Привет ребят. Сижу уже час думаю как сделать, ничего не получается.
У меня есть инпуты в которые вводится количество игроков и количество карточек.
Например если игрока 3, а карточек 2, то какой-то игрок (рандомно) будет иметь 2 карточки.
Привязывать игрока к карточки я хочу по dataset, то есть как-то так
this.card.dataset.playerId = id.
Вот как делаю я:
class Card {
constructor(parent, numbers, cardCount, players) {
this.countOfNumbers = numbers;
this.cardContainer = parent;
this.cardsCount = cardCount;
this.players = players;
this.createCard();
}
//Some methods...
createCard() {
const numsForCell = this.generateArrayOfNumbers();
for (let i = 1; i <= this.cardsCount; i++) { // Например мы хотим 2 карточки, тут мы создаем картки
this.card = document.createElement('div');
this.card.className = `card`;
this.card.dataset.id = i;
for (let j = 1; j <= this.players; j++) {
this.card.dataset.playerId = j; // а тут устанавливаем playerId. Но он у меня постоянно одинаковый
}
numsForCell.forEach((arrays, i) => {
const row = document.createElement('div');
row.className = `row`;
row.dataset.rowId = i += 1;
arrays.forEach(number => {
const cell = document.createElement('div');
cell.className = 'cell';
cell.innerHTML += number;
row.appendChild(cell);
});
this.card.appendChild(row);
});
this.cardContainer.appendChild(this.card);
}
}
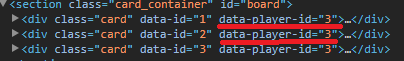
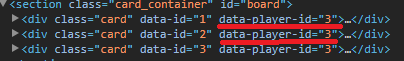
Но в итоге
Id игрока у меня постоянно одно и то же число. Ввел к-ство игроков 2
playerIdвсегда будет 2

Вот мой код полностю -
https://jsfiddle.net/rw1ob9qf/1/
Подскажите пожалуйста как решить проблему. Очень благодарен!
Спасибо за внимание!