Есть массив:
[
{
"машина": "Авто1",
"Категория": "B",
},
{
"машина": "Авто2",
"Категория": "B",
},
{
"машина": "Авто3",
"Категория": "B"
},
{
"машина": "Авто4",
"Категория": 'A'
},
{
"машина": "Авто5",
"Категория": false
}
]
Как через ngFor правильно его вывести не просто , а чтоб каждый обьект фильтровался по ключу "категория" из масива.
Вывод Должен быть 3 типов:
1) если категория вписана обьекте к примеру категория "В", но раньше ее не было, то создать категорию и положить туда этот обьект.
2) если категория вписана обьекте к примеру категория "В", и раньше она была, то в ранее имеющуюся категорию "ВЭ положить данный обьект.
3) и если категория не вписана "false", то просто положить этот обьект в контейнере где все категории (т.е. в корневом контейнере)
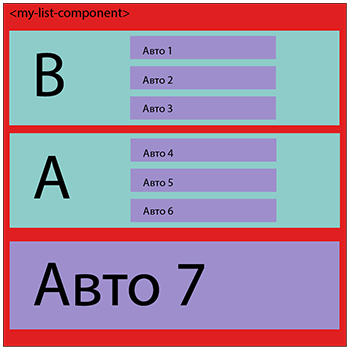
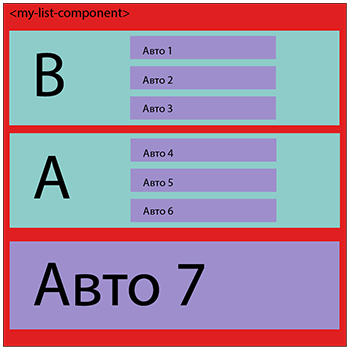
Структура DOM, по примеру из выше написанного JSON , после этого перебора в итоге должна быть такова:
-Категория B и в ней дочерние Авто1 Авто2 Авто3
-Категория А и в ней дочерние Авто 4
-Авто 5 (без категории)
Как мне сделать ngFor по выше изложенным условиям? Что писать в компоненте а что в html