Всем привет!
Создал svg polygon треугольник, теперь встал вопрос, как правильно его выронить по центру изображения?
<img src="https://image.freepik.com/free-photo/shiny-night-city_1127-8.jpg" alt="">
<svg>
<defs>
<clipPath id="clipping">
<polygon points="0 0,300 0,150 300">
</polygon>
</clipPath>
</defs>
</svg>
img
{
max-width: 100%;
clip-path: url(#clipping);
}
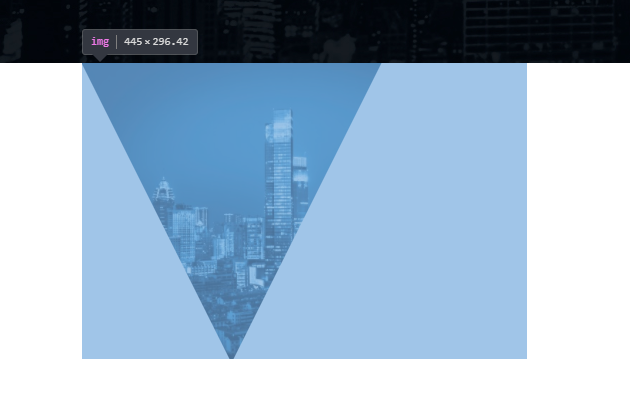
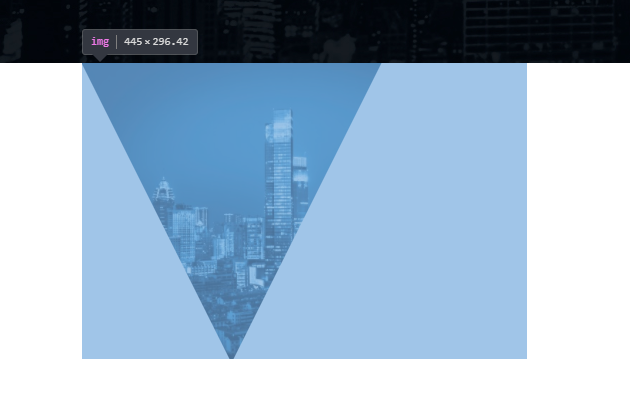
На выходе получаем следующее:

В идеале, задавать в % положение треугольника, относительно изображения, например по центру - 50% 50%.
Спасибо!