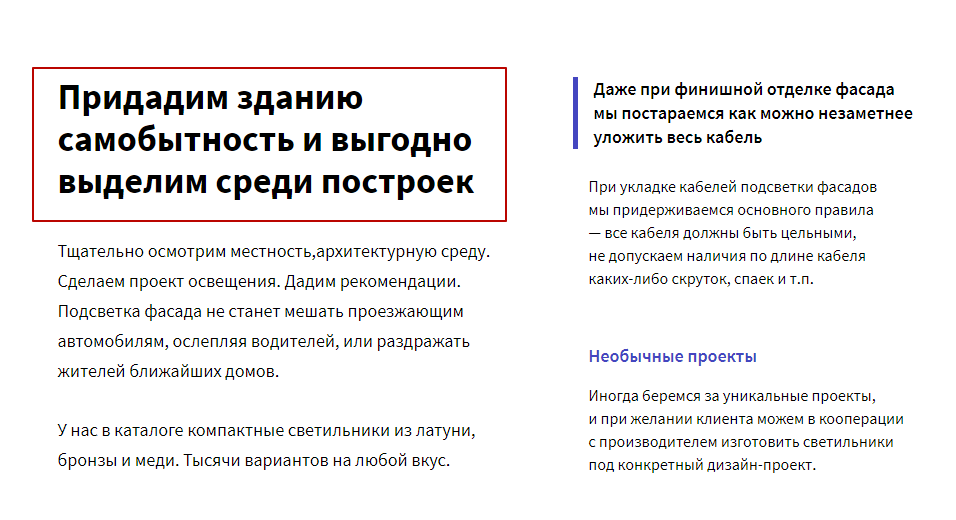
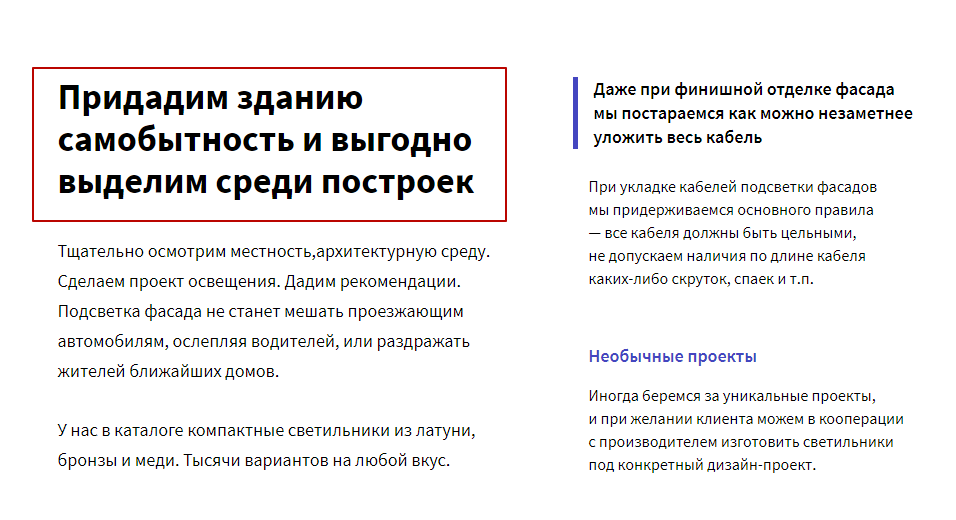
Вообщем, вот фрагмент текстового блока, как он выглядит на 1170:

(тут верстальщик пометил в красной рамке текст и спросил как это делать)
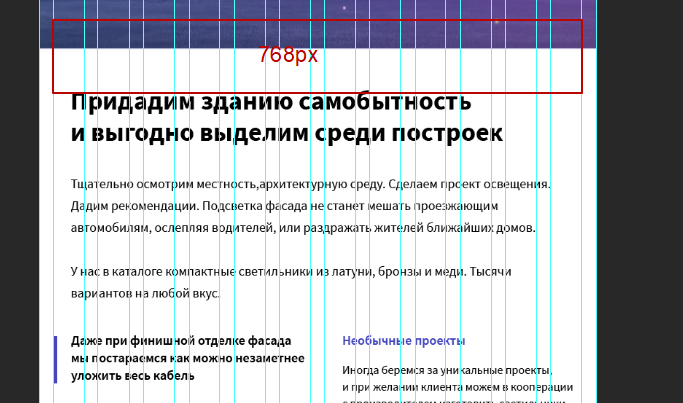
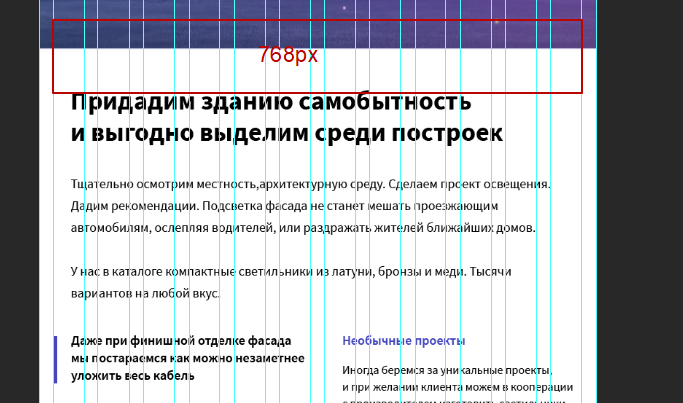
На планшетной версии, блок я сделал так:

Что я не вкурил? Почему так нельзя ( или можно) было делать, в чем трабл?
+я пользовался сеткой бутстрап, скачанной, ширина сетки со всеми отступами в планшетном варианте была 764px, на что верстальщик написал, что ширина конкретно вот тут должна быть 768px:

Почему конкретно 768? почему другие сетки в инете имеют ширину 750? В чем проблема сверстать как на второй картинке при сетке 764?