
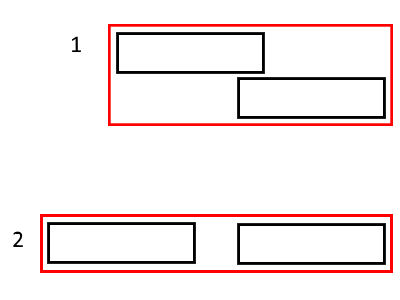
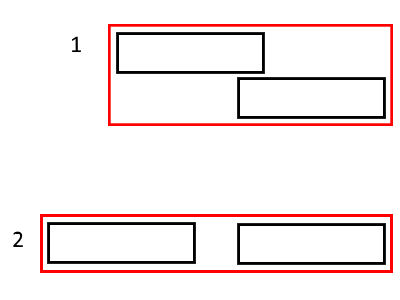
justify-content: space-between работает в рамках одной строки и при переносе с помощью flex-wrap: wrap смещает оба блока в начало строки. С float right/left всё конечно работает хорошо, но хочется использовать преимущества flexbox.
Может можно, что бы при переносе блок начинал занимать 100% ширины родителя?