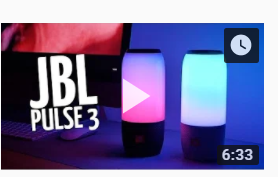
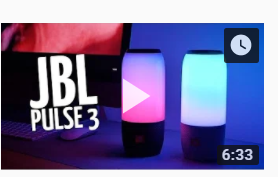
Хочу чтобы при наведении на изображение появлялись кнопки.

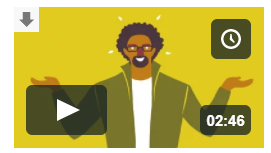
Но больше всего понравилось, то как реализовано это на vimeo

:hover

Я не очень силен в CSS, пожалуйста дайте совет, ссылки по поводу реализации этого.
Я вроде бы знаю, дело в слоях, но я не знаю как из правильно использовать.
Вот мой на чем я хочу это сделать
https://jsfiddle.net/PHPJedi/qnka2sko/3/
Хочу чтобы дикая кнопка была как на ютюбе, сбоку.
А было бы супер если бы показали как реализовать такую же как на Vimeo.
Деспасибо!