Всем привет! Прошу помощи в следующем вопросе.
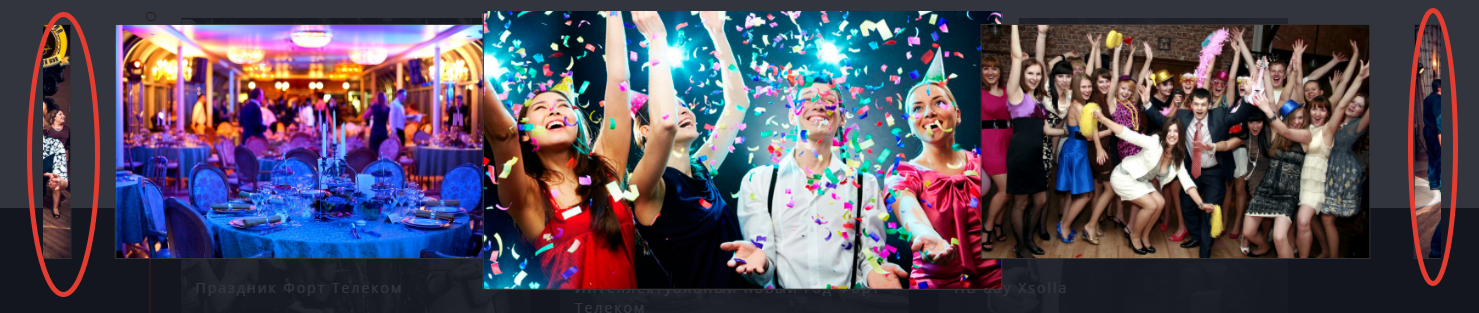
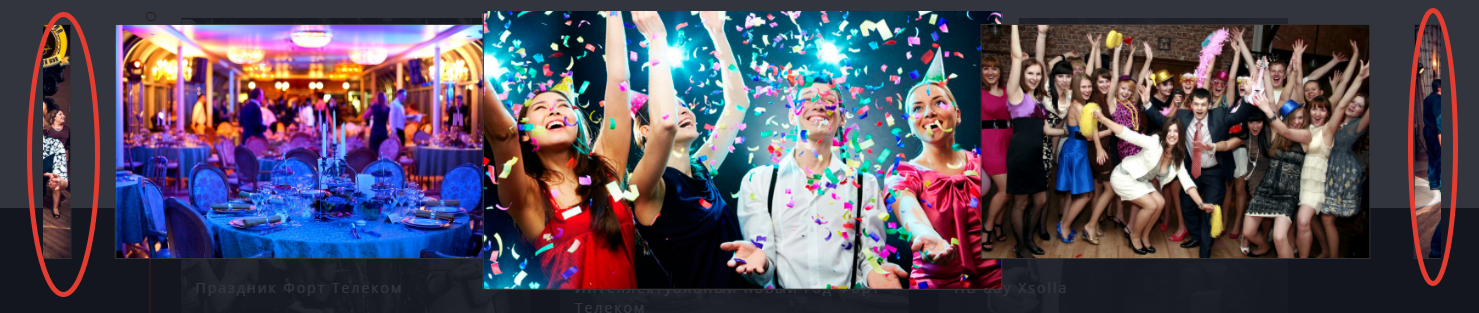
Требуется сделать слайдер с эффектом scale как здесь

Настройки слайдера
$('.pitem-slider').slick({
slidesToShow: 3,
centerMode: true,
arrows:false,
});
Проблемы:
1. Как сделать чтобы было всего по 3 элемента при прокрутке? При включенном режиме centerMode, с краев появляются куски следующих элементов?

2. При указании scale(1.2) центральному элементу, а другим 0.85 например, то теряется логика отступов и они просто наезжают друг на друга

Кто нибудь решал такую задачу с помощью slick? Подскажите как правильно сделать? Или может есть готовый такой слайдер?