Подключаю внешний js файл,решил проверить и наткнулся на неприятную вещь.Работаю в редакторе Brackets.
Код HTML документа:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
<link rel="stylesheet" href="style.css">
<script scr="js/script.js"></script>
</head>
<body>
</body>
</html>
Код JS :
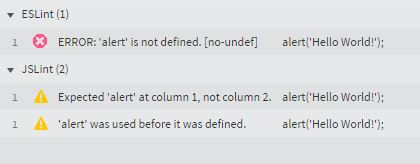
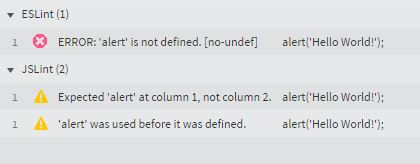
alert('Hello World');
И естественно алерт не работает,ломаю голову,не пойму в чем проблемма.

Подскажите в чем проблемма,ведь она там,где ее сообсвтенно не должно быть.
Зарание спасибо!