Добрый день, ребята. Делаю заготовку для сборки обычных html страничек через webpack. Решил использовать в качестве шаблонизатора handlebars.
Для webpack использую такой плагин
handlebars-webpack-plugin. В раздел plugins добавил свою настройку:
new HandlebarsPlugin({
entry: path.resolve(__dirname, "app", "html", "pages", "*.hbs"),
output: path.resolve(__dirname, "dist", "[name].html"),
partials: [
path.resolve(__dirname, "app", "html", "components", "*", "*.hbs")
]
})
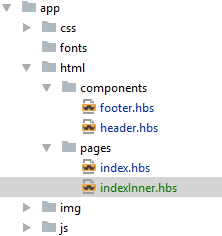
Всё отлично работает, страницы из раздела
pages прекрасно отображаются, а вот части шаблона из раздела
components я никак не могу подключить. Постоянно пишет, что файл не найден.
Как только я не писал подключение, всё тщетно!!!
{{> html/components/header}}
{{> components/header}}
{{> header}}
{{> ../components/header}}
Помогите разобраться