Суть: получаю неправильный responseText при попытке парсинга json файла.
Что есть:
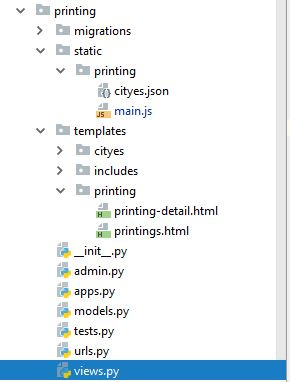
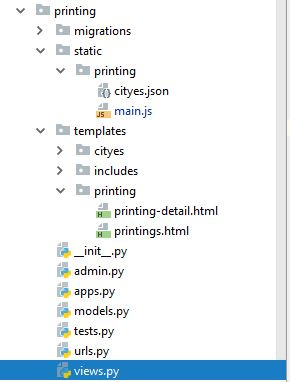
1. Приложение в проекте: "printing"

2. Templates: printings.html
3. В шаблоне printings.html подключаю main.js
{% extends 'base.html' %}
{% load static %}
{% block content %}
<h1>Типографии</h1>
{% if print_shops %}
{% if cityes %}
<ul class="print-shops-cityes">
{% for city in cityes %}
<li><a href="{{ city.name }}">{{ city.name }}{{city.count}}</a></li>
{% endfor %}
</ul>
{% endif %}
{% include '../includes/print_shop_list.html' %}
{% else %}
<p>Нет типографий</p>
{% endif %}
<script src="{% static 'printing/main.js' %}"></script>
{% endblock %}
4. main.js (скрипт для данного приложения, в котором пытаюсь вытащить данные с data.json и передать в шаблон)
// Подключаем json файл с классами бетона для калькулятора
var xhr = new XMLHttpRequest();
// 2. Конфигурируем его: GET-запрос на URL 'calc_data.json'
xhr.open('GET', 'cityes.json', false);
// xhr.responseType = "JSON";
console.log('xhr.responseType',xhr.responseType);
// 3. Отсылаем запрос
xhr.send();
// 4. Если код ответа сервера не 200, то это ошибка
if (xhr.status != 200) {
// обработать ошибку
console.log( xhr.status + ': ' + xhr.statusText ); // пример вывода: 404: Not Found
} else {
// вывести результат
//var items = JSON.parse(xhr.responseText); // responseText -- текст ответа.
console.log(xhr.responseText);
}
5. И собственно файл cities.json
{
"data":[
{
'ключ':'значение',
'ключ':'значение'
},
{
'ключ':'значение',
'ключ':'значение'
}
]
}
Но, при стандартной попытке получить файл json и распарсить его
у меня в console.log(xhr.responseText); выводится не json данные, а вся страница, причем не та страница, где подключаю скрипт, а детальная страница.
В чем может быть проблема?