На сайте имеются страницы с контентом и страницы входа и регистрации. Так вот для контента используется некая статичная часть с шапкой, футером и меню, а вот на вход и регистрацию, нужна другая статичная часть. Как с помощью vue-router это сделать?
Точка входа

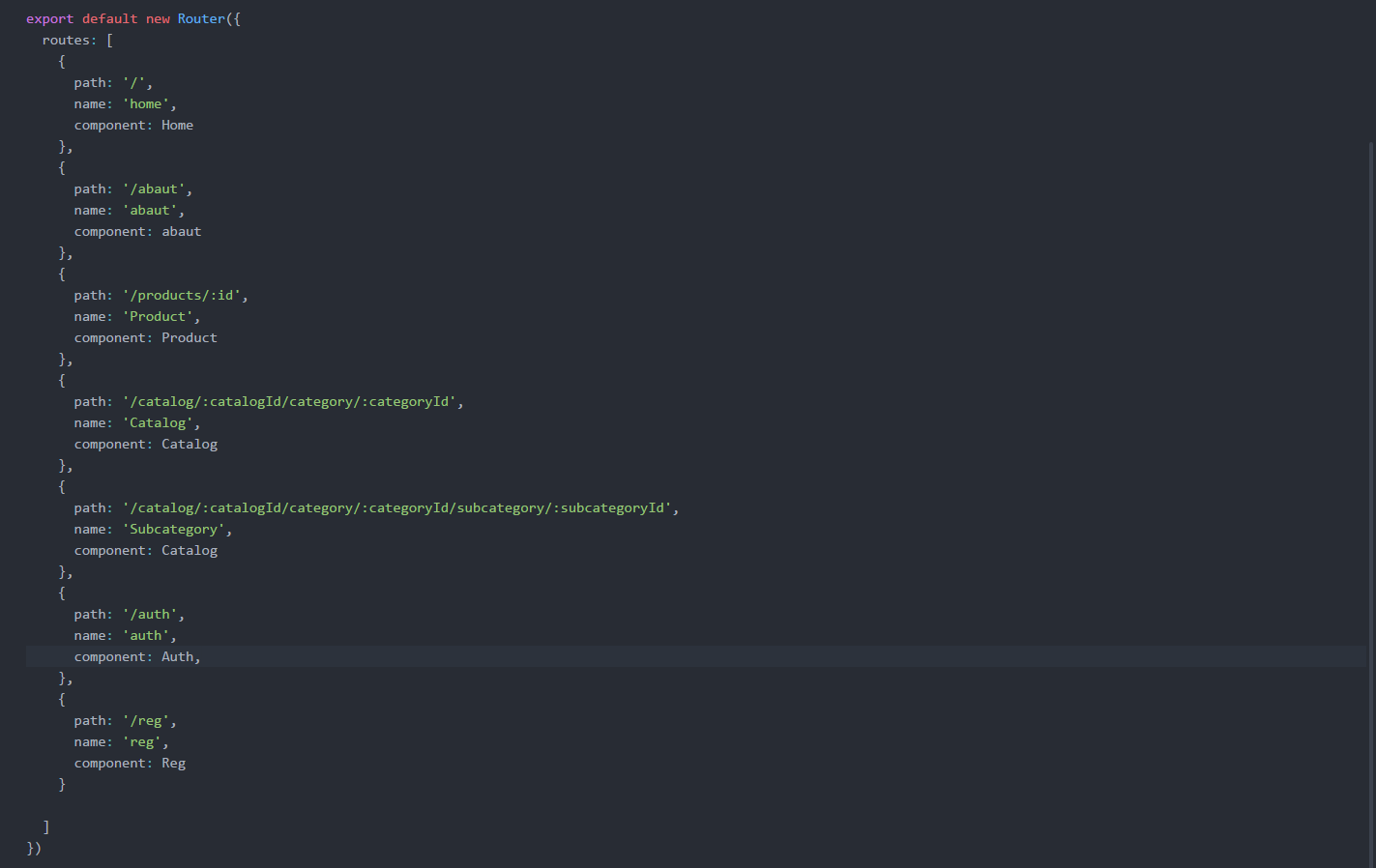
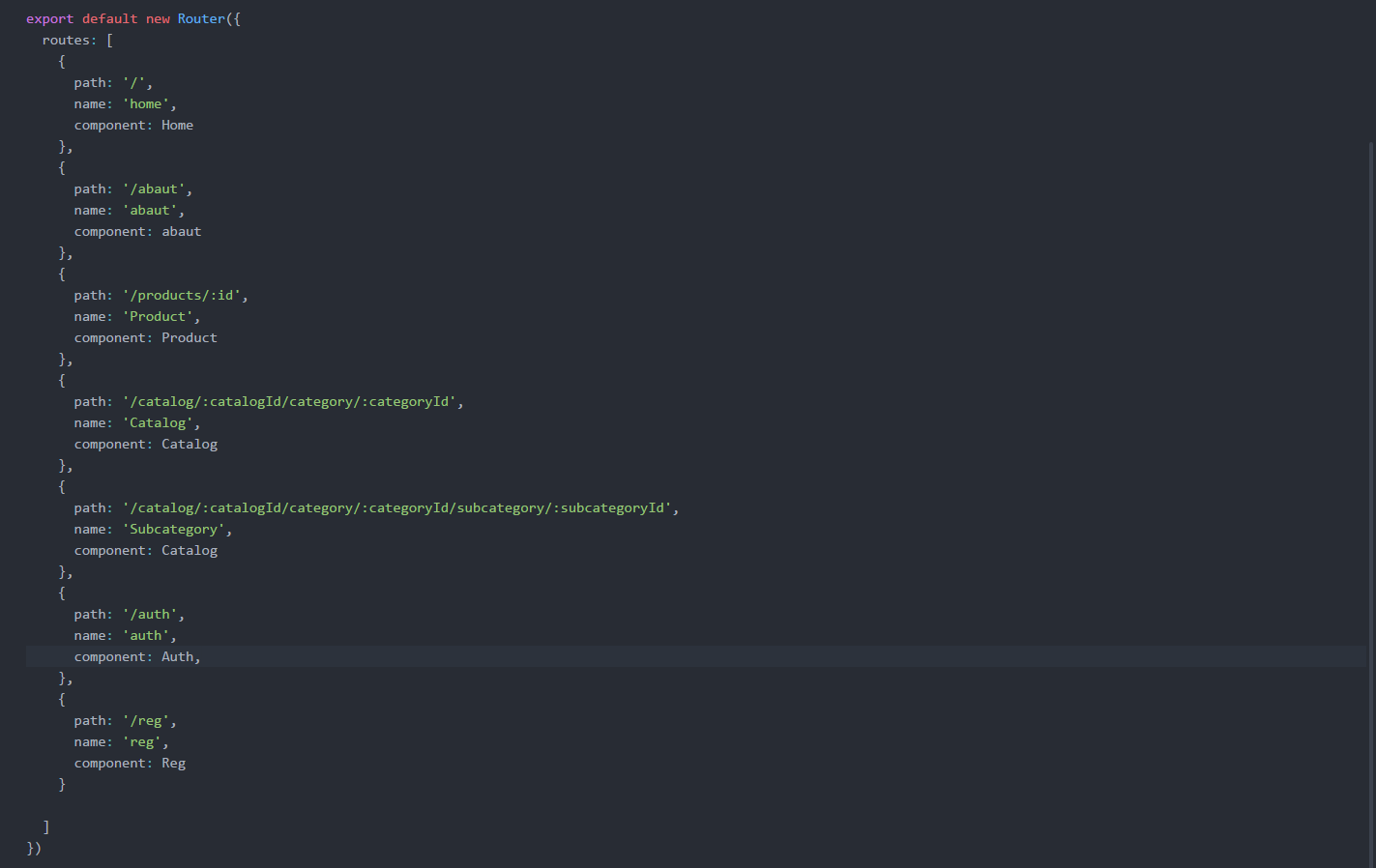
Роутер

Можно что то прописать в самом компоненте, что бы он использовал другой шаблон? Если нет, то как это сделать вообще?