Привет!
Использую next.js с redux и axios. redux в качестве npm next-redux-wrapper. Axios для получения данных по url api
Есть вопрос, почему не получается принять новый state?

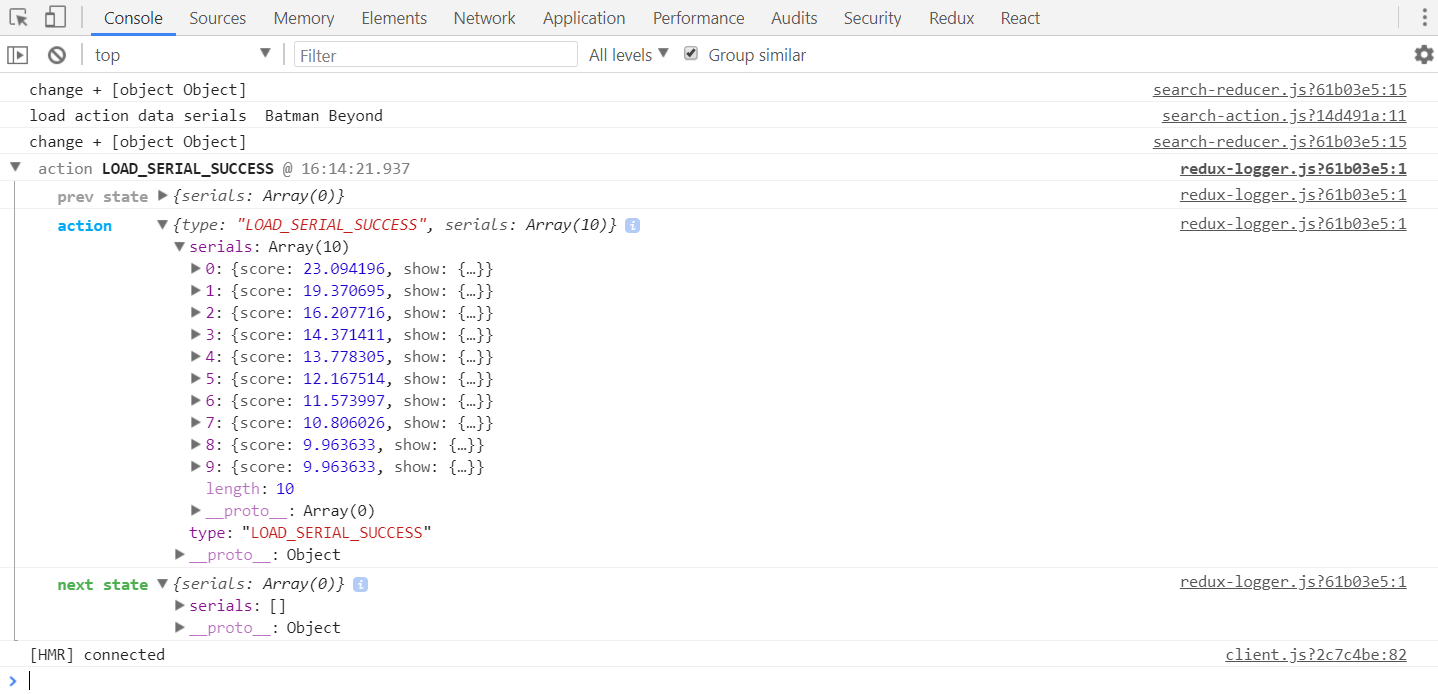
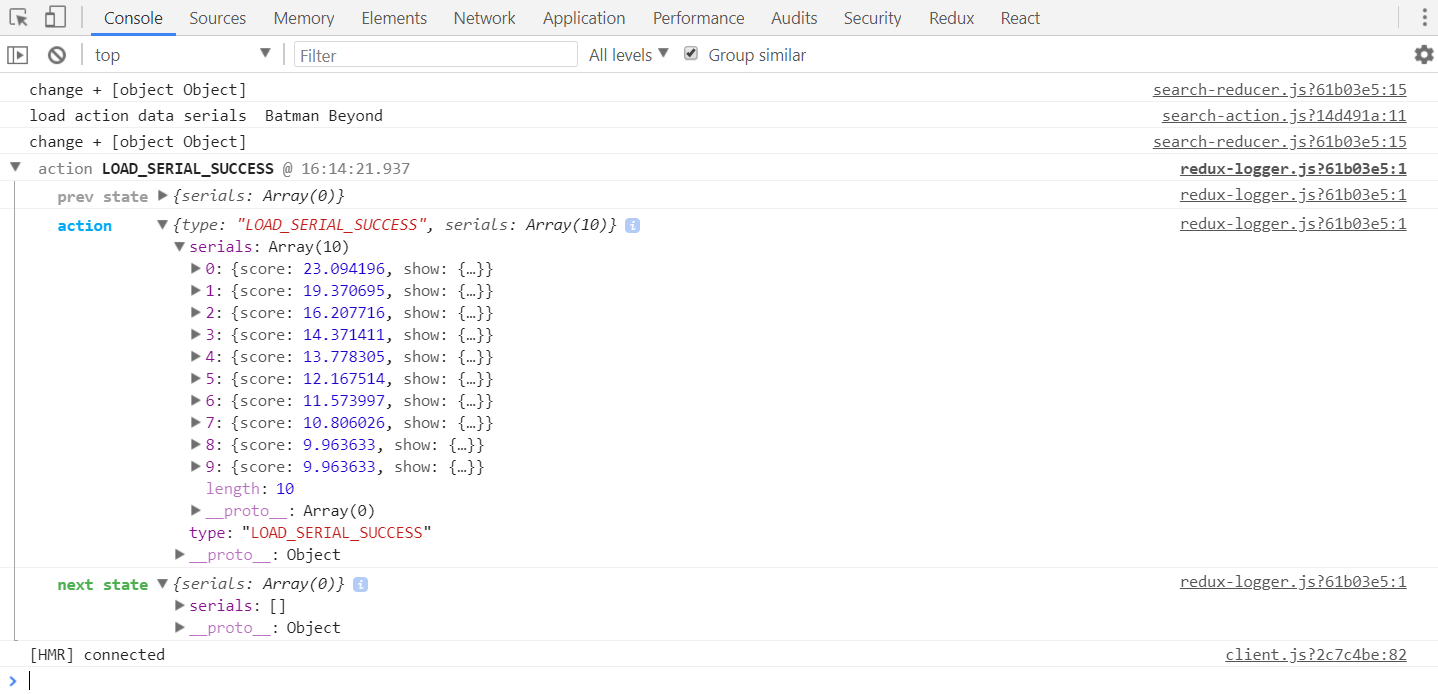
вот картинка показывает, что есть данные у action, но next state не изменился. В чем может быть дело?
Actions
//sync
export const LOAD_SERIAL_SUCCESS = (serials)=>{
console.log(`load action data serials ${serials[2].show.name}`);
return{
type:'LOAD_SERIAL_SUCCESS',
serials
}
};
//add batman async
export const loadSerial = ()=> {
return (dispatch) => {
return axios.get(root_url)
.then(response=>{
dispatch(LOAD_SERIAL_SUCCESS(response.data));
})
.catch(error => {
throw(error)
});
}
};
Reducer
import LOAD_SERIAL_SUCCESS from "../actions/search-action"
const exampleInitialState={
serials:[]
};
export const load_reducer = (state = exampleInitialState, action) => {
console.log(`change + ${state}`);
switch (action.type){
case LOAD_SERIAL_SUCCESS:
return {
serials: action.serials,
...state
};
default:
return state;
}
};
const logger = createLogger();
export const initStore = (initialState = exampleInitialState) => {
return createStore(load_reducer, initialState, composeWithDevTools(applyMiddleware(thunk,logger)))
};
Index page
class Index extends React.Component {
static async getInitialProps({store,isServer}) {
store.dispatch(actions.loadSerial());
}
componentDidMount() {
this.props.actions.loadSerial();
}
render () {
const {serials} = this.props;
return (
<Layout>
<Head><title>Home</title></Head>
<ul>
</ul>
</Layout>
)
}
}
const mapDispatchToProps=(dispatch)=>{
return{
actions: bindActionCreators(actions,dispatch)
}
};
export default withRedux(initStore, null, mapDispatchToProps)(Index);