Доброго дня.

Делаю макет с GIF анимацией, но само изображение с лептопом 1400*600 пикселей, и понимаю что будет весить порядка 3-4 мегабайт.
Думаю сделать иначе. Саму картинку с лептопом сделать через JPG.
А GIF с изображением на мониторе сделать отдельно, но развернуть в CSS.
Понимаю что это делается как то через transform: rotateY( -25deg ); но этого параметра мало.
Кто сможет помочь?
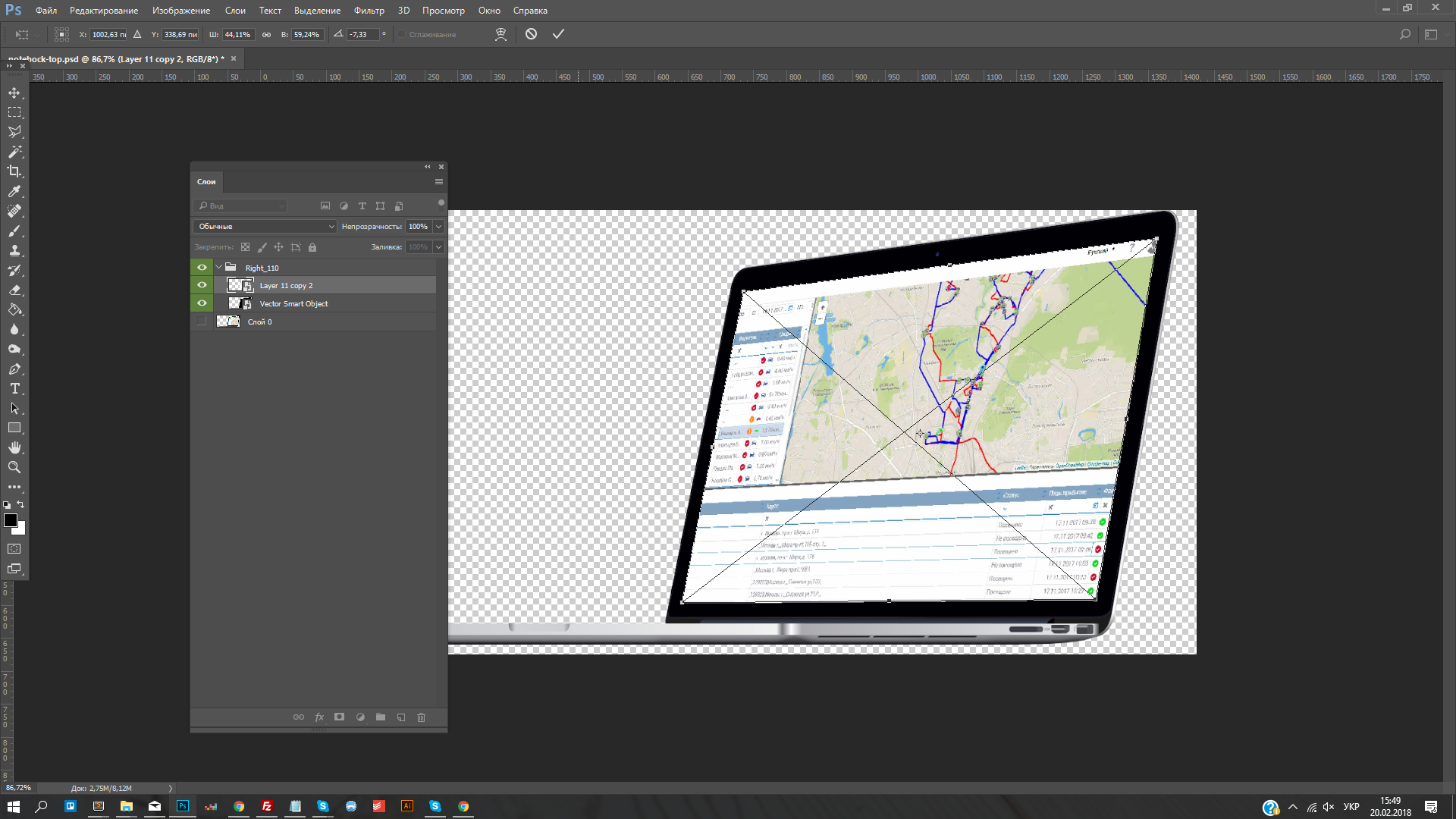
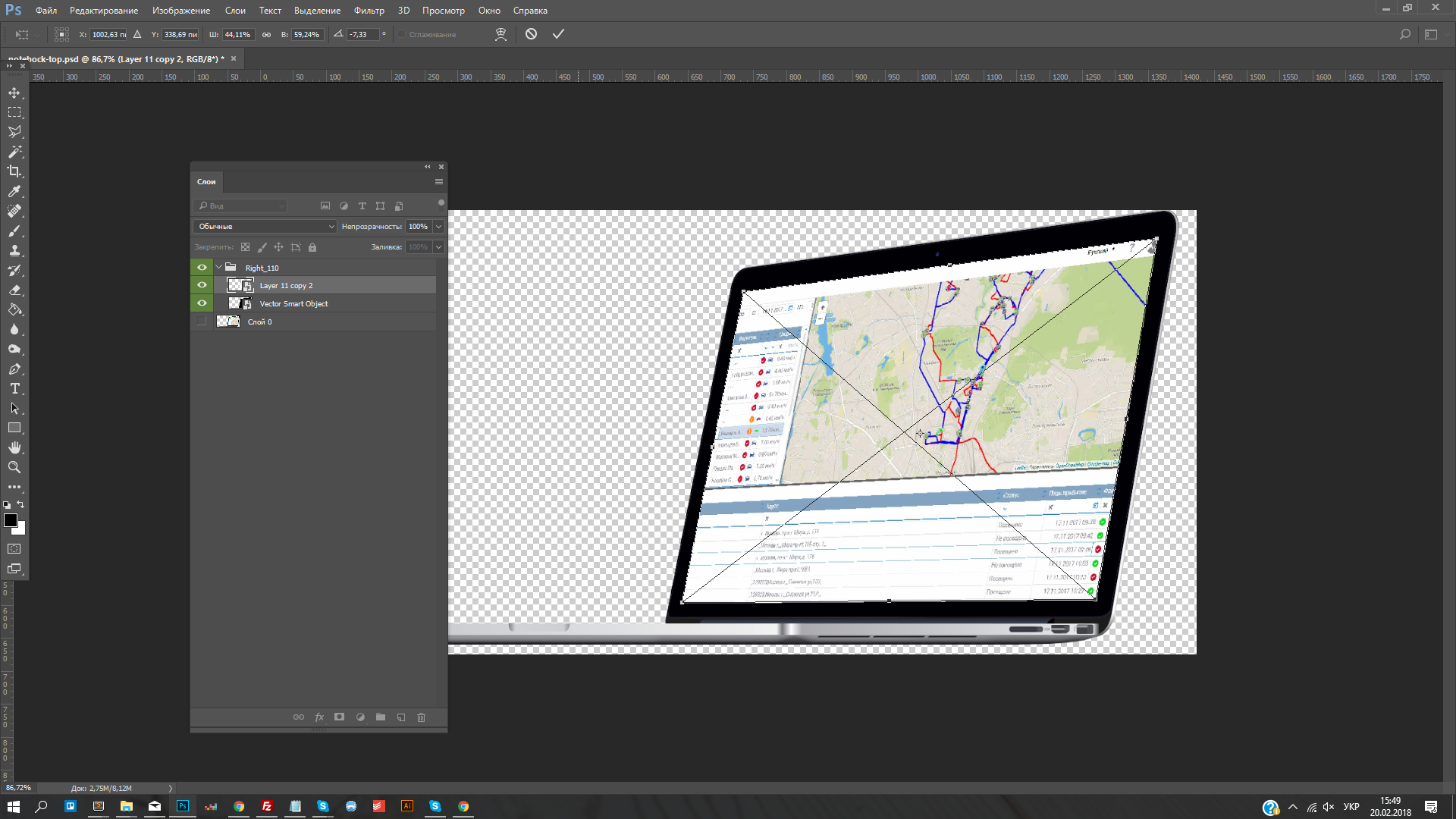
Вот такая форма должна получиться

---
Максимально что получается в данном случае это