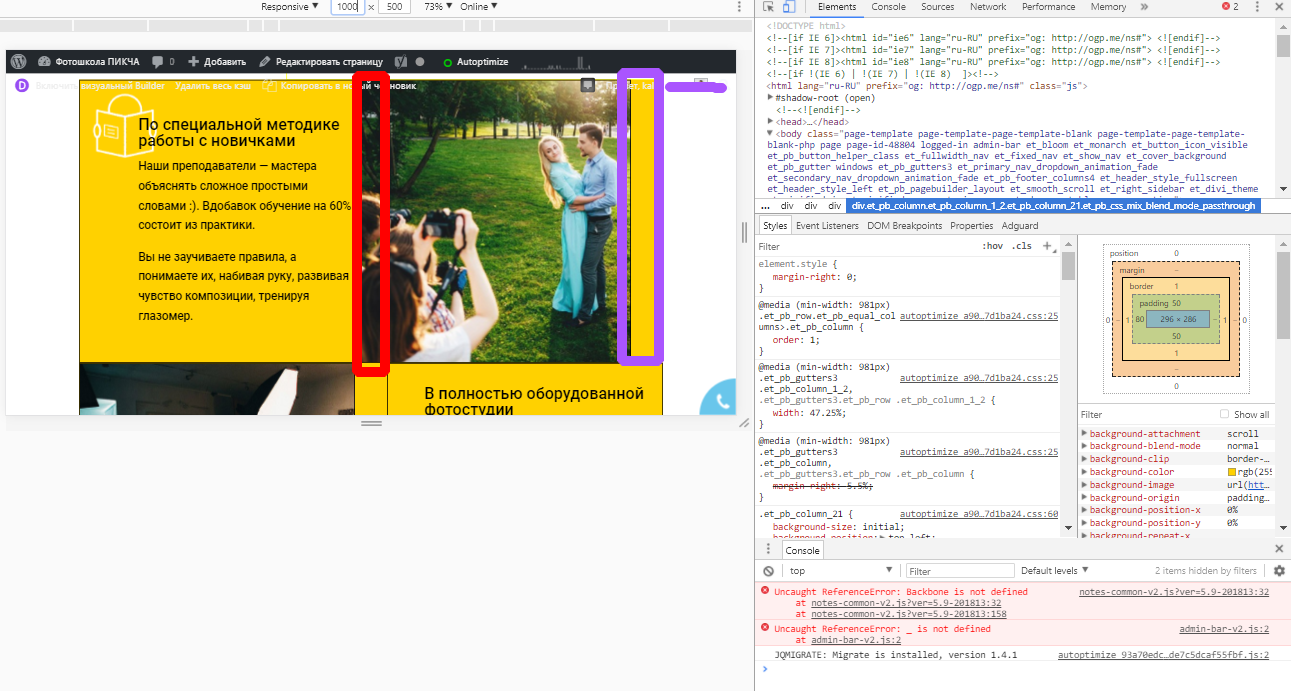
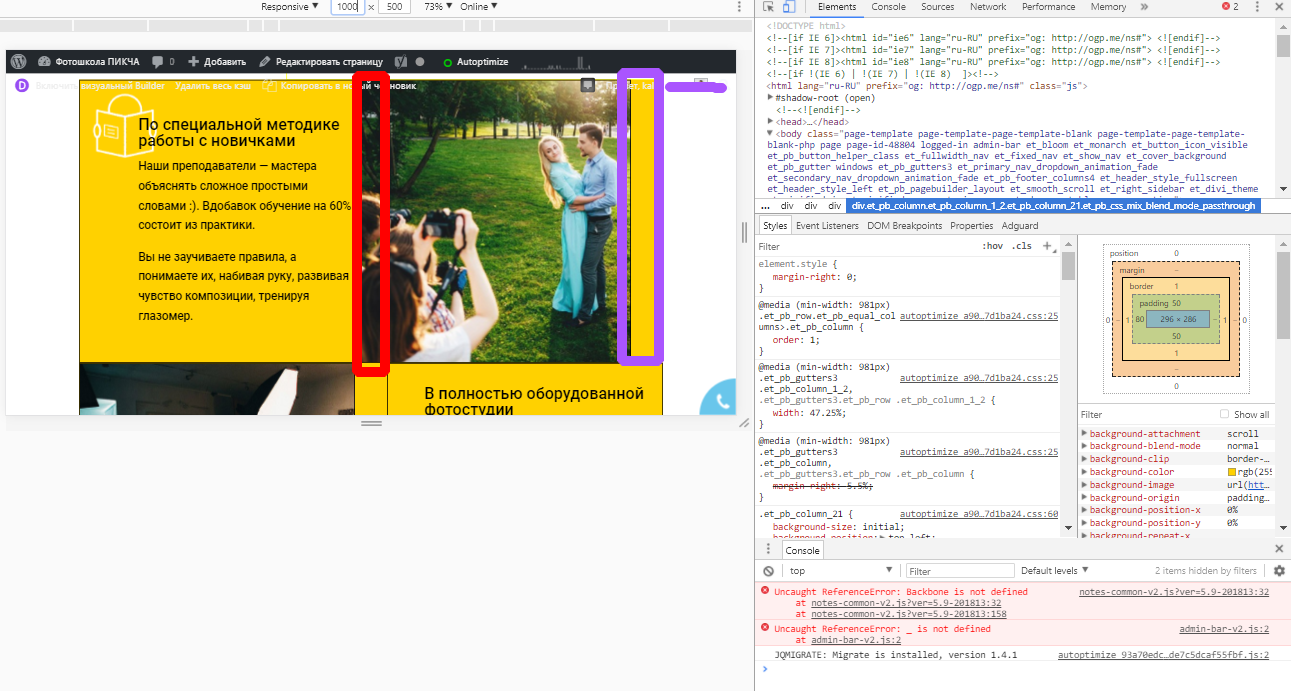
Не могу понять как убрать отступ и чтобы блок был по центру?
Когда убираю
"margin-right: 5.5%;" и ставлю
"margin-right: 0;"
Тогда отступа нет, но правый блок убегает левее.
Подскажите пожалуйста как сделать чтобы он был по центру и без отступов между блоком А и Б

\\
Сайт:
https://pikcha.pw/052017-2/ 
 \\
\\