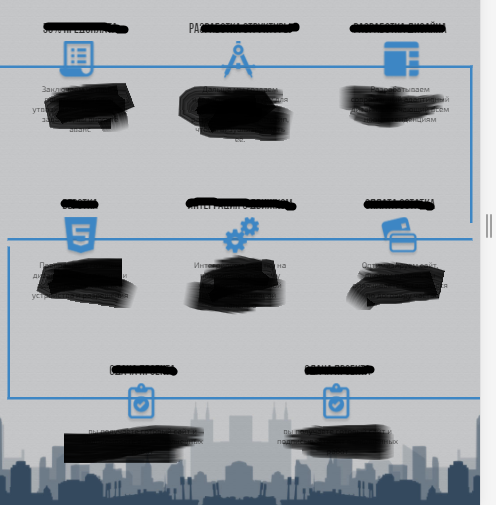
Добрый день, знатоки :) Подскажите, как лучше реализовать синие линии в данном макете?

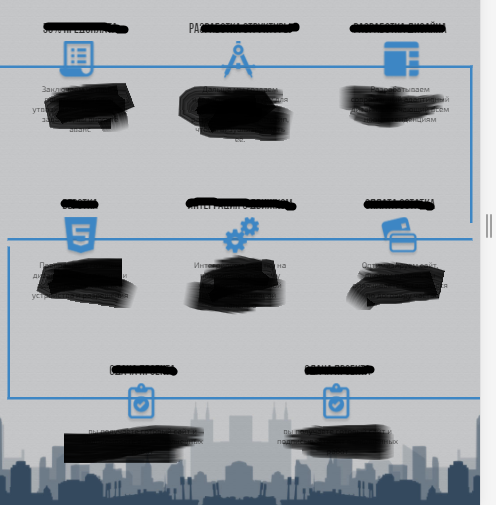
(Красными линиями я схематично набросал главные блоки, чтобы было понятно) Так вот, три линии, которые проходят как бы сквозь иконки я сделал через ::before у каждого из трех контейнеров. Затем две боковые вертикальные линии я сделал через ::before и ::after у первого элемента самого верхнего из трех контейнеров и последнего элемента третьего контейнера. При определенной ширине экрана вертикальные линии ломаются, примерно, вот так:

Есть ли какой-то другой способ сверстать адаптивнее и универсальнее, либо не заморачиваться и просто поработать брэйкпоинтами? Просто разрыв-то происходит из-за расширения контента в высоту, из-за сужения, но сделать тут универсальное решение не понимаю как. Т.к. в начальном виде, у вертикальных линий есть ограничение по высоте, чтобы не пересекали горизонтальные линии, тут же при сужении будет происходить постоянное увеличение высоты...