Всем привет. Есть вот такая часть разметки:
<a class="tasks__item task task--overdue" href="#">
<header class="task__header">
<div class="task__name">
<span class="task__address">Спортивная, 10, 1 подъезд, 17 этаж, 23 квартира</span>
<span class="task__num">№540042</span>
</div>
<div class="task__dates">
<span class="task__start-date">Поставлена 12 марта</span>
<span class="task__end-date">До 22 марта</span>
</div>
</header>
<p class="task__description">Контрольное списание показаний ИПУ, осмотр общего имущества в квартирах</p>
<div class="task__characters">
<div class="task__character">
<img class="task__character-photo" src="imgs/task/task__character-photo.png" alt="character-photo" width="132" height="132">
<div class="task__character-info">
<div class="task__character-role">Житель:</div>
<div class="task__character-name">Андрей Михайловский</div>
<a class="task__character-phone" href="tel:79324003422">+7 932 400-34-22</a>
</div>
</div>
<div class="task__character">
<img class="task__character-photo" src="imgs/task/task__character-photo.png" alt="character-photo" width="132" height="132">
<div class="task__character-info">
<div class="task__character-role">Исполнитель:</div>
<div class="task__character-name">Алексей Кунгуров</div>
<a class="task__character-phone" href="tel:79224885471">+7 922 488-54-71</a>
</div>
</div>
</div>
</a>
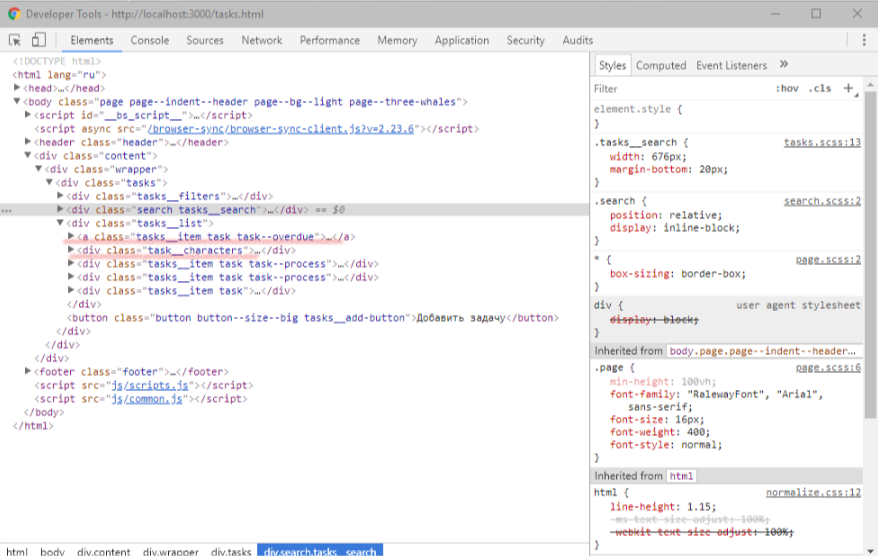
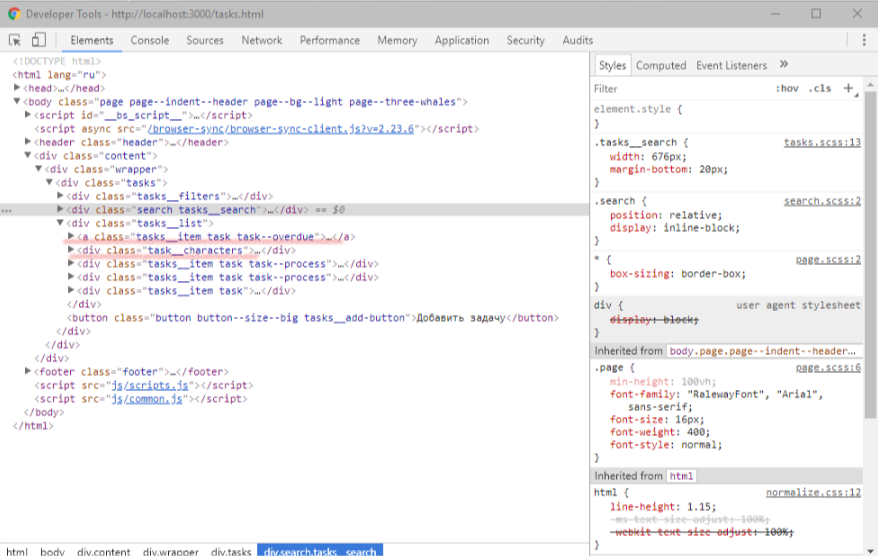
Если открыть её в браузере(открывал в последних версиях chrome и firefox), то происходит вот такая картина

Блок task__characters вылетает из tasks__item.
https://codepen.io/anon/pen/VXZZgE