Всем привет!
Задаем:
<meta name="viewport" content="width=device-width">
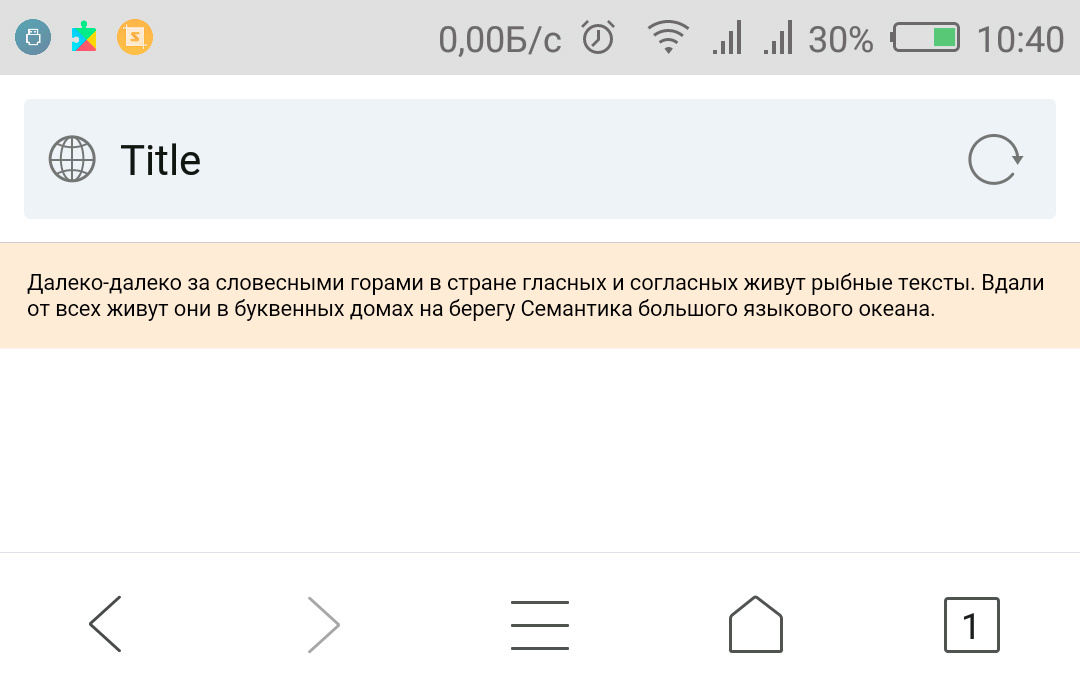
Заходим с андройд браузера (chrome или samsung-android) и получаем следующее:

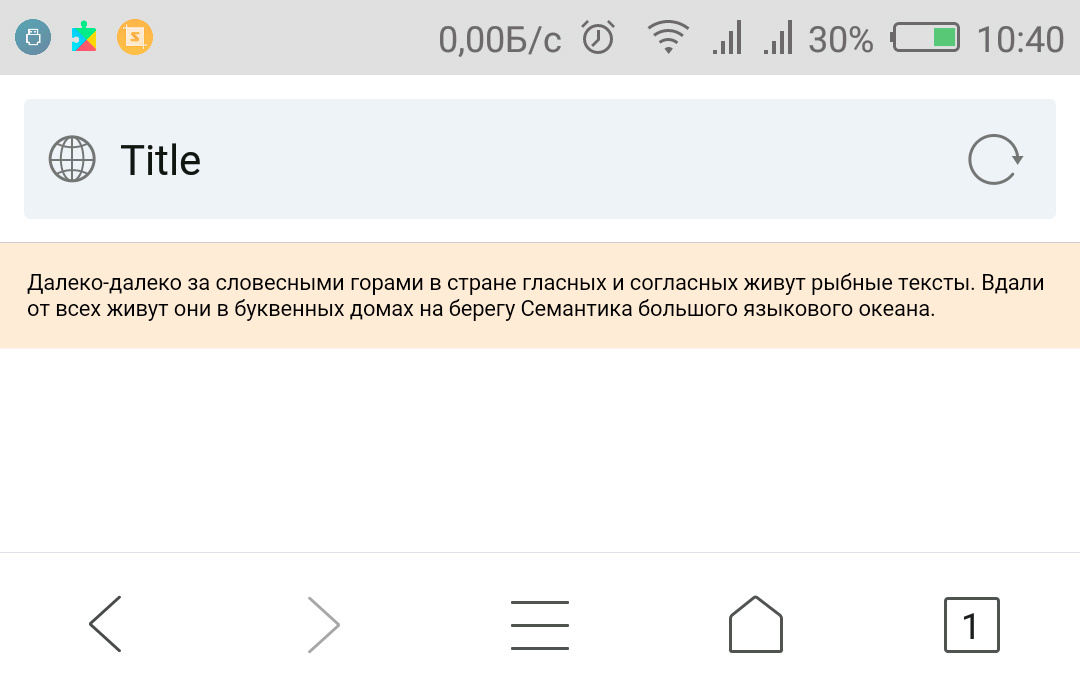
Заходим с iPhone 7 Safari, и получаем следующее:

Как видим, андройд браузеры отобразили сразу всю страницу в поле видимости, а вот iPhone нет. Чтобы айфон отобразил всю страницу, нужно 2 раза кликнуть по дисплею, тогда зум отодвигается назад и получаем вид аналогичный андройду.
Что нужно сделать, чтобы iPhone изначально стал отображать страницу в полном объеме, без своего зума?
Спасибо!