У меня есть каталог статей сайта. Вот так выглядит закладка на каждую страницу:
<a href="/version2/article" class="adiv"><span id="bookmarkarticle">
</span></a>
В эту закладку я подгружаю методом load название статьи и всё. То есть, #bookmark в этой статьей содержит название, а я это название извлекаю в закладку на главной странице.
<script type="text/javascript">
$( "#bookmarkarticle" ).load( "/version2/article #bookmark" );
</script>
Но не заходя на страницу статьи почему-то кэшируются все картинки статьи
/version2/article, хотя я указал путь
/version2/article #bookmark.
И, получается первая загрузка сайта занимает до минуты, потому что подгружаются все картинки со всех статей, потому что много закладок.
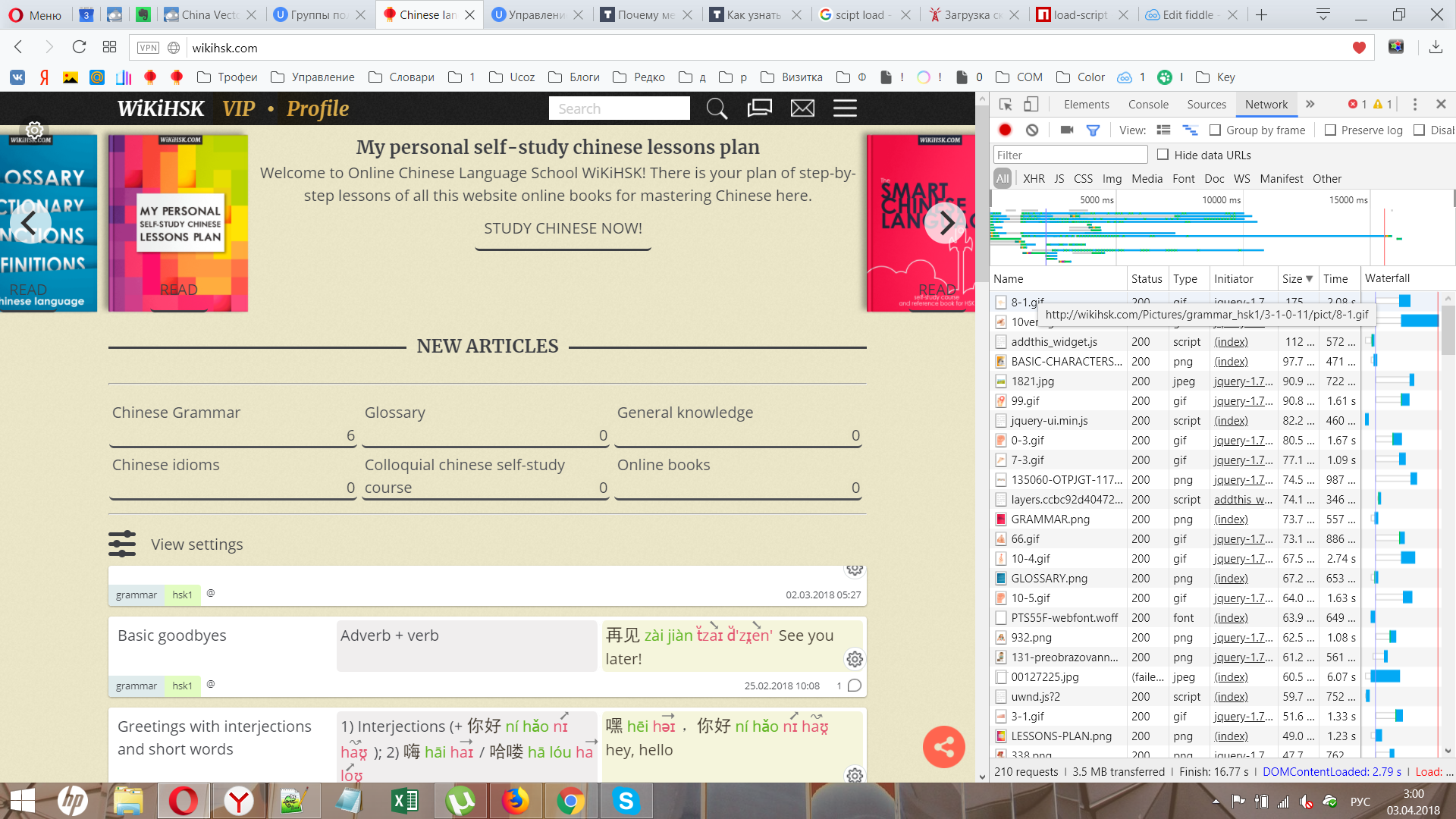
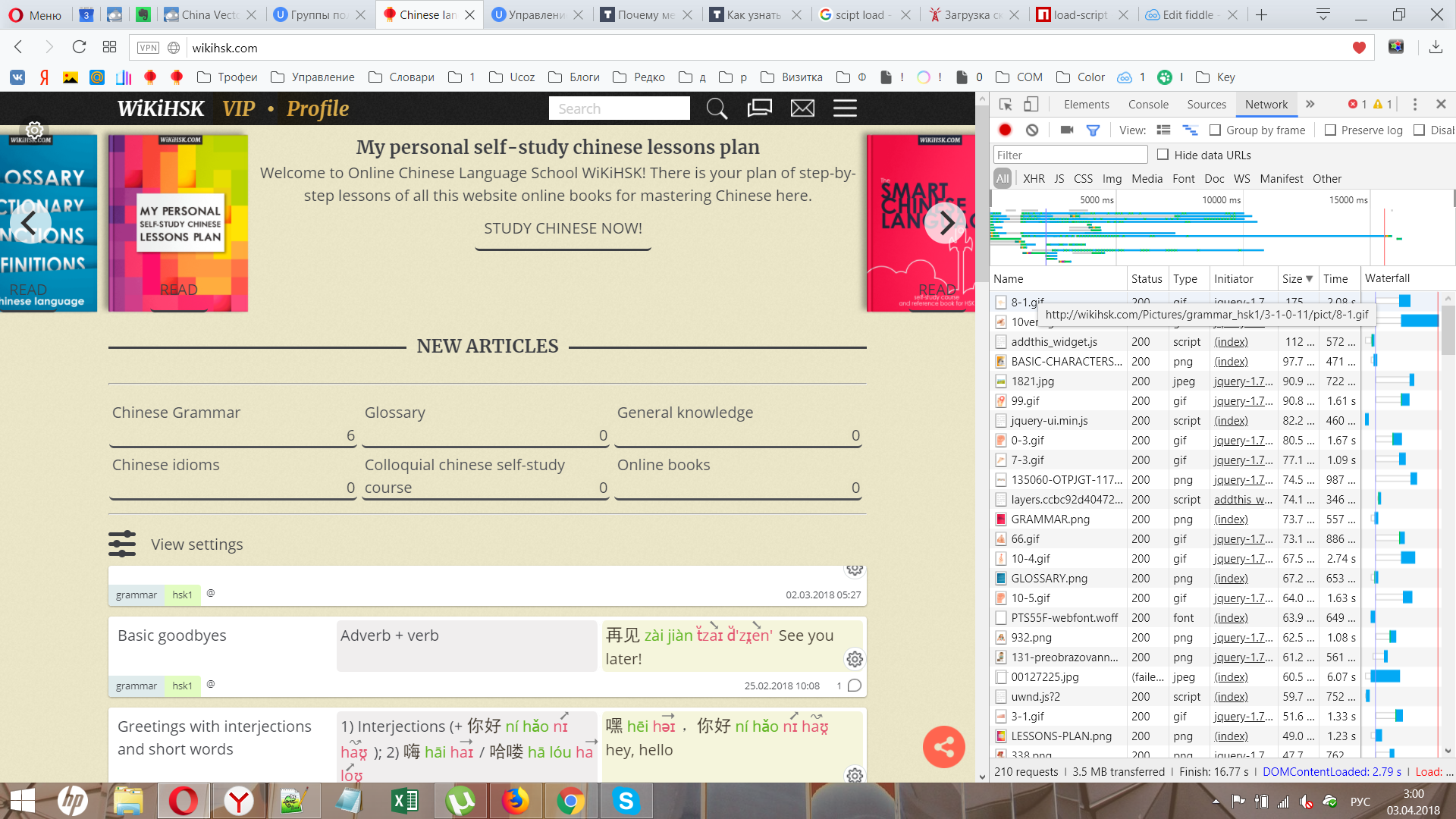
Я когда зашёл в network офигел, а ещё больше офигел когда с телефона попытался на сайт зайти. Висел минуту.
Вот конкретно сайт

Как сделать, чтобы подгружать #bookmark из каждой статьи, не подгружая все картинки этой статьи?
Дело в том, что jQuery парсит страницу и кэширует все картинки не странице прежде чем найдёт нужный селектор #bookmark . В итоге страница сайта грузится 1-2 минуты, потому что внутренних картинок на страницах много.