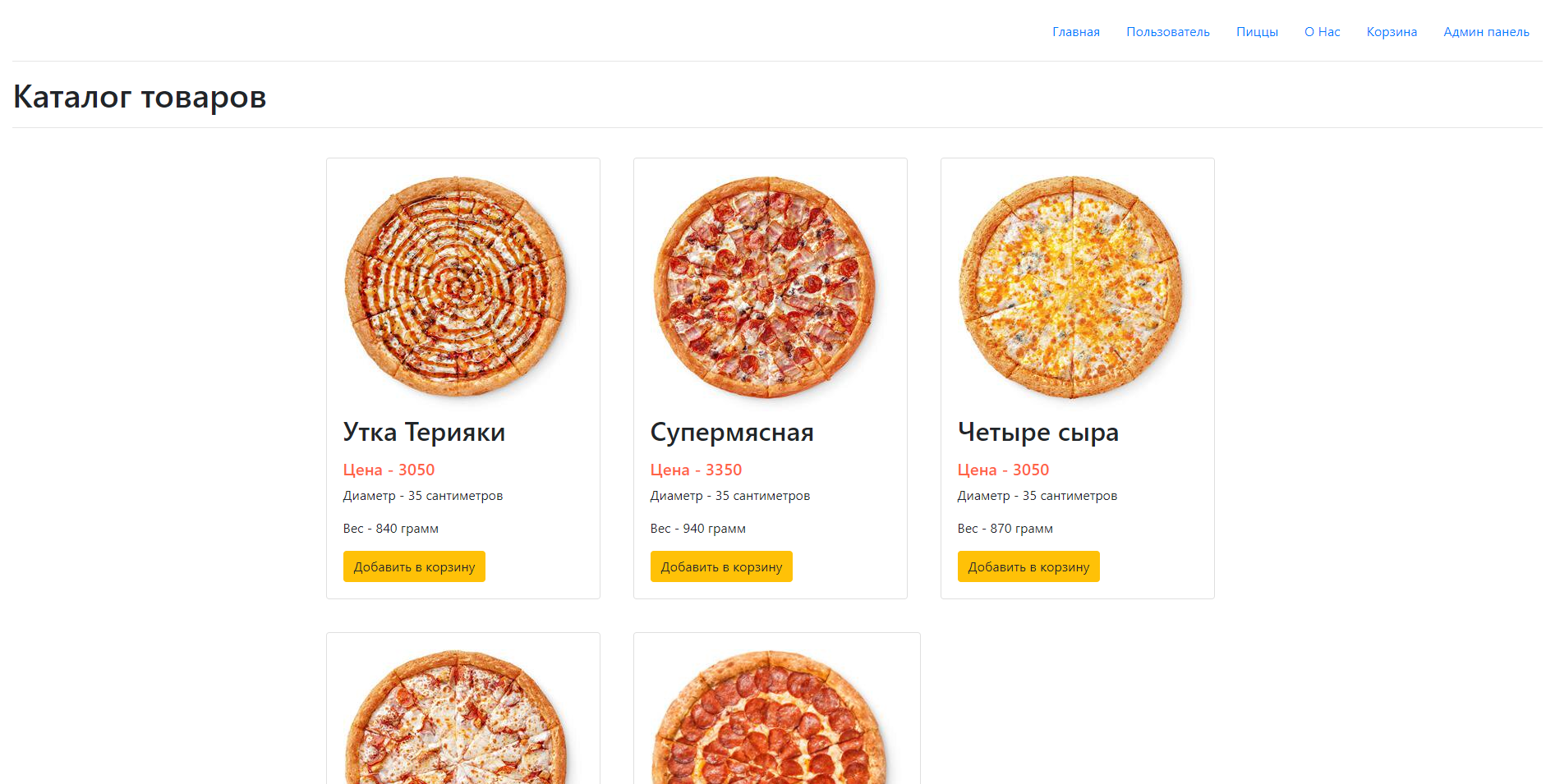
Нужно вывести это все в сетку по 4 элемента в строке <...> Не понятно как перебирая массив делать строки
Очевидно же - порезать массив на куски по 4 элемента, каждый будет представлять собой строку:
const { items } = this.state;
const inRow = 4;
const rows = Array.from(
{ length: Math.ceil(items.length / 4) },
(n, i) => items.slice(i * 4, (i + 1) * 4)
);
И вместо исходного массива при рендеринге перебираете полученные куски:
{rows.map(n => (
<div className="row">
{n.map(m => <div>{m}</div>)}
</div>
))}
https://jsfiddle.net/cmd7fyn3/