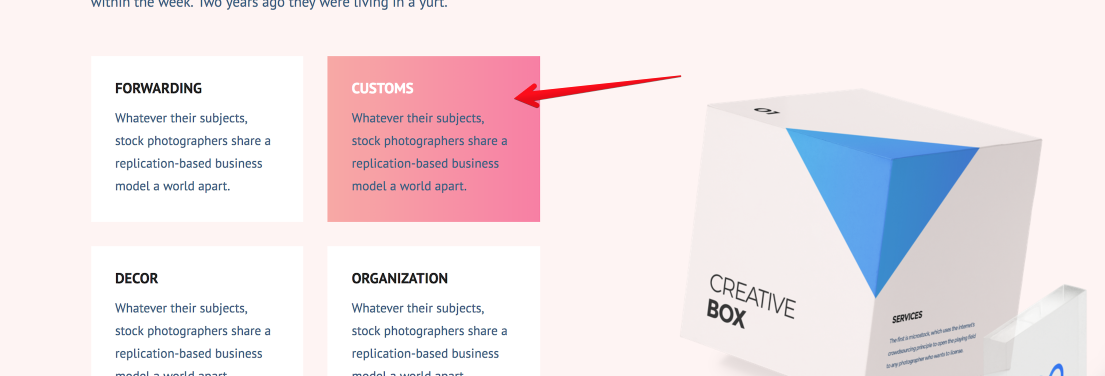
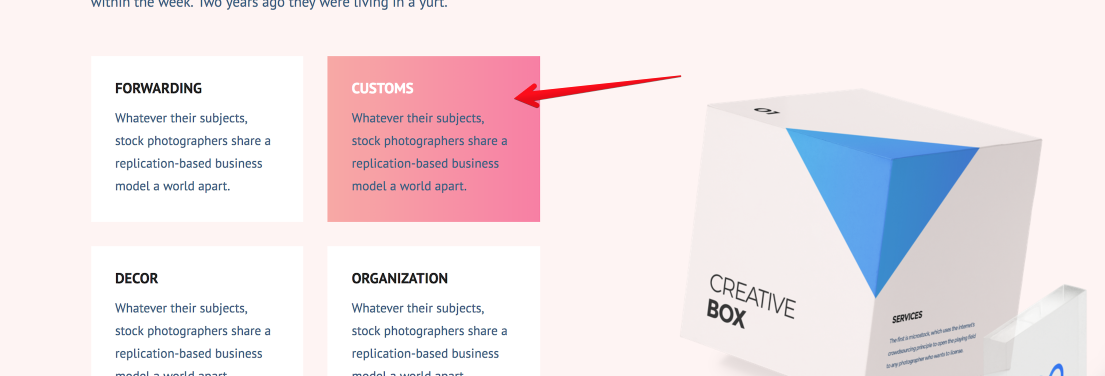
Прикрепляю скрин. Я задал отдельно ховер для белой плашки, отдельно для заголовка, и отдельно для параграфа.
Задача: сделать так, чтобы при наведении на белую плашку менялся цвет на белый и параграф и заголовок.
Вот как я сделал:
.section-service:hover {
background-color: #FB7DA4;
background-image: linear-gradient(to right, #FBA9A2, #FB7DA4);
}
.section-service h3:hover, .section-service p:hover {
color: #fff;
}