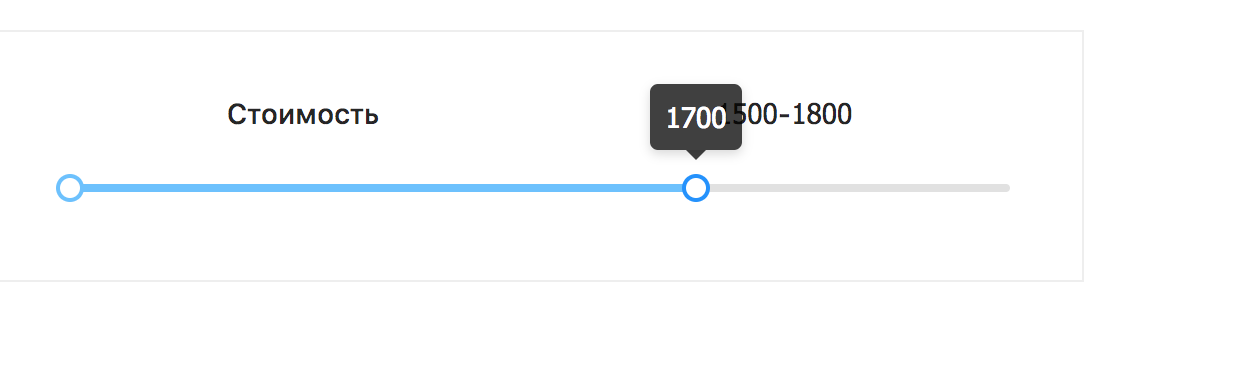
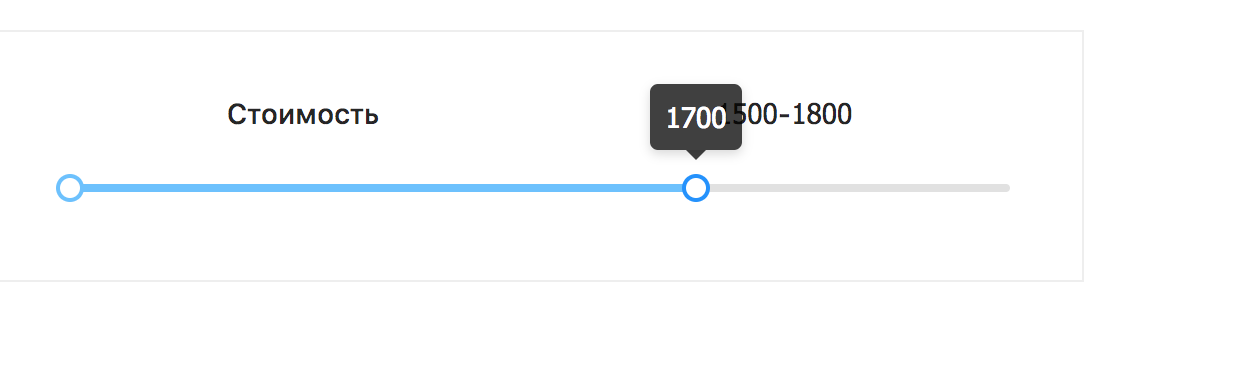
Прошу взгляните на скриншот слайдера, код вы увидите после картинки.

Стоимость 1500(переменная Min) и 1800(переменная Max)
На слайдере текущее значение 1500(переменная Min и текущее значение 1700(переменная Max)
Две переменной, три значения.
Вот мой элемент слайдер.
Min = this.props.min
Max = this.props.max
<Slider range step={100}
defaultValue={[Min, Max]}
min={Min} max={Max}
/>
const mapStateToProps = state => (
{
min:state.list.min,
max:state.list.max
}
);
Вот reducer
const INITIAL_STATE = {
min: 1400,
max: 1700
};
const receivePosts = (state, action) => {
return {...state,
max: 1800,
min: 1500
}
}
export default (state = INITIAL_STATE, action) => {
switch (action.type) {
case 'RECEIVE_POSTS':
return receivePosts(state,action)
}
return state
}
В чем может быть проблема ??? Откуда старое значение могло взяться?? У меня уже крыша едет
Именно второе значение defaultValue не хочет изменяться.