Всем привет.
Как правильно сделать фильтр категорий на redux-form?
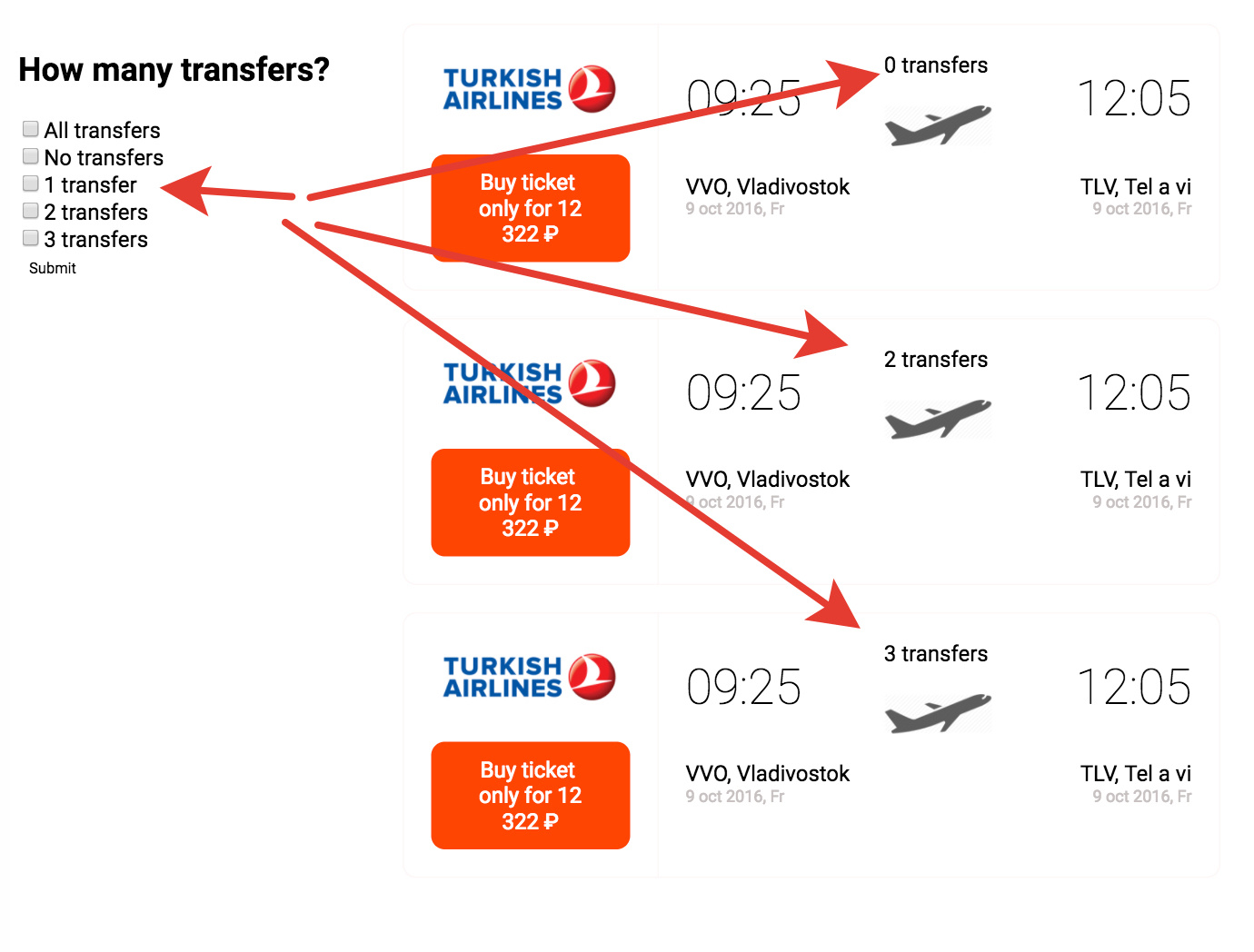
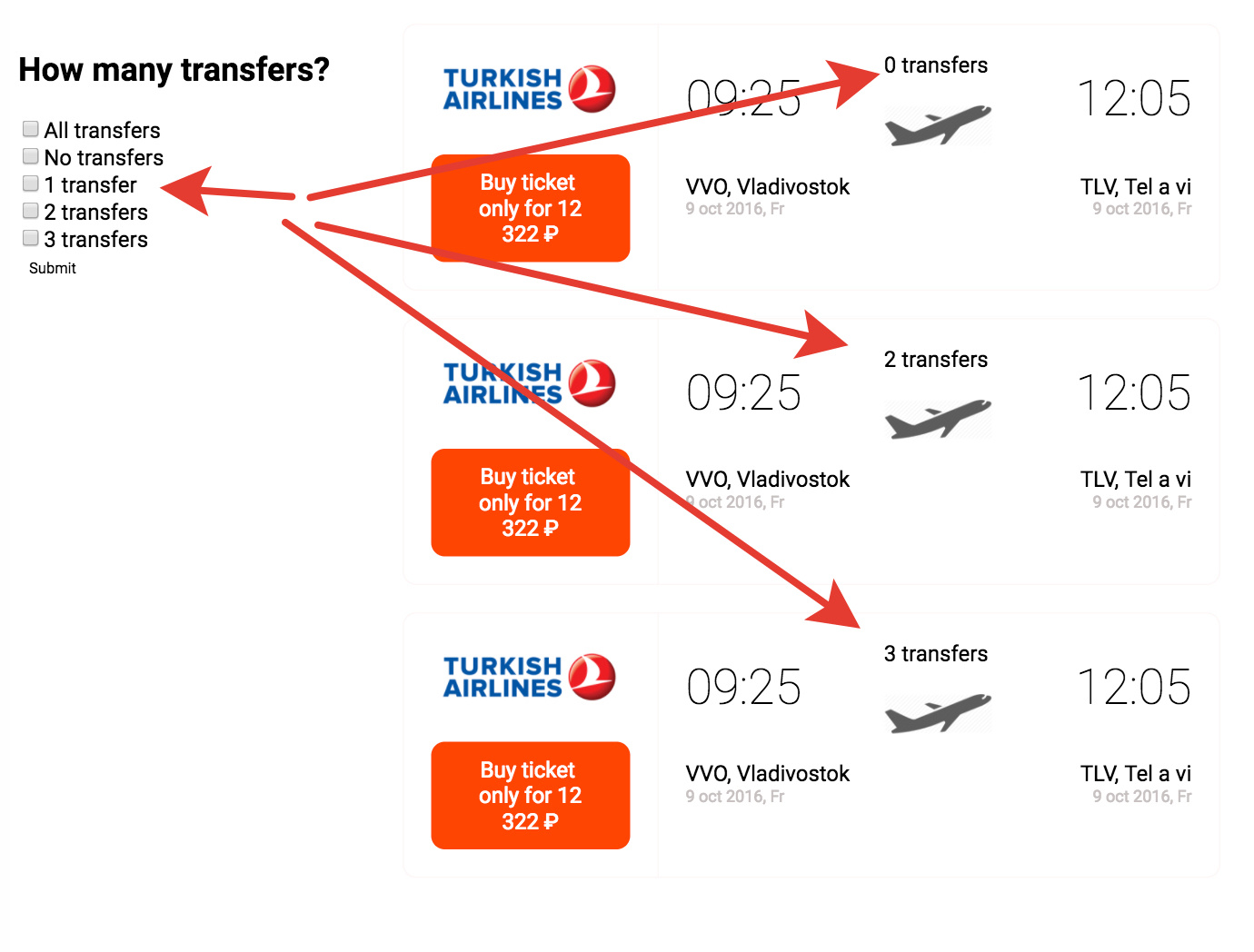
Собственно, есть 5 позиций с чекбоксами и контентом. Выглядит это примерно так :

Как я думал сделать :
Дефолтом будет стоять "Все пересадки". При клике на чекбокс отлавливаю кликнутый чекбокс и с его id вытягиваю число. Потом нужно как-то классами показывать/скрывать блоки с полетами, ибо данных забиты руками. Так выглядит json :
{
"tickets": {
"ticket_1": {
"image": "/img/logo.png",
"price": "12 322",
"departure": {
"time": "09:25",
"date": "9 oct 2016, Fr",
"city": "VVO, Vladivostok"
},
"arrival": {
"time": "12:05",
"date": "9 oct 2016, Fr",
"city": "TLV, Tel a vi"
},
"transfers": 0
},
"ticket_2": {
"image": "/img/logo.png",
"price": "12 322",
"departure": {
"time": "09:25",
"date": "9 oct 2016, Fr",
"city": "VVO, Vladivostok"
},
"arrival": {
"time": "12:05",
"date": "9 oct 2016, Fr",
"city": "TLV, Tel a vi"
},
"transfers": 2
},
"ticket_3": {
"image": "/img/logo.png",
"price": "12 322",
"departure": {
"time": "09:25",
"date": "9 oct 2016, Fr",
"city": "VVO, Vladivostok"
},
"arrival": {
"time": "12:05",
"date": "9 oct 2016, Fr",
"city": "TLV, Tel a vi"
},
"transfers": 3
}
},
"filters" : [
{
"text": "All transfers",
"name": "all_transfers"
},
{
"text": "No transfers",
"name": "no_transfers"
},
{
"text": "1 transfer",
"name": "1_transfer"
},
{
"text": "2 transfers",
"name": "2_transfers"
},
{
"text": "3 transfers",
"name": "3_transfers"
}
]
}
Вопросы :
1) Как определить кликнуть чекбокс? Можно ли это делать без клика на сабмит, асинхронно?
2) Правильно ли показывать/скрывать полеты классами? Или есть лучше способ, учитываю, что нет возможности read/write?
Спасибо