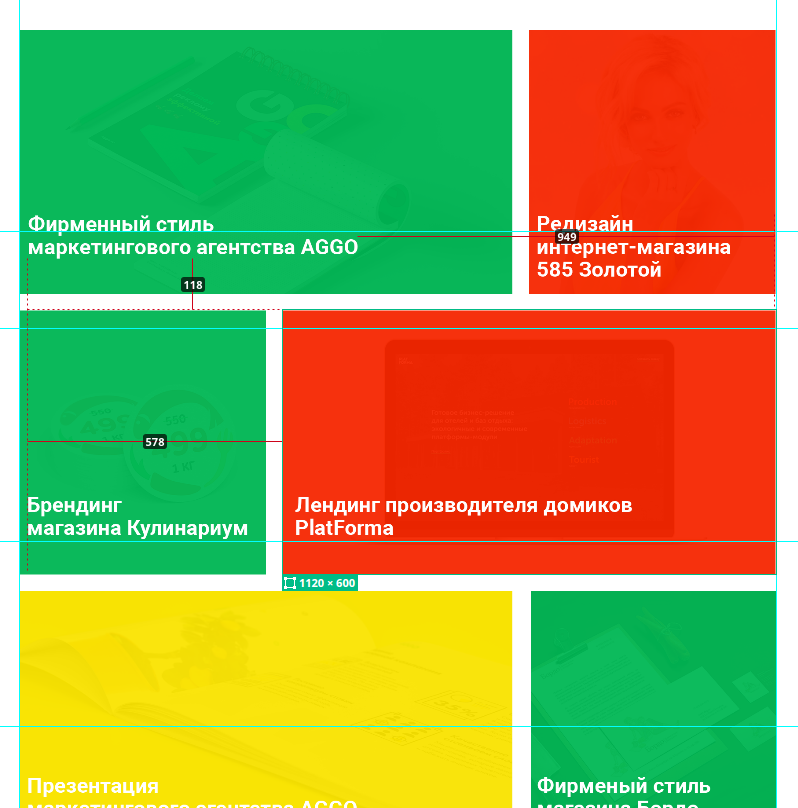
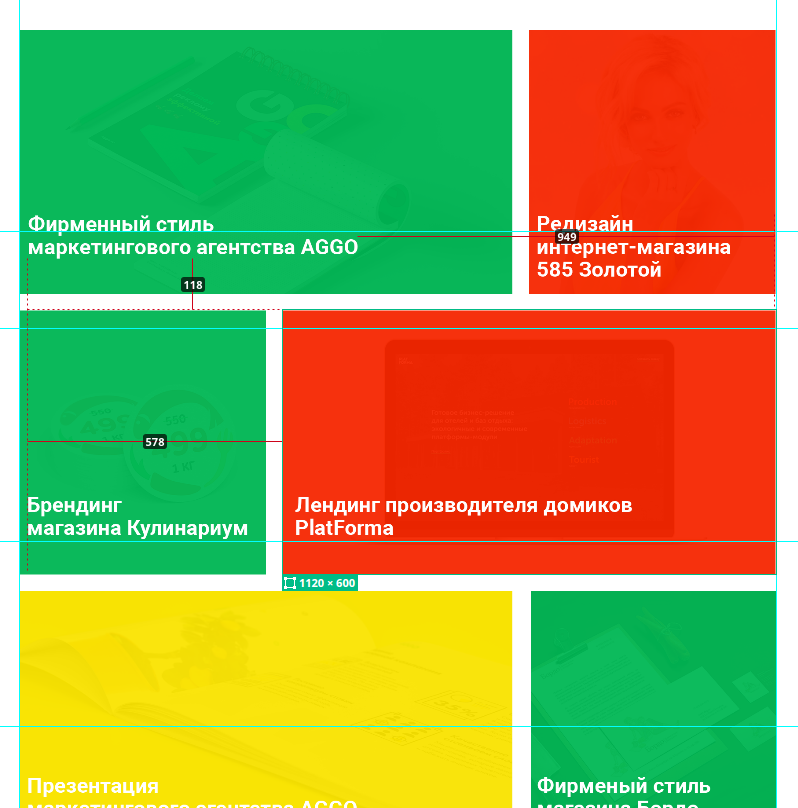
Есть эдакий список, который я бы хотел реализовать через nth-of-type, не прибегая к модификаторам и джаваскрипту.

По сути мне нужно закатать flex-basis 1 в: 2, 3, 6, 7, 10, 11й итд
flex-basis 2 в: 1, 4, 5, 8, 9, 12, 13 итд.
UPD кто ищет, тот всегда найдёт.
atmpl.ru/index/generator_nth_child_bootstrap
Подытожим, что же заработало:
elem(row){
@extend %row;
@extend %row--wrap;
}
elem(item){
padding-bottom: 30px;
width: 100%;
&:nth-of-type(2n+1){
padding-right: 40px;
}
&:nth-of-type(4n+1), &:nth-of-type(4n+4){
max-width: 560px;
}
&:nth-of-type(4n-2), &:nth-of-type(4n-1){
max-width: 1120px;
}
}