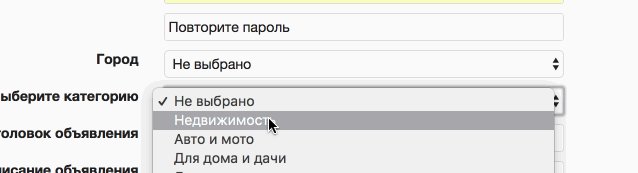
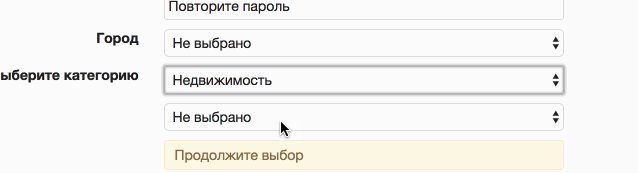
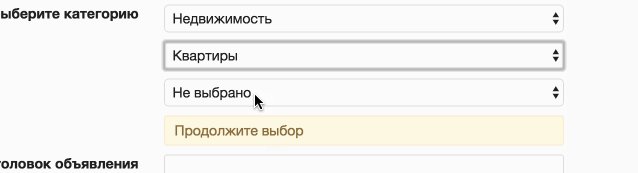
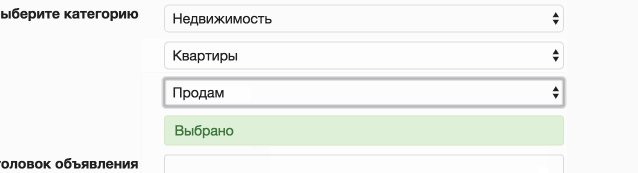
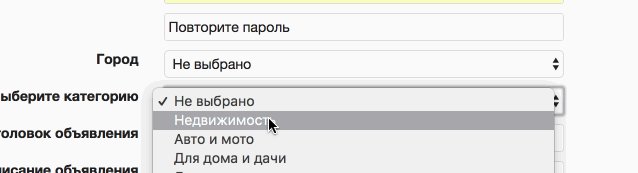
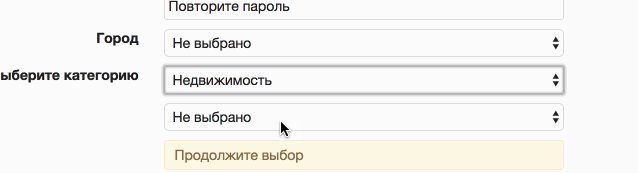
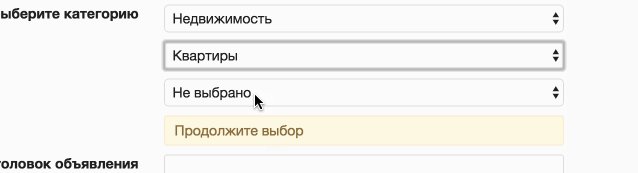
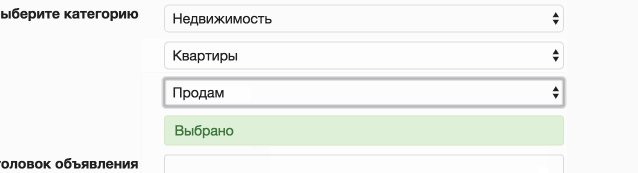
Всем привет, вывожу дерево категорий в таком формате:

Мой код:
// Получение Категорий из БД
//Устанавливаем кодировку и вывод всех ошибок
header('Content-Type: text/html; charset=UTF-8');
error_reporting(E_ALL);
//Объектно-ориентированный стиль
$mysqli = new mysqli($db_host, $db_user, $db_pass, 'vhis');
//Устанавливаем кодировку utf8
$mysqli->query("SET NAMES 'utf8'");
/*
* Это "официальный" объектно-ориентированный способ сделать это
* однако $connect_error не работал вплоть до версий PHP 5.2.9 и 5.3.0.
*/
if ($mysqli->connect_error) {
die('Ошибка подключения (' . $mysqli->connect_errno . ') '
. $mysqli->connect_error);
}
/*
* Если нужно быть уверенным в совместимости с версиями до 5.2.9,
* лучше использовать такой код
*/
if (mysqli_connect_error()) {
die('Ошибка подключения (' . mysqli_connect_errno() . ') '
. mysqli_connect_error());
}
//Получаем массив нашего меню из БД в виде массива
function getCat($mysqli){
$sql = 'SELECT * FROM `cat`';
$res = $mysqli->query($sql);
//Создаем масив где ключ массива является ID меню
$cat = array();
while($row = $res->fetch_assoc()){
$cat[$row['id']] = $row;
}
return $cat;
}
//Функция построения дерева из массива от Tommy Lacroix
function getTree($dataset) {
$tree = array();
foreach ($dataset as $id => &$node) {
//Если нет вложений
if (!$node['parent']){
$tree[$id] = &$node;
}else{
//Если есть потомки то перебераем массив
$dataset[$node['parent']]['childs'][$id] = &$node;
}
}
return $tree;
}
//Получаем подготовленный массив с данными
$cat = getCat($mysqli);
//Создаем древовидное меню
$tree = getTree($cat);
//Шаблон для вывода меню в виде дерева
function tplMenu($category,$str)
{
if($category['parent'] == 0){
$menu = '<option value="'.$category['id'].'">'.$category['name'].'</option>';
}else{
$menu = '<option value="'.$category['id'].'">'.$str.' '.$category['name'].'</option>';
}
if(isset($category['childs'])){
$i = 1;
for($j = 0; $j < $i; $j++){
$str .= '_';
}
$i++;
$menu .= showCat($category['childs'], $str);
}
return $menu;
}
/**
* Рекурсивно считываем наш шаблон
**/
function showCat($data, $str){
$string = '';
$str = $str;
foreach($data as $item){
$string .= tplMenu($item, $str);
}
return $string;
}
//Получаем HTML разметку
$cat_menu = showCat($tree, '');
//Выводим на экран
echo '<select class="row-item-2"><option value="0">Выбери '. $cat_menu .'</select>';
?>
Подскажите, пожалуйста, как отобразить в таком формате?