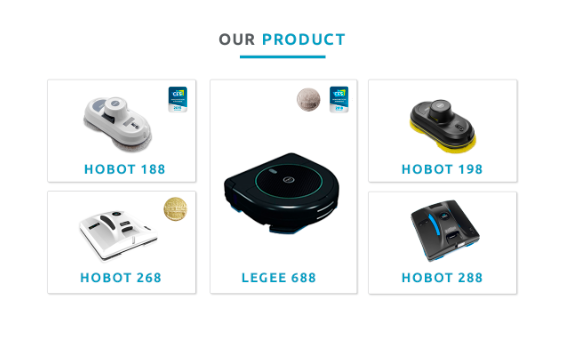
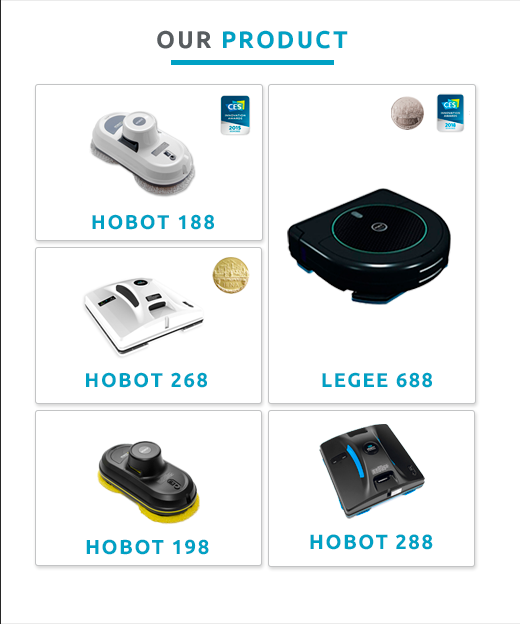
а чтобы плитка была разделена так как у вас - гуглите CSS Grid - с помощью гридов можно как угодно плитки располагать. Соответственно в медиа-запросе укажите новое расположение и все. При размере экрана меньше определенного выполнится условие медиазапроса и CSS код внутри него.
Не забудьте указать масштаб экрана мобильного телефона, а не то телефон будет растягивать страницу как на десктопе.
<!-- Mobile Specific Meta -->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">