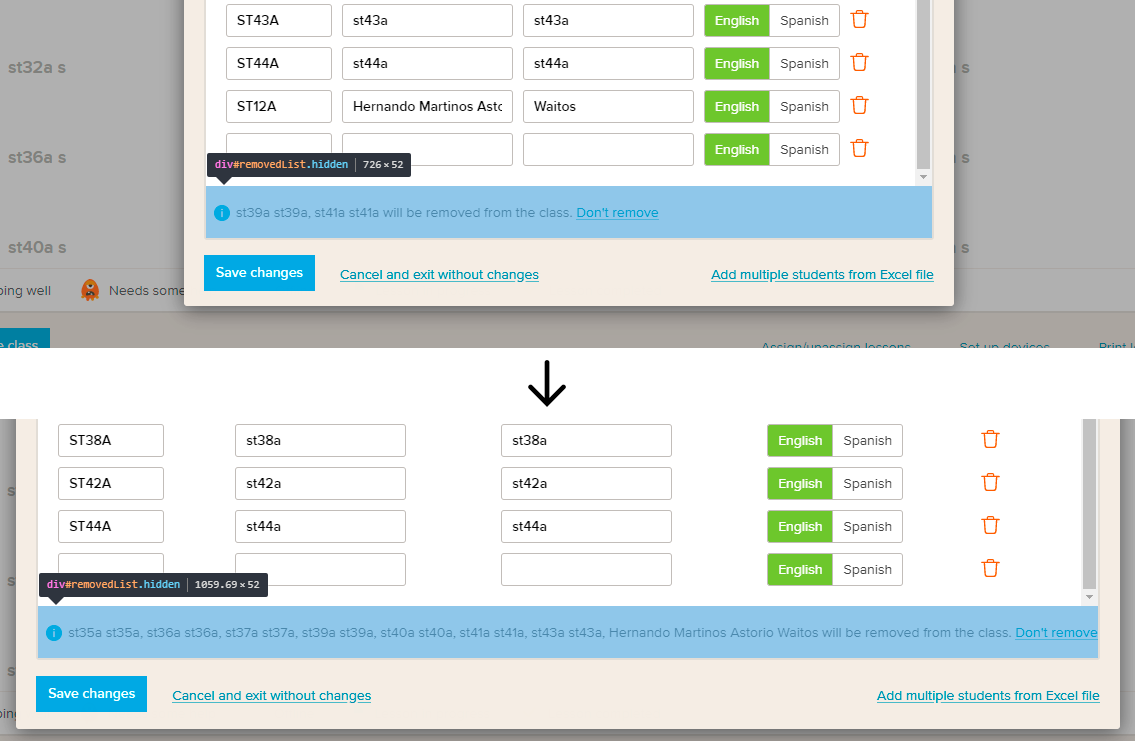
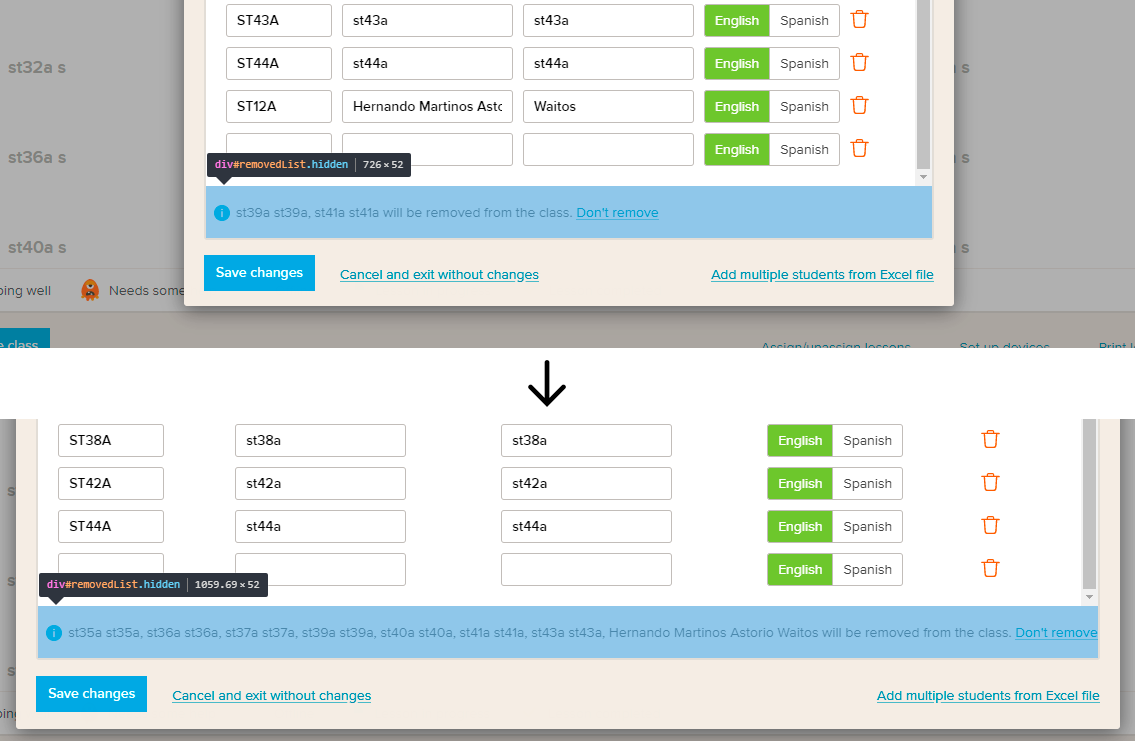
Есть обертка, в которой находятся таблица и подпись. Предполагается, что ширина обертки определяется таблицей. Все ОК пока подпись не становится слишком длинной. Она не хочет переноситься на вторую строку до тех пор, пока обертке не указана фиксированная ширина.

Однако задать фиксированную ширину для обертки невозможно, т.к. ширина таблицы может изменяться.
Вопрос, как заставить подпись не распирать контейнер, а вписываться в него по ширине всегда и переноситься на другую строку, если это необходимо?