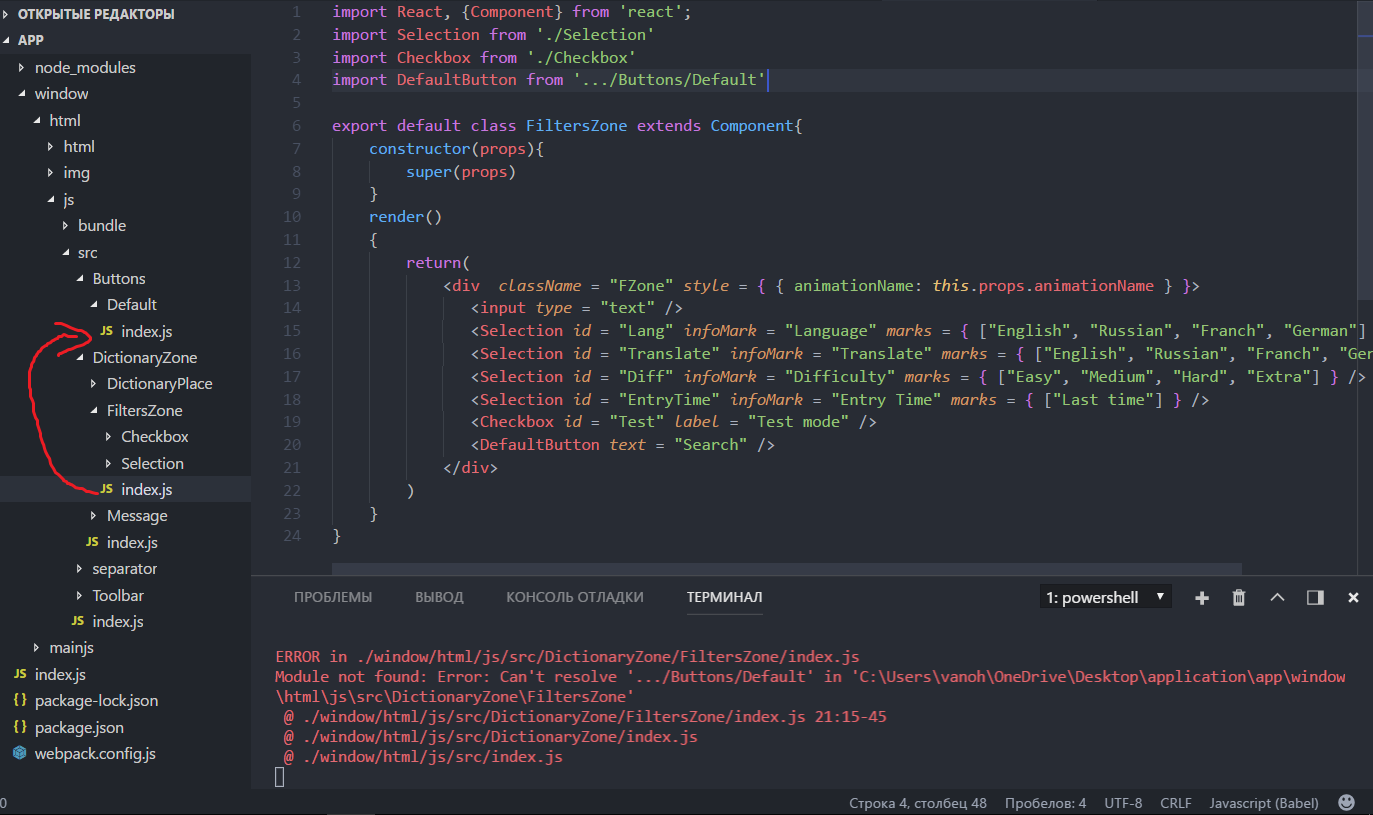
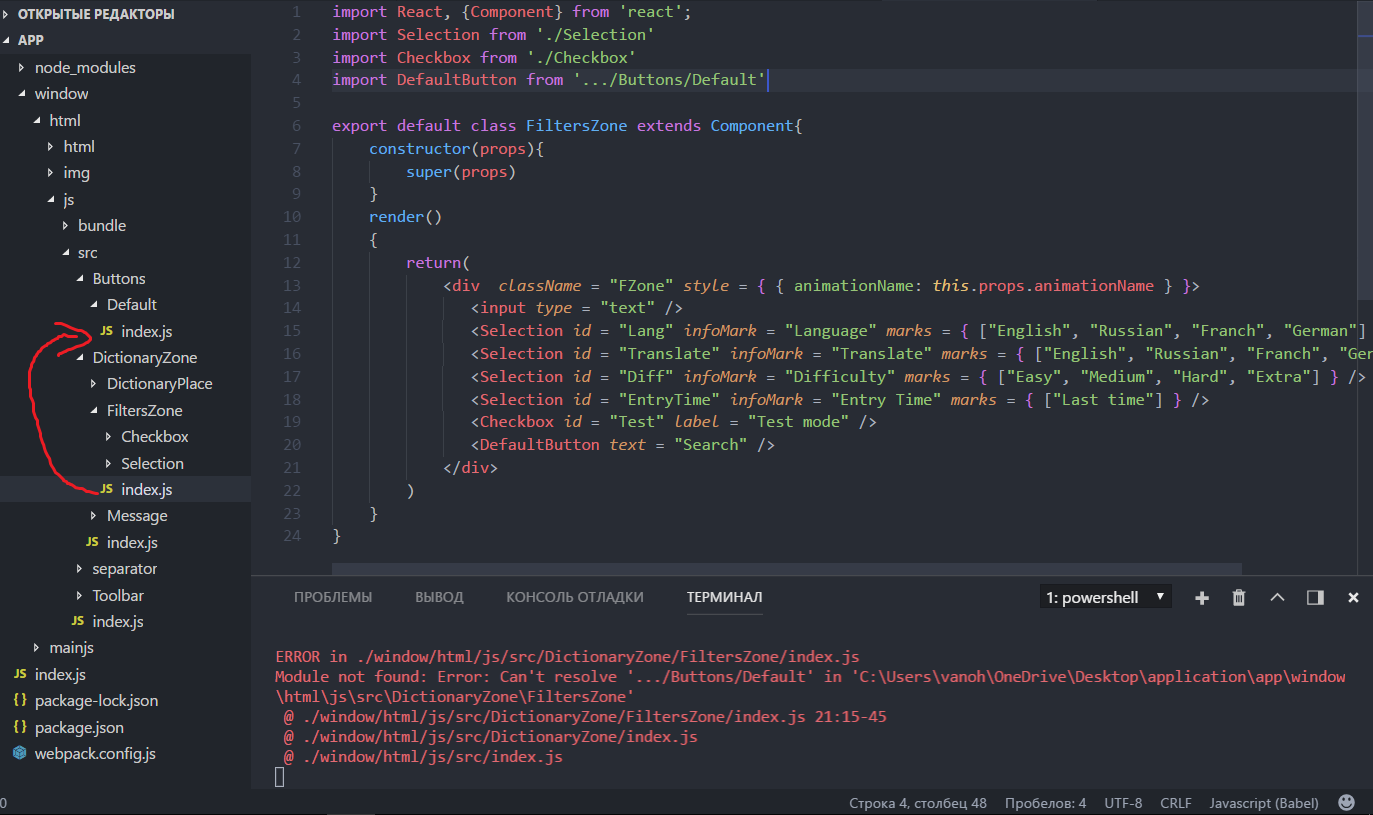
webpack жалуется на то что не может найти модуль по указанному пути. Ошибка на скрине
В файле куда вызываю модуль пишу:
import DefaultButton from '.../Buttons/Default'
webpack.config.js:
const path = require('path');
module.exports = {
entry: './window/html/js/src/index.js',
output:{
path: path.join(__dirname, '/window/html/js/bundle'),
filename: 'bundle.js'
},
module: {
rules: [
{
test: /\.(js|jsx)$/,
use: [
{
loader: 'babel-loader',
options: {
presets: ['env', 'react']
}
}
]
}
]
},
watch: true,
watchOptions: {
aggregateTimeout: 100
}
};